Webデザイン入門講座(初心者向け) デザインの基礎を学ぼう


Webデザインはセンスが必要で難しいと思っている方も多いかもしれません。確かに、デザインのトレンドは移り変わりも早く、常に学ぶ姿勢が必要です。 しかし、ある程度の知識や技術を習得すれば、自分だけのデザインを作り上げることができますし、ユーザーにとって魅力的なウェブサイトやアプリケーションを作成することが可能になります。 また、Webデザインの基本を理解していれば、新しいトレンドが出てきたときにも素早く対応し、自分のデザインに取り入れることができます。 まずはWebデザインの基本から始め、色彩理論、タイポグラフィ、レイアウトの構成方法など、デザインの基礎を固めていきましょう。 それから、ユーザーインターフェース(UI)設計の原則、ユーザーエクスペリエンス(UX)設計の方法論に進み、実際のプロジェクトでの応用に挑戦することができます。 ユーザーエクスペリエンス(UX)を考慮したデザインを行うことで、訪問者が使いやすいウェブサイトを構築することが可能になり、最終的にはビジネスの成功に繋がります。
Webデザインとは?


Webデザインとは、ウェブサイトの視覚的および操作的な側面を担当・制作するというものです。 色彩選択からタイポグラフィ、レイアウト設計に至るまで、視覚的な要素の調和に焦点を当てます。 しかし、Webデザインの範囲は、ただ視覚的に美しいだけではなく、ユーザーがサイトとどのように対話するか(UI)、サイトを利用する際の体験(UX)、 そしてコンテンツの有効性に至るまで、幅広く広がっています。この分野では、異なるデバイス上での一貫性を保つためのレスポンシブデザインの知識や、 ユーザビリティとアクセシビリティを最適化するための戦略が重要視されます。Webデザインの目標は、訪問者に対して直感的で魅力的、かつ情報豊富なウェブ体験を提供することにあります。
これからWebデザインを学ぶ方は、Webデザインコースをご覧ください!
デザイナーの主な仕事内容
Webデザイナー、またはWebクリエイター、ホームページデザイナーとも呼ばれる職業は、企業や個人からの依頼を受けて、ウェブサイトのビジュアルデザインから実際の制作までを担当する仕事です。 この役割は、クライアントのビジョンを形にすることから始まり、訪れるユーザーに使い勝手が良く、かつ魅力的な体験を提供するデザインを考え出します。 具体的な作業内容には、ページのレイアウト設計、色彩やフォントの選定、アイコンや画像の制作が含まれます。これらのビジュアル要素を駆使して、 UI(ユーザーインターフェース)およびUX(ユーザーエクスペリエンス)を最適化し、ユーザーがサイトを通じて得る経験を向上させることが目指されます。
デザインが固まった後は、PhotoshopやIllustratorなどのツールを使用してウェブページに必要な素材を作成し、HTMLやCSSをはじめとするプログラム言語でコーディングを行い、デザインをウェブ上で実現します。一部の企業では、コーディングは専門のコーダーが行う場合もありますが、Webデザイナーも技術的な実現可能性を理解し、必要に応じて修正を加えることが求められます。
業務の範囲は、自社サービスのウェブページ制作から他社のウェブページ制作まで幅広く、プロジェクトによっては、ウェブサイトの企画や構成の段階から関わることもあります。また、ウェブサイトがリリースされた後も、ユーザーのフィードバックを基に改善を続け、より良いユーザー体験を目指す作業も重要な役割の一つです。
グラフィックデザインとの違い


Webデザインとグラフィックデザインは、クリエイティブな業界における二つの重要な分野であり、それぞれが独自の焦点と技術を持っています。グラフィックデザインは主に印刷媒体に焦点を当てた仕事で、ポスターやパンフレット、雑誌、書籍、パッケージデザインなど、「紙モノのデザイン」とも呼ばれます。ここでは、文字や写真、イラストなどのグラフィック要素を組み合わせて視覚的に魅力的な作品を作り出す技術が求められます。
一方で、Webデザインはデジタル空間、特にウェブサイトやウェブ上のコンテンツのデザインに特化しています。ウェブデザイナーは、クライアントのニーズや目的に沿ってウェブサイトをデザインし、パソコンやスマートフォンなどのデジタルメディアで表示されるように作業を行います。この分野では、ユーザーインターフェース(UI)やユーザーエクスペリエンス(UX)の最適化が特に重要で、ウェブサイトがユーザーにとって魅力的で使いやすいものであることを目指します。
2つの共通点として、デザインスキルやクリエイティブなアイデア、それを実現するためのツール(PhotoshopやIllustratorなど)の使い方を理解している必要があります。しかし、Webデザインでは、これらのビジュアルデザインスキルに加えて、HTMLやCSSといったコーディングスキルも求められることが多いです。これにより、デザインしたウェブページが正しく機能し、望ましいユーザーエクスペリエンスを提供できるようにします。
\デザインについてもっと詳しく知りたい方必見!/
Webデザインに必要なスキル
WEBデザインに必要なスキルは、デザインの基礎からコミュニケーション能力まで多岐にわたります。まずは基本的なスキルを身に着けてから発展的なスキルを学習していくとよいでしょう。
基本的なスキル
ここでは、デザインの基本的なスキルを挙げます。
『デザインの基礎知識』
まず大前提必要なものが、デザインに関する基礎知識です。
「デザイン=センスが大切」は間違い
「デザインってセンスじゃないの?」そう思っている方も多いかもしれません。ですが、デザインは単にセンスの良し悪しで決まるものではありません。センスも大切ですが、それ以上に重要なのはデザインの基礎原則を理解し、それを実践に移す能力です。デザインはコミュニケーションの手段であり、目的に合わせて最適な方法でメッセージを伝える技術です。この技術は学び、練習し、経験を積むことで向上します。
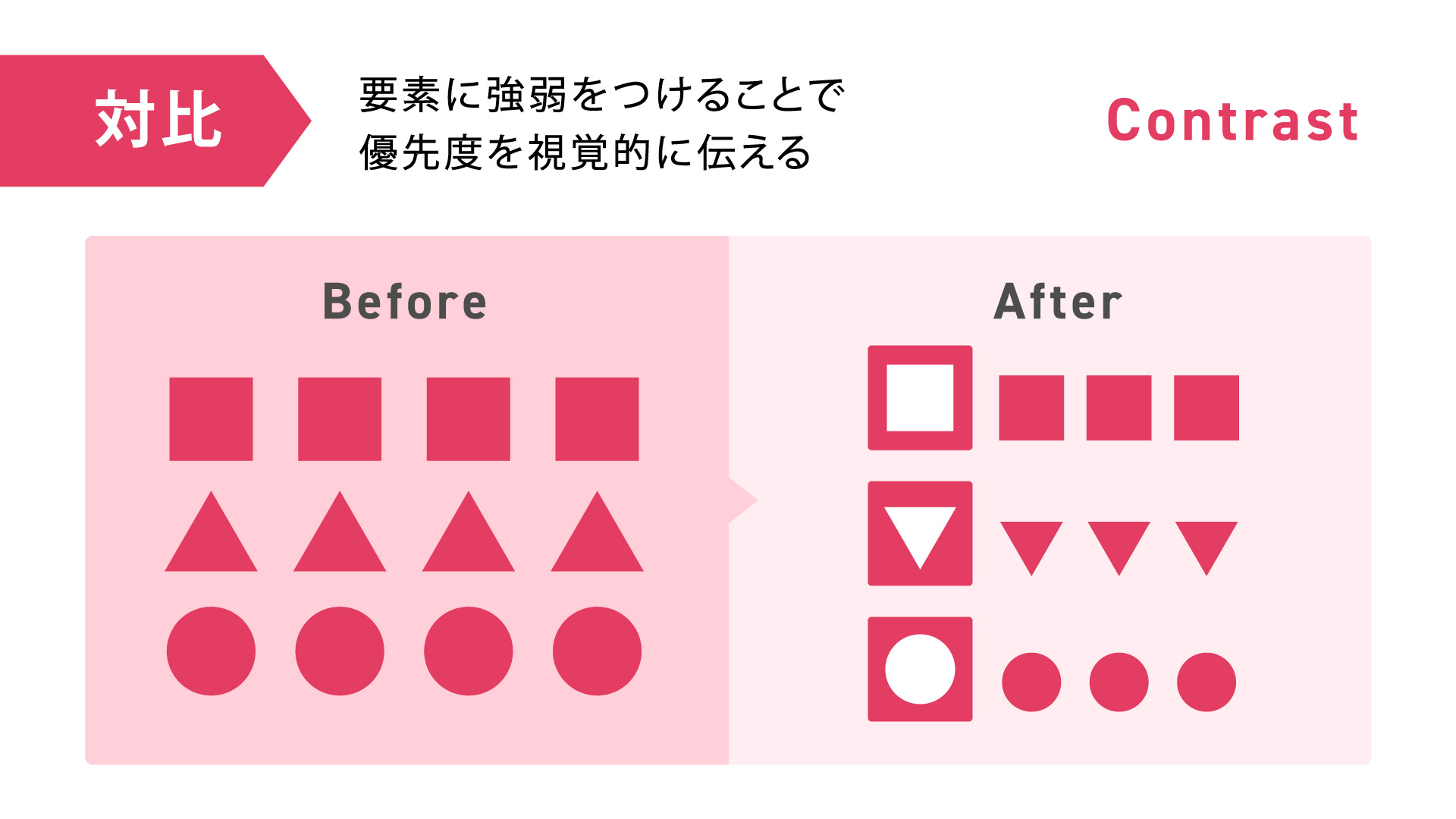
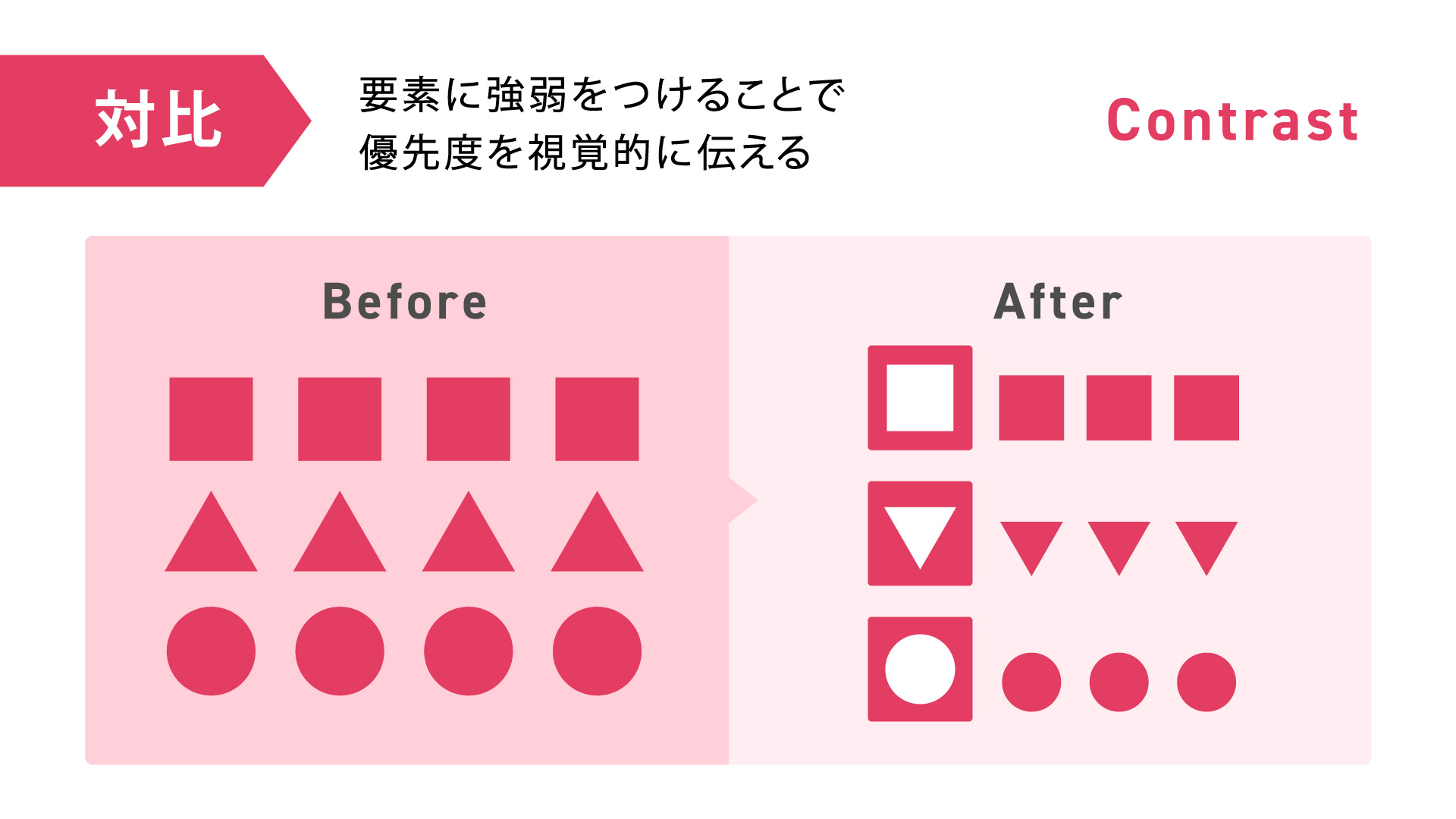
デザインの4原則
【対比】 要素間の明確な違いを作り出し、視覚的な興味を引くために使用します。色、サイズ、形状など、異なる属性を使ってコントラストを生み出すことができます。


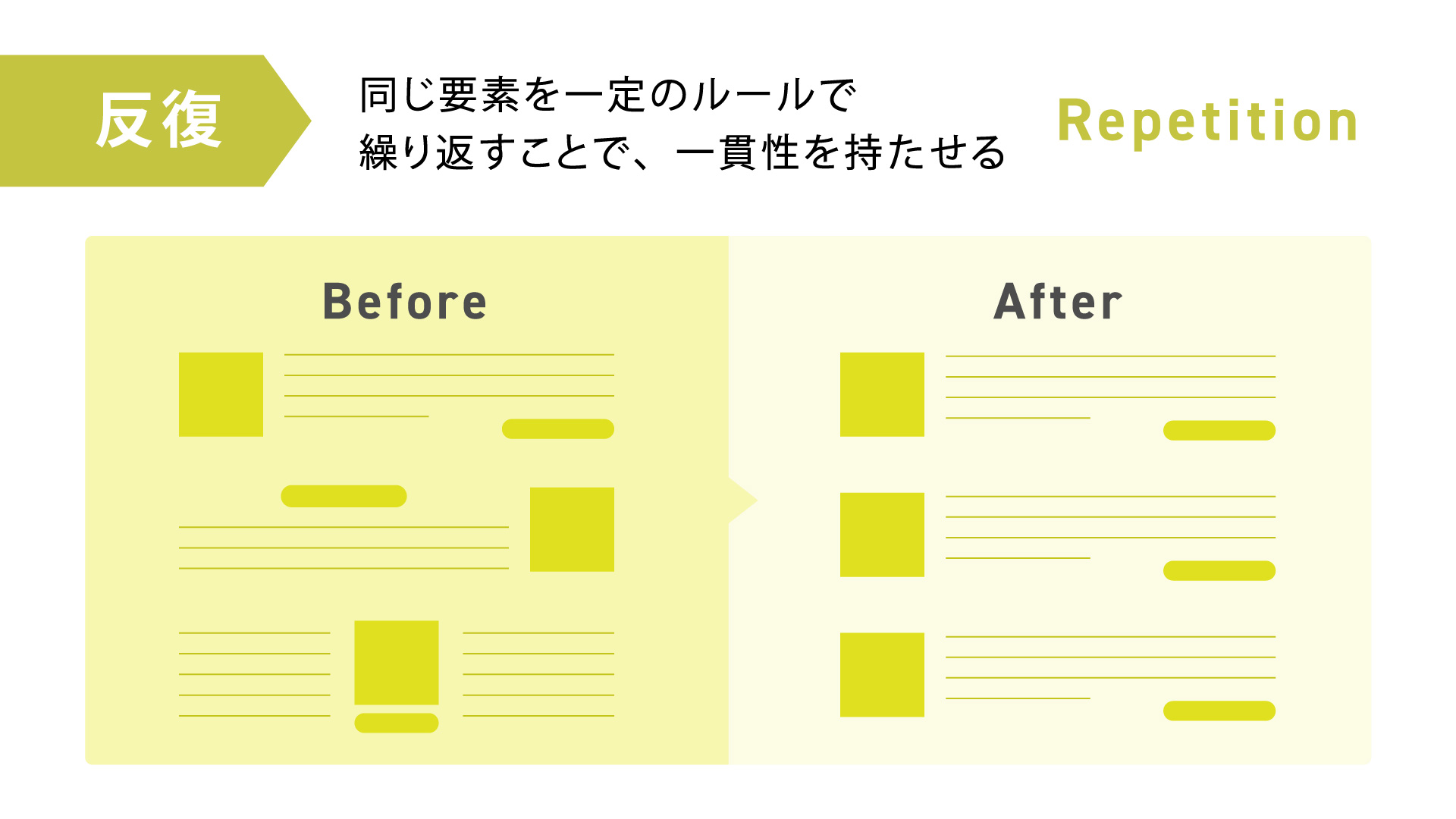
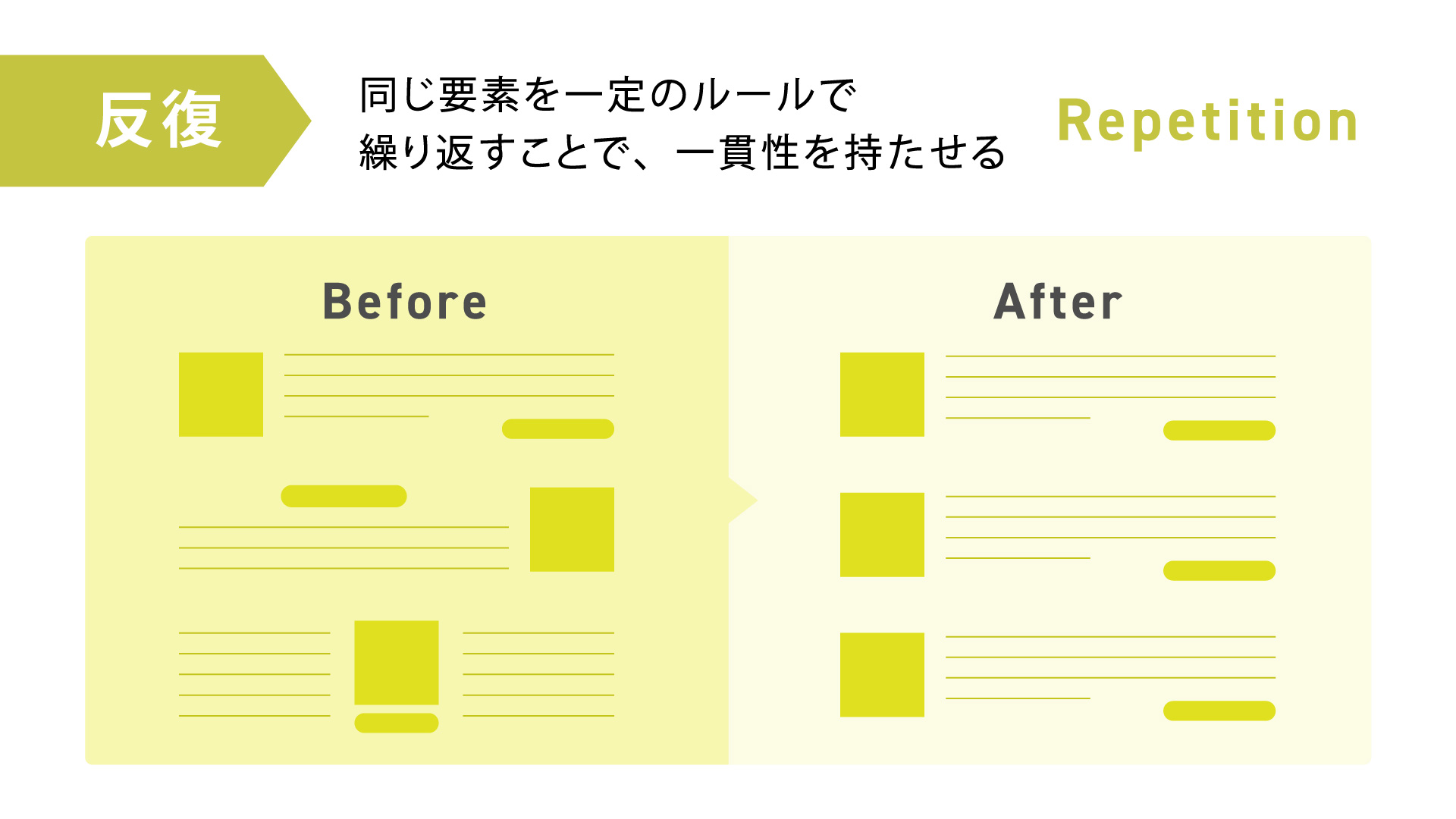
【反復】統一感を出し、コヒーレンス(一貫性)を高めるために、特定の要素やスタイルを反復します。これにより、デザイン全体が結束し、整然とした印象を与えます。


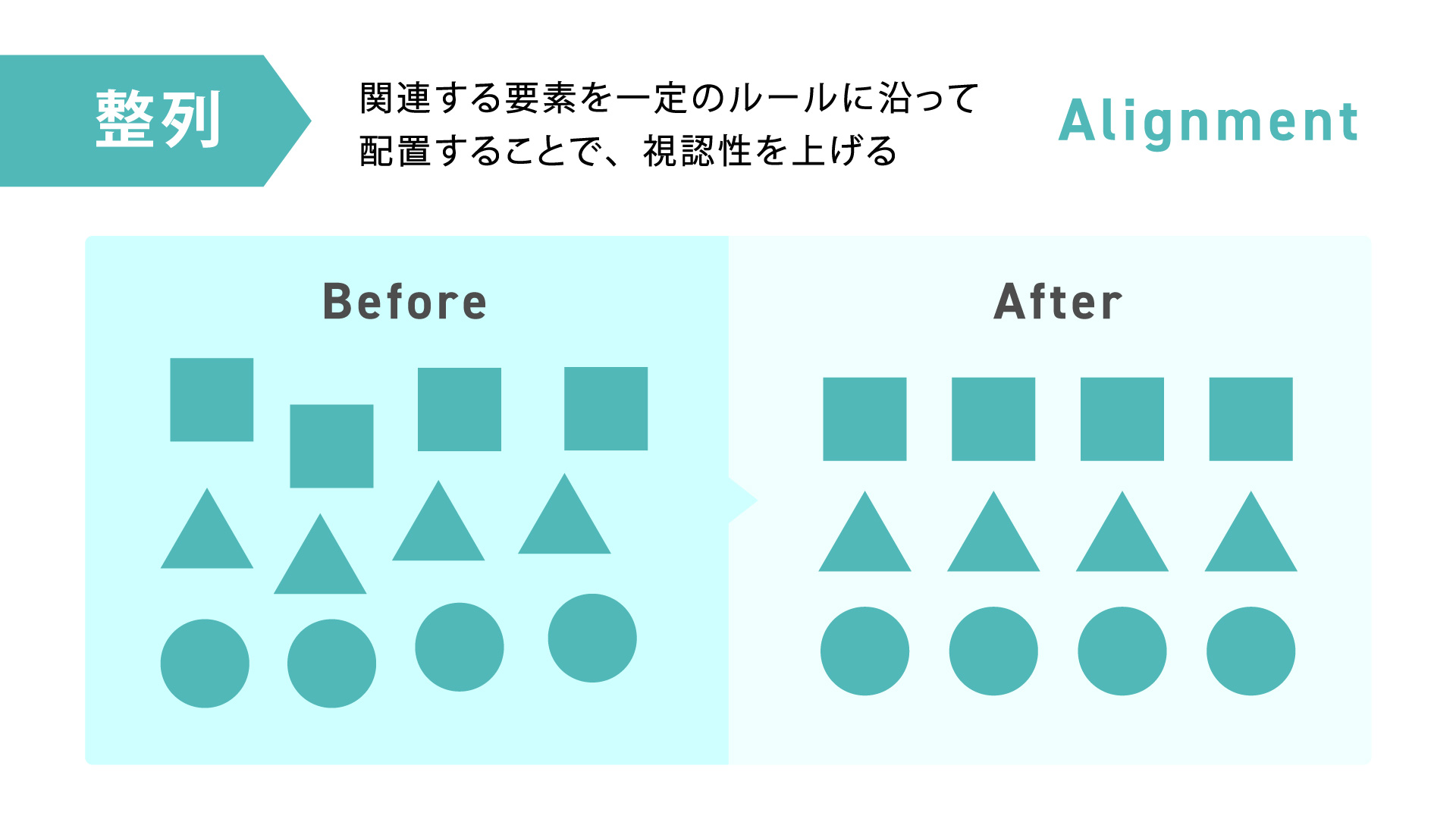
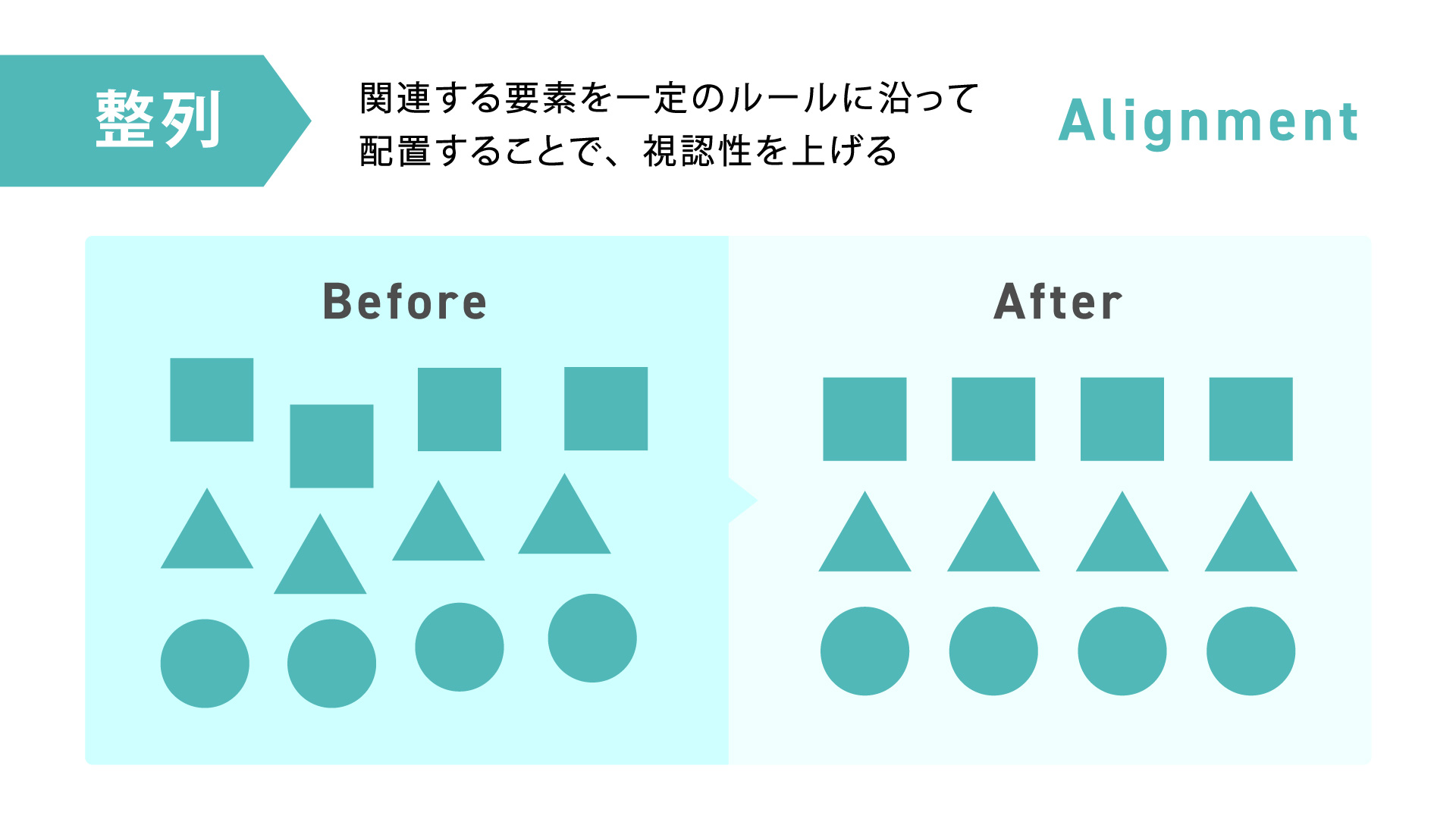
【整列】要素を直線上に配置することで、秩序だったレイアウトを作ります。整列は読みやすさを向上させ、プロフェッショナルな見た目を実現します。


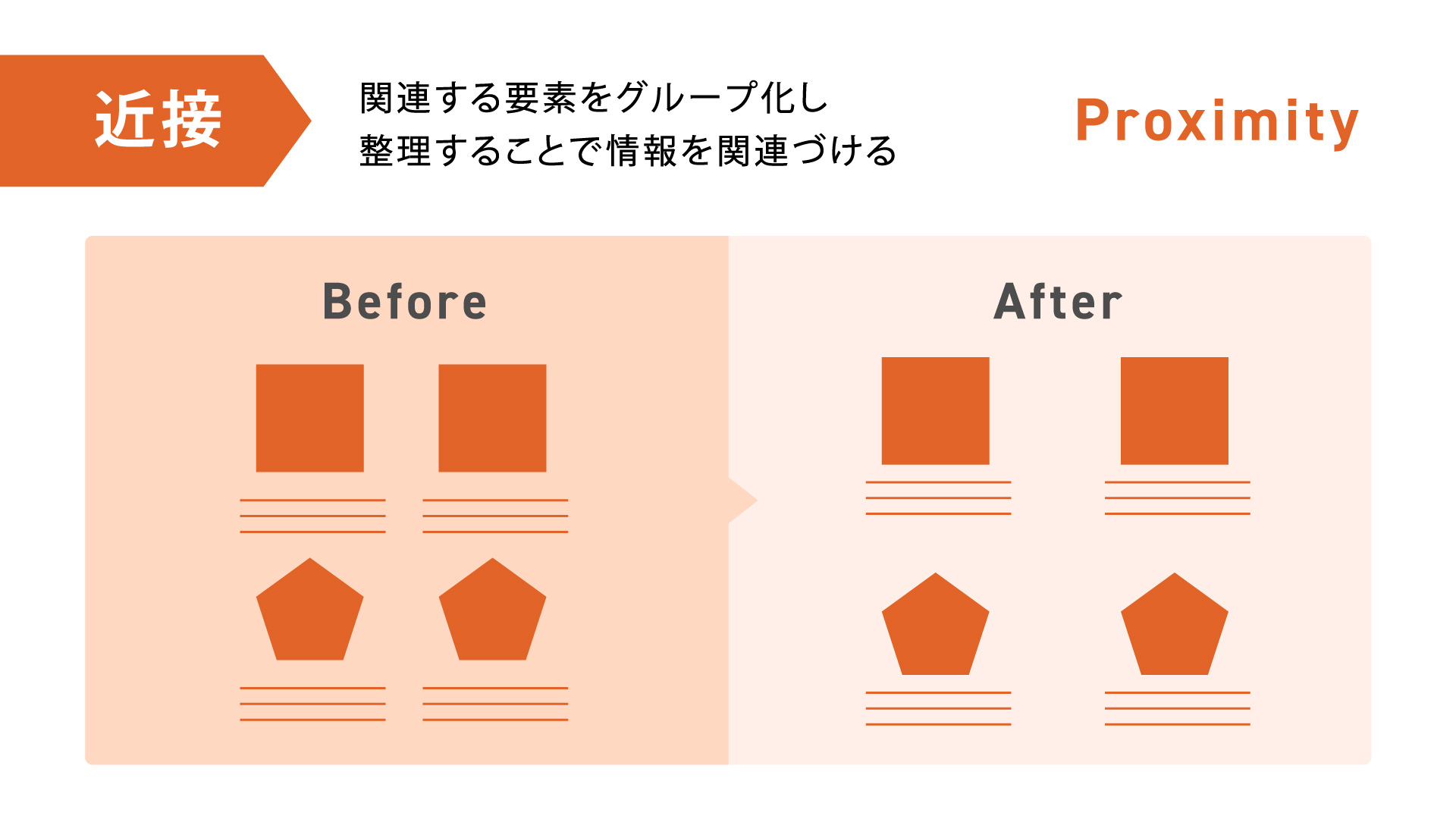
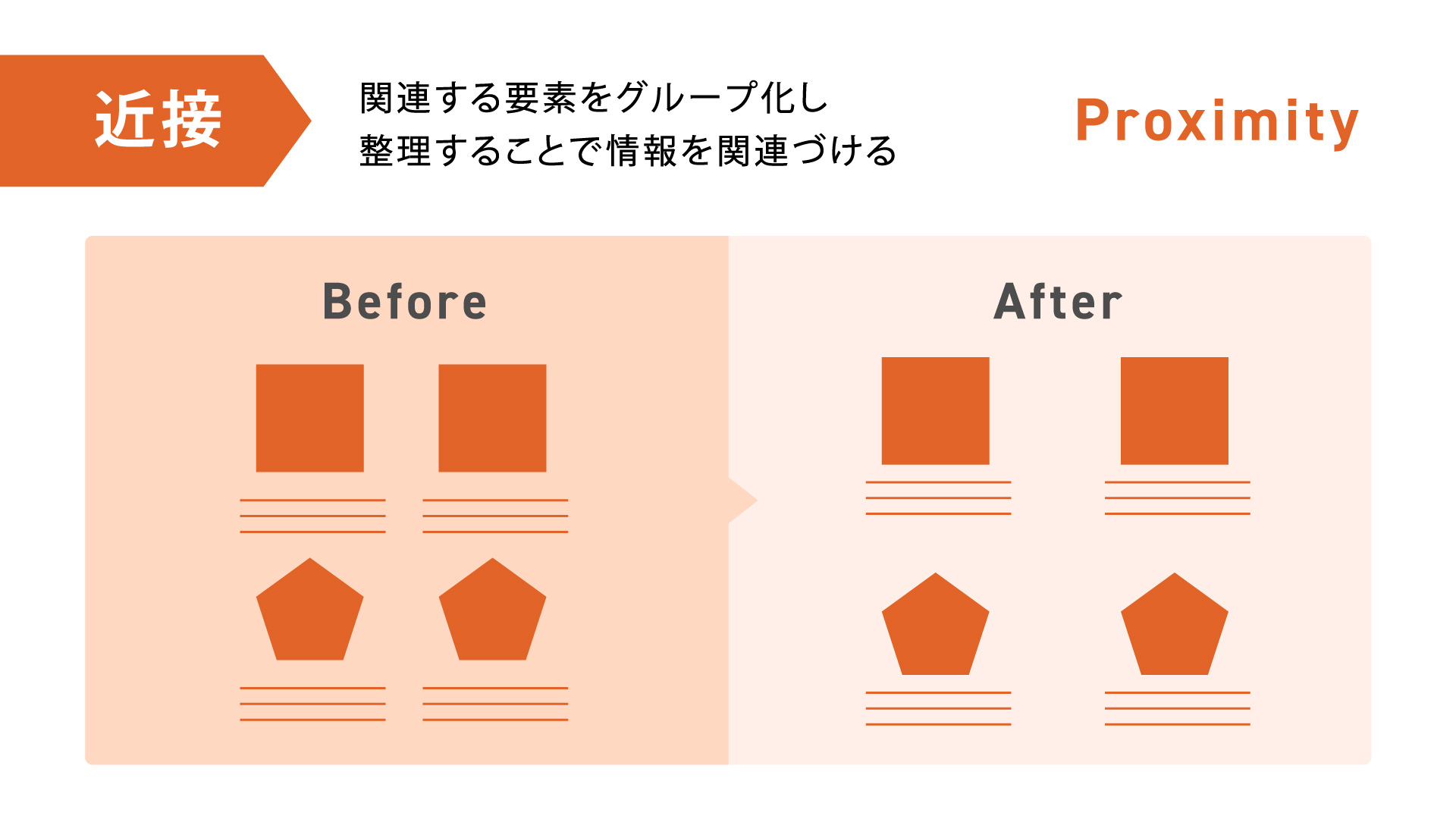
【近接】 関連する要素を互いに近づけることで、関係性を視覚的に示します。近接により、混乱を避け、情報のグループ化を助けます。


余白・レイアウトの取り方
余白(マージンやパディング)は、要素間やページの端に意図的に空白を設けることで、読みやすさを向上させ、デザインに呼吸の余地を与えます。良いレイアウトは情報を整理し、視覚的な階層を明確にして、ユーザーの注意を適切に誘導します。効果的なレイアウトは、コンテンツの重要性と関連性に基づいて要素を配置することで成り立ちます。例えば、バナーやチラシなど全ての情報が表示されているレイアウトでは「Z」を描くような視線の流れを意識してデザインすると、読みやすく伝わりやすいデザインに仕上げることができます。また、縦に長いwebサイトやスマートフォン用のサイトは「F」を描くような視線の流れを意識すると流し読みに適したスタイルにすることができます。
書体とフォント
書体とフォントは、テキストの視覚的な表現に大きく影響します。書体選びはメッセージのトーンやブランドのイメージに合わせて行います。サンセリフ、セリフ、スクリプトなど、目的や読みやすさに応じて適切な書体を選ぶことが重要です。フォントサイズ、行間、文字間なども、読みやすさと美的バランスを考慮して調整します。例えば、柔らかい雰囲気を表現したい場合には丸みのあるフォントや手書き文字を使用し、インパクトのあるデザインにしたい場合はゴシック体を使用する場合が多いです。
配色とバランス
配色とそのバランスはデザインの基礎知識において非常に重要な要素です。色は視覚的コミュニケーションの中で強力な役割を果たし、感情や行動に直接影響を与えることができます。良い配色はデザインを引き立て、メッセージを明確に伝え、ターゲットオーディエンスとの親和性を高めます。以下に配色の基本とそのバランスについて具体的に説明します。
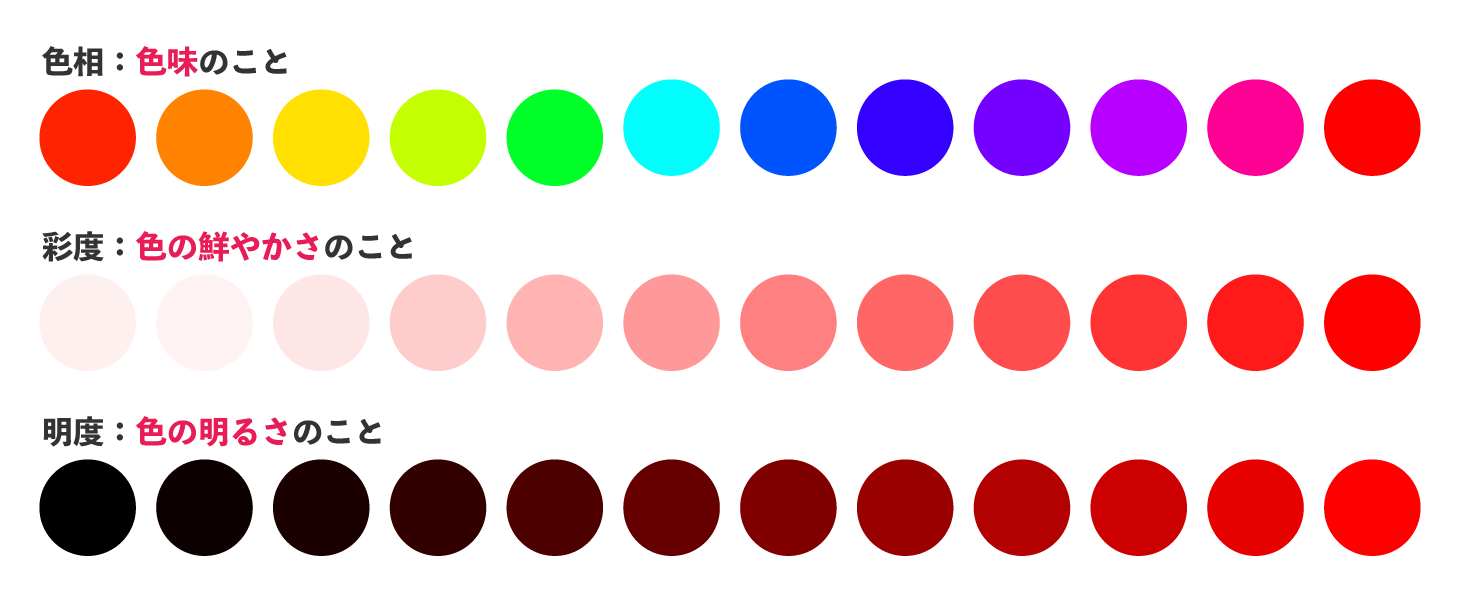
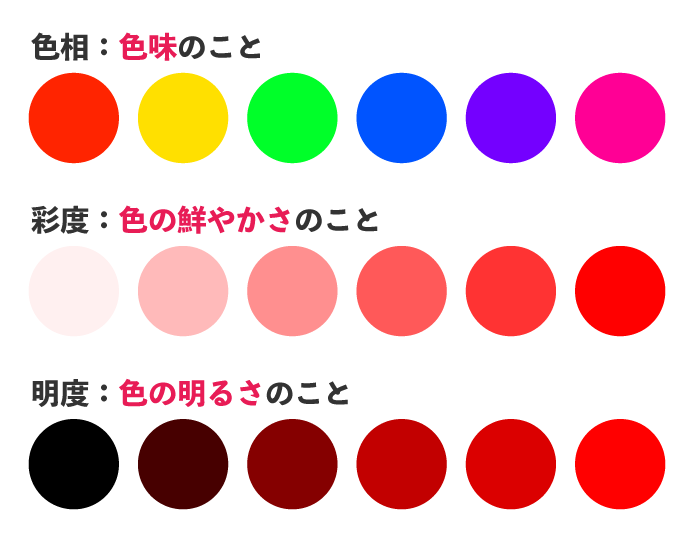
〇色の基本理論
色は色相、彩度、明度の三属性から構成されています。色相は色合いや色味の違い、彩度は色の鮮やかさや混じりけのなさ、明度は色の明るさを意味します。


〇配色
【色の役割を決める】 主色、副色、アクセント色を決め、それぞれの役割に応じた色を選ぶことが重要です。
【色の数量のバランス】 アクセント色は少量に留め、主色と副色で空間を構成すると良いバランスになります。
【配色ツールの利用】 Adobe Color CCやCoolorsなどの配色ツールを利用して、配色を試行錯誤するのも有効です。
色にはそれぞれ心理的な影響があります。例えば、青は信頼性や安心感を、赤は情熱や緊急性を、黄色は明るさや楽観を象徴します。配色は見る人の心理に訴えかける色を選ぶことが重要です。
『デザインソフトが使用できる』
デザインソフトの中でよく利用される有名なソフトは、Adobe製品がほとんどです。ここでは、デザイナーがよく利用するソフトについて解説します。
●illustrator


Adobe Illustratorは、Adobeによって開発されたグラフィックデザインソフトウェアで、主にベクターベースのイラストレーション、ロゴ、グラフィックデザインなどを作成するために使用されます。 テキストと画像を組み合わせて、様々なデザインを作成することができます。
【機能と特徴】
Illustratorは、ベクターベースの編集機能に優れており、拡大・縮小しても画質が低下しないため、ロゴやアイコン、図形のデザインに適しています。また、多彩なフォントの調整や、線と図形を組み合わせたイラストの作成、ロゴのデザインなど、細かい作業にも対応しています。
例えば、企業や商品、飲食店のロゴなどはillustratorで作成されている場合が多いです。
【レイアウトとテキスト編集】
レイアウトの自由度が高く、画像やテキストを自由に配置することができます。テキスト設定も非常に細かく行えるため、読みやすいレイアウトの作成が可能です。また、レイヤー機能を使ってオブジェクトを階層的に管理し、編集や選択が簡単に行えます。
例えば、雑誌のような複雑なレイアウトを作成する際も、自由な位置に写真やテキストを配置することができます。
【カラーモードと印刷】
illustratorには、RGBとCMYK2つのカラーモードがあり、それぞれに特徴があります。
Webデザインでは、RGBモードを使用しますが、印刷物に関わる仕事をする場合もあるので、CMYKについてもしっかりと覚えておく必要があります。
【フォントと3Dエフェクト】
2万以上のフォントが無制限に利用可能で、自動的に検索されるため、必要なフォントを簡単に見つけることができます。さらに、ベクター形式の線画を3Dパネルのエフェクトを使用して立体的に見せることも可能です。文字だけのシンプルなロゴに「押し出し」エフェクトを適用し、立体感を出すことで目を引くビジュアルに仕上げることもできます。
Adobe Illustratorは、これらの特徴を活かして、プロフェッショナルなビジュアルコンテンツを作成するための強力なツールです。ユーザーフレンドリーなインターフェースと、多彩な機能により、デザインのプロから趣味で使う人まで幅広いユーザーに支持されています。
●Photoshop


Adobe Photoshopは、デジタル画像編集、グラフィックデザイン、デジタルアートなどを行うためのツールです。その機能は非常に広範で、写真編集から複雑なデザイン作成まで、さまざまなニーズに対応できます。
【機能と特徴】
Photoshopは、レイヤーに基づく編集を提供し、一つの画像内で複数の編集レイヤーを重ね合わせることができます。これにより、非破壊編集が可能になり、元の画像を保持したまま変更を加えることができます。
例えば、元となる写真を明るくしたい場合、写真そのものを明るくするのではなく、一つ上の階層に調整レイヤーを重ねることで明るさを加えることができます。これにより、元の写真を変えることなく(破壊することなく)編集をすることが可能になります。また、異なる画像を組み合わせて新しい画像を作成する機能も充実しており、リアリティのある合成やファンタジックなアートワークまで、様々なアートを作成できます。
【レイアウトとテキスト編集】
テキストの追加や編集に関しても高い柔軟性を誇ります。フォントの選択、サイズ調整、色変更、テキストの曲げや変形など、細かいテキスト編集が可能です。 フライヤーやポスターなど、単純なレイアウト作成にも対応しており、グリッドやガイドを使用して要素を正確に配置することができます。
【カラーモードと印刷】
illustratorと同じようにRGB、CMYK、グレースケールなど様々なカラーモードに対応しています。また、高解像度の画像処理や、印刷用の詳細な設定(解像度、カラープロファイル、マージン設定など)が可能です。これにより、印刷時にも品質の高い出力が得られます。
【フォントと3Dエフェクト】
Photoshopでは、Adobe Fontsとの連携により、数千ものフォントにアクセスし、プロジェクトに直接適用することができます。また、テキストに対する様々なエフェクトを適用することができます。また、 Photoshopの3D機能を使用すると、テキストやレイヤーに3Dエフェクトを適用し、リアルな影や反射、テクスチャを加えることができます。
Photoshopはこれらの機能を駆使することで、写真編集、グラフィックデザイン、Webデザイン、3Dモデリングなど、幅広いクリエイティブな作業をサポートしています。
●XD


Adobe XDは、デジタルプロダクトのUI/UXデザインを効率的に行うためのツールであり、デザイン制作、プロトタイプ制作、そして共有・コメント機能を核とする三大柱で構成されています。これらの機能は、ウェブサイトやモバイルアプリのデザインから実際の動作確認、さらにはチームメンバーやクライアントとのコラボレーションまで、デザインプロセスのあらゆる段階をサポートします。
【デザイン制作】
Adobe XDは、直感的な操作性で知られ、デザインを迅速かつ簡単に行うことができます。UIキットなどのリソースを活用することで、0からデザインを始める手間を大幅に削減し、効率的なデザインワークフローを実現します。これにより、デザイナーはアイデアを素早く形にし、繰り返し試作しながら最適なデザインを見つけることができます。
例えば、「 Apple iOS UIキット」はAppleのiOSガイドラインに基づいて作られたUIキットで、iOSアプリケーションの開発に必要な一連のUI要素が含まれています。ボタン、ナビゲーションバー、スイッチ、タブバーなど、iOSデザインのためのコンポーネントが事前に用意されているため、iPhoneやiPadアプリのデザインに最適です。
【プロトタイプ制作】
プロトタイピング機能は、デザインが実際にどのように機能するかを確認できるツールです。ページ間の遷移やインタラクションを設定することで、リアルな動作を模倣したプロトタイプを作成でき、これにより、デザインが実用段階においてどのように機能するかを早い段階で確認することができます。また、コーディングの知識がなくても動きのあるプロトタイプを作成できるため、デザインと実装のギャップを減らすことが可能です。
例えば、ボタンのデザインがあり、その遷移先のデザインもある場合、ボタンにアクションを追加し遷移先のデザインを設定するだけで、ユーザーがボタンを押した時のような動作を表現することができます。
【共有・コメント機能】
プロジェクトの共有とフィードバックの収集は、デザインプロセスの中で非常に重要です。Adobe XDでは、デザインやプロトタイプを簡単に共有でき、リアルタイムでコメントを受け取ることができます。この機能により、クライアントやチームメンバーからのフィードバックを素早く取り入れることができます。また、修正点が明確になるため、デザインの反復作業を効率化し、プロジェクトの進行をスムーズにします。
例えば、「この背景色をもう少し明るくしてください」というコメントがデザインに残っていた場合、その場でデザイナーが修正することも可能です。
Adobe XDの登場により、デザインとプロトタイピングのプロセスがよりシームレスになり、高品質なデジタルプロダクトの開発がより迅速に、効果的に行えるようになりました。
●Figma


Figmaはadobe製品のソフトではありませんが、世界中の多くの人に利用されているデザインツールです。ブラウザベースのインターフェイスデザインツールで、ユーザーインターフェース(UI)デザインやプロトタイピングに広く使用されています。そのアクセシビリティ、柔軟性、そしてコラボレーション機能により、デザイナーだけでなく、プロジェクトに関わる様々な役割の人々にとって有用なツールとなっています。
【ブラウザ上での利用可能性】
Figmaはブラウザ上で直接アクセスして使用できるため、場所を選ばず、デバイスを問わずにデザイン作業が可能です。インストールが不要であるため、手軽に始めることができます。
【フリープランの提供】
無料で利用できるスタータープランがあり、基本的なデザイン作業やプロトタイピング、コラボレーション機能を無期限で使用できます。これにより、個人使用から小規模チームまで幅広く対応しています。
【リアルタイムの共同編集機能】
複数のユーザーが同時に一つのプロジェクトファイルを編集できるため、チームワークを促進します。変更がリアルタイムで全員に反映されるため、効率的にプロジェクトを進めることが可能です。
【オンラインでのアクセスと共有】
作成したデザインはオンラインで保存され、アカウントを持っていればどこからでもアクセスできます。URLを共有するだけで、Figmaアカウントがない人でもプロジェクトを閲覧したり、コメントを残すことが可能です。
【自動保存機能】
手動での保存が不要で、作業中のデザインは自動的に保存されます。これにより、突然のシステムダウンやクラッシュによる作業の失敗を防ぎます。
FigmaはウェブサイトやアプリのUI/UXデザインの他にも、 チームメンバーやクライアントとのリアルタイムでの共同作業やフィードバック収集にも最適です。
2016年のリリース以来、Figmaは「Google」、「Microsoft」、「Netflix」、「X(旧Twitter)」といった世界的な企業にも導入され、そのユニバーサルなデザイン環境と協働機能で業界標準の一つになりつつあります。
『HTML』


HTMLとは、Hyper Text Markup Languageの略で、インターネット上のWebページを作成するために開発された標準的なマークアップ言語です。テキストの構造(例えばタイトル、段落など)や役割を定義し、画像の挿入やリンクの設定といったWebサイトの基本的なレイアウトや機能を制作することが可能です。HTMLはWeb上で公開されている全てのサイトで使用されており、コンテンツをウェブブラウザが解釈し、適切なフォーマットで表示できるようにします。
「ハイパーテキスト」という概念により、テキストや画像が相互にリンクされ、ユーザーが情報を順を追って探索できるようになっています。これにより、ウェブは単なるテキストの集合体から、相互に関連するコンテンツの複雑なネットワークへと進化しました。
また、HTMLは単に情報を構造化するだけでなく、アクセシビリティの観点からも非常に重要です。適切にマークアップされたHTMLは、視覚障害のあるユーザーがスクリーンリーダーを通じてWebコンテンツを理解しやすくします。
Webデザインの観点からは、HTMLはページの基本的な骨組みを提供し、CSS(Cascading Style Sheets)と連携して、色、フォント、レイアウトなどの視覚的なスタイルを定義します。この分離された構造により、Web開発者は内容とデザインを独立して管理でき、ウェブサイトの保守性と拡張性が向上します。
HTMLを学ぶことは、Web技術・Webデザインの基礎を理解する上で欠かせないステップです。初心者からプロフェッショナルまで、世界中のWeb作成者にとって使いやすい設計がされており、インターネットの基盤となっています
HTMLの基礎を学びたい方は、忍者コードのHTML入門講座をご覧ください!
『CSS』


CSS(Cascading Style Sheets)は、Webサイトのデザインを担うプログラミング言語で、Webページの見た目やレイアウトを整えるためにHTMLと組み合わせて使用されます。文字のサイズやフォント、色の指定、背景色や背景画像の設定、要素の配置や余白の調整など、ページのスタイリングに関する幅広い定義が可能です。HTMLがWebページの骨組みや内容をマークアップするのに対して、CSSはその骨組みにスタイルを加え、より視覚的に魅力的なページを作成します。HTMLだけの状態では、ウェブページは非常にシンプルで、デフォルトのフォント、サイズ、色で表示されます。見出しや段落は基本的なスタイルで表示されるため、特に装飾されていません。しかし、CSSを追加することで、同じHTMLコンテンツも見た目が大きく変わり、ユーザーにとってより魅力的なページになります。
CSSは、Webデザインにおいて非常に強力なツールであり、HTMLと組み合わせることで、静的な情報を持つページを、見た目が美しく、使いやすいページへと変換します。
CSSの基礎を学びたい方は、忍者コードのCSS入門講座をご覧ください!
\HTML・CSSについてもっと知りたい方必見!/
『UI/UX』
UI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)は、ユーザーがデジタル製品やサービスを利用する際の体験を形作る上で密接に関連している概念ですが、それぞれ異なる側面を指します。
【UI(ユーザーインターフェイス)】
UI、またはUser Interfaceの略は、文字通り「ユーザー」と「インターフェイス」の接点を意味します。これは、Webサイト、アプリケーション、ソフトウェアなどのユーザーが直接触れる部分、つまりユーザーが情報を入力したり、システムからのフィードバックを受け取るための画面やボタン、テキストフィールドといった要素全てを含みます。UIの設計には、ユーザビリティの観点から、ユーザーが直感的に操作できるようなデザインの選択、色彩やフォントの使用、レイアウトの配置などが重要となります。
【UX(ユーザーエクスペリエンス)】
一方でUX、すなわちUser Experienceは、ユーザーが製品やサービスを通じて得る全体的な体験を指します。これには、UIの使いやすさだけでなく、製品を使用する前後の感情、製品の効率性、効果性、楽しさや満足度など、ユーザーが持つ広範囲の感覚や反応が含まれます。良いUXデザインとは、ユーザーが目的を達成しやすく、快適に、時には楽しく製品やサービスを利用できるような経験を提供することを目指します。
【UIとUXの関係】
UIとUXは密接に関連していますが、同一ではありません。良いUIはユーザーが直接触れる部分の質を高め、直感的で魅力的な操作を可能にします。これはUXを向上させる一要素であり、ユーザーがサービスや製品を利用する全過程にわたってポジティブな感情を持つことに寄与します。しかし、見た目が美しいUIだけでなく、ユーザーのニーズを理解し、それに応える機能やコンテンツを提供することが、最終的に優れたUXを生み出す鍵となります。
例えば、オンラインショッピングアプリの場合、UIデザインには商品の写真、説明テキスト、購入ボタンの配置などが含まれます。これらの要素が魅力的であり、直感的に操作できることが重要です。一方で、UXは、ユーザーがアプリを使って商品を探し、比較し、購入するまでの全プロセスにわたる体験を指し、検索機能の効率性、チェックアウトプロセスのスムーズさ、カスタマーサポートの質などが関連します。
UIはUXの一部として機能し、両者はユーザーにとって魅力的なデジタル体験を提供するために互いに補完しあいます。
\UI/UXが基礎から学べる!/
発展的なスキル
基本的なスキルが身についたら、次は発展的なスキルを学んでいきましょう。発展的なスキルを学ぶことで、より活躍の幅はが広がっていきます。
『JavaScript』


JavaScriptはWebサイトに動きをつける事ができるプログラミング言語です。皆さんが日頃から見ているWebページにもJavaScriptは多く使われており非常に需要も高い言語でもあります。例えば、よく見るものとして、画像スライダーがあります。販売実績などの画像付きの情報をスライドしているWebページを見たことがある方も多いと思いますが、画像スライダーにはJavaScriptが使われています。
JavaScriptの基礎を学びたい方は、忍者コードのJavaScript入門講座をご覧ください!
『SEO』
SEOとは、Search Engine Optimization(検索エンジン最適化)の略で、Webサイトやページを検索エンジンに理解しやすく、かつユーザーにとって価値あるものにすることを目指した施策の総称です。これにより、特定のキーワードで検索された際に検索結果の上位に表示されることを目指し、結果としてWebサイトへの訪問者数を増加させ、最終的には売上向上やブランド認知度の向上に繋げることが目的です。
例えば、「健康的な朝食レシピ」に関連するWebサイトの場合、そのフレーズをタイトル、見出し、本文中に適切に盛り込むことが重要です。また、ページのタイトルタグやメタディスクリプションに、検索エンジンに理解しやすい形でキーワードを含めることで、検索結果におけるクリック率を向上させます。
SEOの重要性
検索エンジン、特にGoogleがWeb情報の主要な入り口となっている現在、SEOはWebサイト運営において欠かせない要素です。Googleはユーザーにとって最も関連性の高い、質の高い情報を提供しようとしており、この目的に合致するコンテンツを提供することが、SEOの究極的な目標と言えます
Webサイトが検索結果の上位に表示されることで、より多くの潜在的訪問者にアクセスしてもらえる可能性が高まり、それによりWebサイトの目的(情報提供、製品販売、ブランド認知度向上など)を達成しやすくなります。SEOは広告に頼ることなく、持続的にトラフィックを獲得する手段として、また競合他社との差別化を図る手段としても有効です。
『サーバーサイド言語』
【PHP】


PHPは、Hypertext Preprocessorの略で、動的なWebページを生成するために広く使用されているサーバーサイドのスクリプト言語です。動的コンテンツとは、訪問者の特性や訪問時の時間帯などの条件に応じて、同一のURL上で表示内容が変化するコンテンツのことを意味します。ブログのように、一般的にPHPなどのサーバーサイド言語を利用して生成されるコンテンツがこの例にあたります。また、この言語は、WebサイトやWebアプリケーションに動的な要素や機能を追加するために設計されており、ユーザーのアクションに基づいてコンテンツをリアルタイムで変更することができます。PHPはCMS(コンテンツ管理システム)であるWordPressの開発にも利用されているので、Webデザイナーが学ぶことによって既存のWebサイトのカスタマイズや新しいテーマ、プラグインの開発が可能になります。
PHPの基礎を学びたい方は、忍者コードのPHP入門講座をご覧ください!
\PHPについてもっと知りたい方必見!/
【Ruby】


Rubyは、日本のまつもとゆきひろ氏(通称Matz)によって開発されたオブジェクト指向スクリプト言語です。1995年に公開されて以来、その人間に優しい設計哲学と高い生産性によって世界中の多くのプログラマーから愛用されています。Rubyの構文は人間にとても読みやすく設計されています。そのため、プログラミングの初学者でも理解しやすく、習得しやすいと言われています。また、Rubyはフリーソフトウェアであり、無料で使用、複製、変更、再配布が可能です。これにより、多くの開発者によって幅広く利用され、豊富なライブラリやフレームワークが提供されています。WebデザイナーがRubyを学ぶことで、デザインの知識とRubyのスキルを併せ持つことで、フロントエンドとバックエンドの間のギャップを埋め、より一貫性のあるユーザー体験を設計できるようになります。
Rubyの基礎を学びたい方は、忍者コードのRuby入門講座をご覧ください!
\Rubyについてもっと知りたい方必見!/
【Python】


Pythonは、1991年にグイド・ヴァンロッサムによって開発されたオープンソースのプログラミング言語で、その名前は『空飛ぶモンティ・パイソン』というイギリスのコメディ番組から取られました。Pythonは、シンプルで読みやすい構文を持ち、プログラミング初心者から専門家まで幅広いユーザーに支持されています。科学技術計算、Webアプリケーション開発、AI開発など、多様な用途で利用されており、豊富なライブラリとフレームワークが特徴です。また、WebデザイナーがPythonを学ぶメリットとしては、Webデザインの知識に加えてPythonを学ぶことで、フロントエンドだけでなくバックエンドの開発も行えるようになり、より幅広いプロジェクトに参加できるようになることが挙げられます。また、日常の作業を自動化するスクリプトを作成することができるようになり、効率的なワークフローを実現できます。
Pythonの基礎を学びたい方は、忍者コードのPython入門講座をご覧ください!
\Pythonについてもっと知りたい方必見!/
【Java】


Javaは、C言語とC++を基に開発されたオープンソースのプログラミング言語であり、オブジェクト指向の概念を採用しています。1995年にSun Microsystems社によってリリースされ、2010年にOracle社によって引き継がれました。Javaの設計哲学は「Write Once, Run Anywhere(一度書けばどこでも実行できる)」であり、これはJavaアプリケーションが異なるプラットフォーム上でも同様に実行できることを意味します。また、JavaとJavaScriptは、名前が似ていますが、用途や動作環境が大きく異なります。JavaScriptは主にウェブブラウザ上で動作するスクリプト言語で、ウェブページに動的な要素を追加するために使用されます。一方、Javaはより広範なアプリケーション開発に使われる汎用プログラミング言語です。
加えて、Webデザイナーがjavaを学ぶことでバックエンドの知識を深めることができます。これにより、フロントエンド(クライアントサイド)だけでなく、サーバーサイドの開発にも対応できる「フルスタックデベロッパー」としてのスキルセットを身につけることが可能になります。
Javaの基礎を学びたい方は、忍者コードのJava入門講座をご覧ください!
\Javaについてもっと知りたい方必見!/
Webデザインを学ぶ方法
Webデザインを学ぶ方法は様々ですが、以下にはおすすめの勉強方法を3つご紹介します。
書籍で学ぶ
Webデザインを本で学ぶことには、以下のようなメリットがあります。
自分のペースで学べる
本を使用することで、自分の理解速度やスケジュールに合わせて学習を進めることができます。忙しい中でも、空いた時間を利用して少しずつ学ぶことが可能です。
幅広い知識を網羅的に得られる
一冊の本には、通常、その分野における基礎知識から応用まで、段階的に構成された内容が含まれています。Webデザインに関しても、デザインの基本、HTML/CSSのコーディング技術、JavaScriptの応用、ソフトウェアの使用方法など、幅広いトピックを体系的に学ぶことができます。
自分に合った学習材料を選べる
レベルとニーズに応じた選択: 初心者向けから上級者向けまで、さまざまなレベルの本が存在します。自分の現在のスキルレベルや学びたい内容に応じて最適な本を選べるため、効率的に学習を進めることができます。/CSSのコーディング技術、JavaScriptの応用、ソフトウェアの使用方法など、幅広いトピックを体系的に学ぶことができます。
豊富な実例と詳細な説明
多くのWebデザインの本には、実際のデザイン例やコーディングのサンプルが豊富に含まれており、具体的なケーススタディを通じて学ぶことができます。また、理論的な背景や考え方についても詳しく解説されているため、深い理解を得ることが可能です。
学習のモチベーション維持
本を使った学習では、どのページまで進んだかが明確にわかるため、学習の進捗を視覚的に確認することができます。これにより、達成感を得やすく、学習を続けるモチベーションの維持につながります。
Webデザインを本で学ぶことは、初心者から経験者まで、自分のレベルやニーズに応じて効率的に知識を拡張し、技術を向上させるための効果的な方法です。また、デジタルリソースと組み合わせることで、さらに学習効果を高めることができます。
無料講座・コンテンツで学ぶ
Webデザインを無料講座・コンテンツで学ぶことには、以下のようなメリットがあります。
経済的なコスト削減
明らかなメリットは、費用がかからないことです。通常、専門的な講座や教材は高価なことが多いですが、無料のリソースを利用することで、経済的な負担を軽減しながら知識やスキルを身につけることができます。
柔軟な学習スタイル
無料のオンラインリソースを使用することで、自分の時間に合わせていつでもどこでも学習を進めることができます。これは、忙しい人や自己管理が得意な人にとって特に有益です。
最新のトレンドと技術へのアップデート
Webデザインとテクノロジーは常に進化しています。無料のオンライン講座やコンテンツは、頻繁に更新される傾向があるため、最新のトレンドや技術について学ぶことが可能です。
スクールで学ぶ
最も効率的にWebデザインを学びたいなら、スクールへがおすすめです。無料のオンラインリソースや書籍を用いた自習では、疑問点が生じた際に自力での解決が難しく、結果として学習を途中で諦めてしまうリスクがあります。一方で、スクールでは直接講師に質問することができるため、発生した問題を迅速にクリアにすることができ、学習プロセスをスムーズに進めることができます。
\デザインについてもっと詳しく知りたい方必見!/
そして、スクールで学ぶことには、以下のようなメリットがあります。
学習プログラム
スクールでは、段階的なカリキュラムが用意されていることが多く、基礎から応用までを効率的に学ぶことができます。
専門の講師によるサポート
経験豊富なキャリアアドバイザーや、現役のデザイナーからアドバイスを受けることができます。また、機械的な回答ではなく個人の理解度や学習ペースに合わせてフォードバックをしてくれる場合が多いです。
実践的なプロジェクト経験
多くのスクールでは、実際のプロジェクトを通じた学習がカリキュラムに含まれています。実践的な経験を積むことで、学んだ知識やスキルを具体的な形で適用する力を養うことができます。
Webデザインの参考になるサイト
ここでは、webデザインの参考になるサイトをご紹介します。


ピンタレストとは、ネット上にある写真や動画を集めてコレクションにし、シェアできるサービスです。デザインだけでなく、自分の好きなものをまとめてグループ化することもできるので、スクラップブックのようなイメージに近いかもしれません。直観的に検索ができるので「テーマは決まっているけどデザインのレイアウトが思い浮かばない」「配色がきまらない」時などに便利です。例えば『キャンペーン バナー』と検索すると、web上の色々なキャンペーンバナーが表示されます。
muuuuu.org


数あるWEBデザインリンク集サイトの中では後発ですが、「見やすさ・使いやすさ・載って嬉しいギャラリーサイトを目指して運営している、非営利目的のWEBデザインポータルサイト」とサイト内で紹介がある通り、シンプルかつ使いやすいサイトとなっています。
SANKOU!


Webデザイン制作の参考になる国内のステキなサイトを集めたギャラリー・リンク集です。ジャンル別・色別など、いろいろな角度から検索ができ、条件を絞り込むこともできるので、とても便利です。
LPデザインアーカイブ


LPのデザインが一覧で見られるサイトです。詳細サイトにはサイトのスクリーンショットがあり、サイトに飛ばなくてもデザインを見ることができます。
Parts.


webデザインをパーツごとに見ることができるサイトです。例えば、ヘッダー部分のデザインを参考にしたいときは、ヘッダーの項目に絞り検索すると参考デザインを見ることができます。
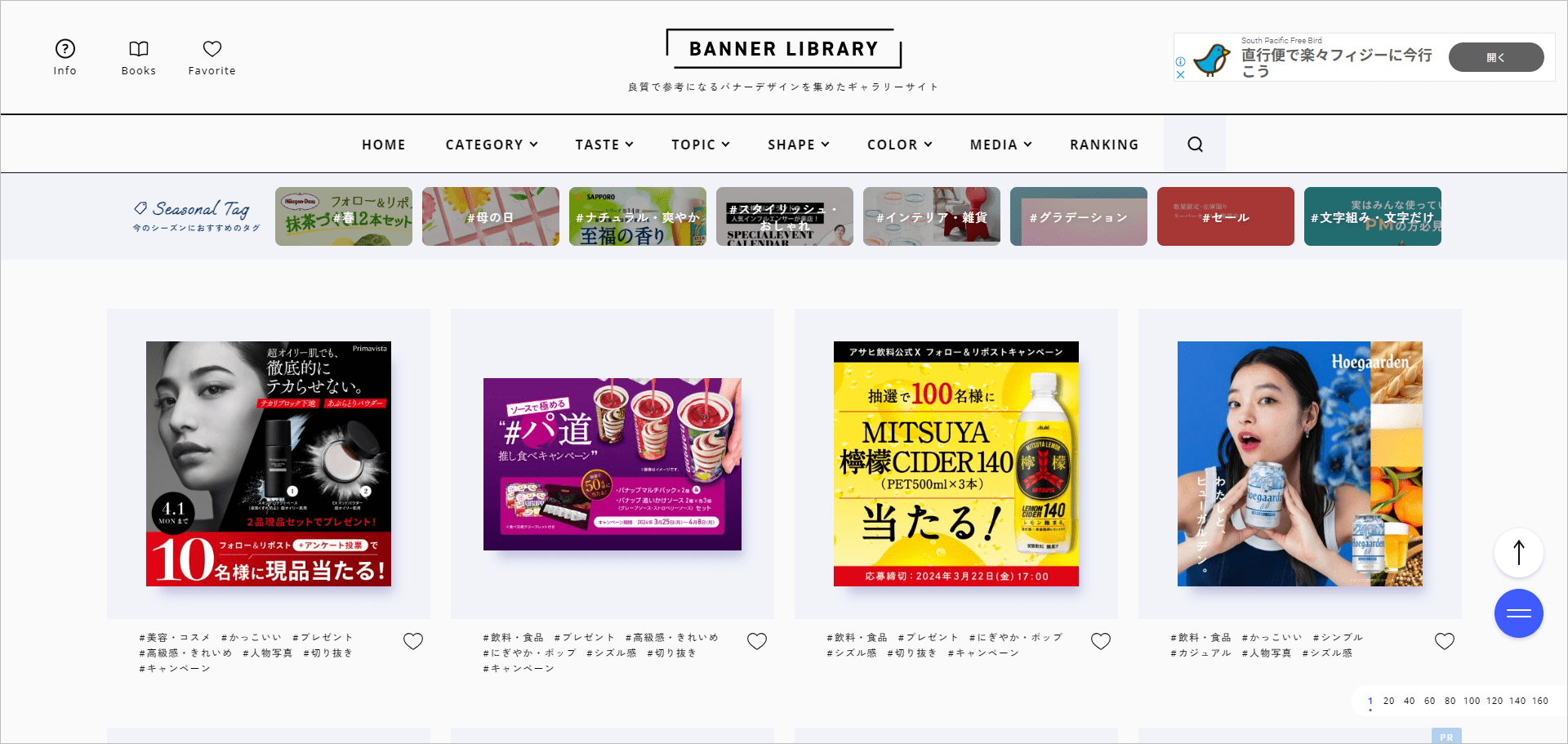
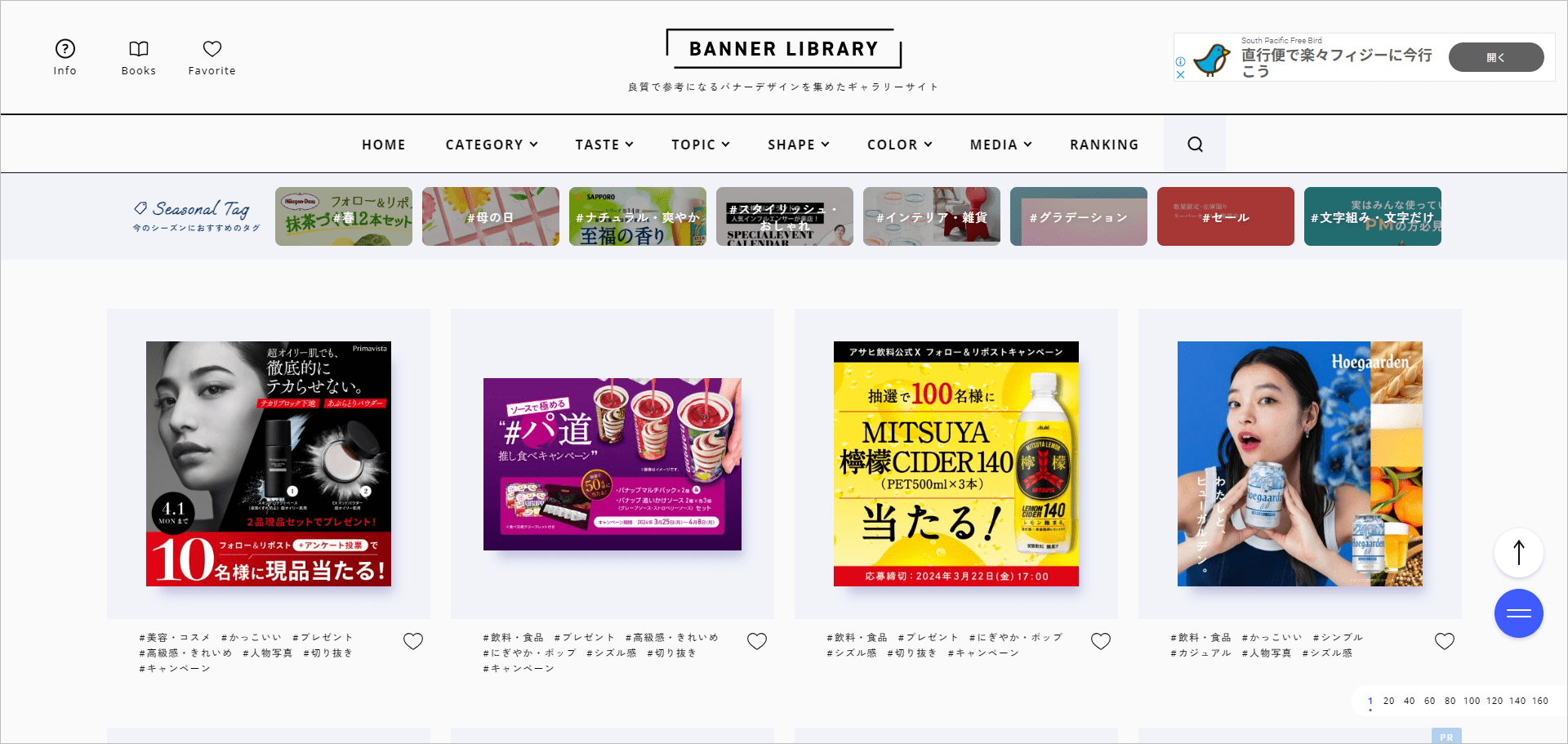
BANNER LIBRARY


高品質なバナーを見ることができるサイトです。トレンドを押さえたバナーが多く、今流行りのデザインを参考にしたい場合におすすめです。
Webデザイナーの需要・将来性
Webデザイナーの需要と将来性は、デジタルコンテンツとインターネット市場の拡大とともに、引き続き高いままであると考えられます。以下の要因が、この業界の成長とWebデザイナーへの持続的な需要を支えています。
デジタルコンテンツの需要拡大
デジタルコンテンツの需要が増加している現在、Webデザイン関連市場もそれに伴い成長しています。企業や個人がインターネットを利用する頻度が高まり、Webサイトやアプリケーションの重要性が高まっているため、デザインの専門性が求められます。
高収入とキャリアパス
新の技術やトレンドに敏感であり、強固な人脈を築き、独自性を持つWebデザイナーは、高い報酬を得る可能性があります。また、WebデザイナーからWebディレクターやUI/UXデザイナー、フロントエンドエンジニア、またはフリーランスとして独立するなど、キャリアの選択肢が豊富にあります。
デジタル広告の市場拡大
デジタル広告の市場が拡大し、インターネット広告費が過去最高を記録している現在、Webデザインへの需要はさらに拡大しています。デジタル化が進む社会において、Webデザイナーの役割はますます重要になっています。/UXデザイナー、フロントエンドエンジニア、またはフリーランスとして独立するなど、キャリアの選択肢が豊富にあります。
柔軟な働き方
Webデザイナーは、企業に所属するだけでなく、フリーランスとして独立するなど、柔軟な働き方が可能です。これは、ライフスタイルの変化に合わせたキャリアの構築を可能にし、職業としての魅力を高めています。/UXデザイナー、フロントエンドエンジニア、またはフリーランスとして独立するなど、キャリアの選択肢が豊富にあります。
以上の点から、Webデザイナーの需要と将来性は引き続き高いと考えられます。デジタル技術の発展とともに、この分野でのキャリアを追求することは、多くの機会と可能性を秘めています。/UXデザイナー、フロントエンドエンジニア、またはフリーランスとして独立するなど、キャリアの選択肢が豊富にあります。
まとめ
Webデザインのスキルはフリーランスとして独立するための強力な武器にもなり得ます。インターネットがあれば世界中どこからでも仕事を受注できるため、地理的な制約を超えた働き方が可能になります。自分のデザインスタジオを立ち上げたり、特定のニッチ市場に特化したサービスを提供したりすることも夢ではありません。 最後に、Webデザインは単に「センス」だけではなく、「学び」によっても大きく成長する分野です。基本から学び、継続的にスキルアップしていくことで、初心者でもいずれはプロのWebデザイナーとして活躍することができます。自分の作品が世界中の人々に使われ、喜ばれることほど、やりがいのあることは少ないでしょう。
これからWebデザインを学ぶ方は、Webデザインコースをご覧ください!
【Webデザイン入門講座】無料お試し動画
忍者CODEがお届けする有料動画の一部を無料で公開!受講前に実際にご体感下さい!