転職成功まで
一気通貫でサポート!
-
未経験からでもWeb制作の転職実績多数!
転職で年収アップを目指せる -
基礎から応用まで
実践に活かせられる課題まで幅広く学べる! -
あなたの学習を挫折させない
専属メンターが学習進捗に合わせてアドバイス -
経験豊富なスタッフが対応
キャリアコンサルタントが あなたの転職を徹底サポート!
転職支援プランだと
年収アップも目指せる
高いレベルまで学習できる!
-
S.H様(30歳・男性)
元 飲食業界
300万円 360万円
60万 UP
-
K.I様(30歳・女性)
元 写真スタジオ勤務
300万円 380万円
80万 UP
-
N.R様(28歳・男性)
元 不動産業界
350万円 400万円
50万 UP
-
S.S様(23歳・男性)
元 物流業界
320万円 400万円
80万 UP
-
H.U様(23歳・男性)
元 プラント/インフラ設備
300万円 360万円
60万 UP
Web制作&デザインスクール |転職支援プラン は “ こんな方にオススメ”
-

Web制作・デザイン会社へ転職して
年収をアップさせたい!忍者CODEの転職プランは、経験豊富な現役エンジニアがメンターとして付きスキル習得をサポートし、また転職成功までキャリアアドバイザー徹底的にサポート致します。未経験からでも転職を成功させるロードマップを作成し学習を進めて頂きます。
-

Web制作・デザインの仕事で転職ができる
スキルを身に付けたい!まずはキャリアアドバイザーが一人一人の目指す将来についてヒアリングを致します。Web制作・デザインの仕事は、事業会社やSES、Web制作・デザイン会社など転職可能性のある企業は多岐に渡りますので、目標に合った学習ができるよう徹底的にサポート致します。
-

Web制作・デザインのスキル習得
だけではなく転職がしたい!Web制作者やデザイナーは大変人気の職種ですが、それでも転職を成功させる為にはスキル習得だけでは不十分です。なぜならば、企業はスキル以外にも必要としているものが各社毎にあり、それをアピールできなければなりません。経験豊富なキャリアアドバイザーが転職成功まで徹底的にサポート致します。
Web制作・デザインの仕事で転職したい!
年収をアップさせたい
でも…
ゼロから独学で学習をして、
実務未経験で転職をすることは
結構大変です...
未経験の方が独学でWeb制作・デザインを学習した場合、まず最初につまづく壁が、「何から学んでいいか分からない」「身に付けたスキルが通用するか分からない」など、困ったときに全て自分で解決する必要があり、途中で挫折する要因となることがあります。
独学の方が挫折したり、
苦労する理由
忍者CODEの転職支援プランは、
未経験からでもスキルを習得できる
“実践的カリキュラム”と、
転職成功まで一気通貫でサポートする学習プランです。
Web制作&デザインスクール |転職支援プラン の 学習サポートの特徴
学習サポートの特徴1

IT未経験者でも安心!
学習を挫折させないサポート
プログラミングを始めた多くの人が、最初に直面する壁は「何をどの順番で学べばいいのか分からない」ということ。特に未経験者にとっては、独学だとペース配分やつまずきの原因が分からず、途中で挫折してしまうケースも少なくありません。
忍者CODEでは、専属のキャリアカウンセラーがあなたの生活スタイルや目的に合わせて最適な学習スケジュールを設計。困ったときにはすぐに相談できる環境が整っているため、自分のペースで着実にスキルを積み上げていくことができます。
学習サポートの特徴2
“転職活動でアピールできる実績”が
作れる
カリキュラム
忍者CODEの学習コースでは、IT業界への転職に必要なスキルを、実践的に身につけることができます。実際に手を動かしながら制作に取り組むため、”使えるスキル”が自然と身につきます。わからないところは、現役のエンジニアにいつでも相談できるので、未経験でも安心。制作した作品は、転職活動で“スキルの証明”として使え、書類選考や面接でもアピール材料になります。

学習サポートの特徴3

現役エンジニアにいつでも質問できる!
チャットサポート×個別面談サポート
「分からない」が積み重なると、やる気は一気に失われてしまうもの。忍者CODEでは、そんな学習者の不安を最小限に抑えるため、現役エンジニアに24時間質問できるチャットサポートを完備。
さらに、1対1の技術メンタリングでは、直接のコードレビューや学習方針の相談も可能です。疑問をその場で解決できる環境と、プロの視点からの指導があることで、「分からない」を乗り越えながら確実にレベルアップしていけます。
Web制作&デザインスクール |転職支援プラン では こんなものが制作できるようになります
-
制作例1

レスポンシブ対応Webサイト
PC・スマホ・タブレットなど、画面サイズに依存しないWebサイト
-
制作例2

ブログサイト(Wordpress)
基本的SEOの設定を初期段階で組み込めるWordpressを使ったブログサイト
-
制作例3

サービスや商品のLP
自社の商品やサービスの売上を向上させるために、ユーザーに特定の行動を起こしてもらうためのページ(※画像は学習動画のサンプルです)
Web制作&デザインスクール |転職支援プラン で “学べるスキル”
-
HTML/CSS3
Webブラウザで表示するためにマークアップ言語のHTML、あらゆるデバイスでスタイルを作るためにCSS3の基礎を学び、コーディングスキルを身につけます
-
WordPress
拡張性が高く、テンプレートが豊富なので非デザイナーでもデザイン性の高いサイトを作成することができる技術が身に付きます
-
JavaScript
HTMLとCSSで制作された静的なWebページに動的な要素やインタラクティブな機能を追加する技術が身につきます
-
jQuery
jQueryはJavaScriptよりも簡潔に扱えるため、WebサイトのHTMLやCSSなどの要素にエフェクトやアニメーションを簡単に組み込む技術が身に付きます
-
PHP
Web開発に対応しやすく高い需要がありがなら、構文がわかりやすく習得難易度が低いためプログラミング初心者でも始めやすい言語のひとつです
-
Figma
Webサイトのデザインの他、資料やバナーのデザインまで幅広く活用されているデザインツールFigma(無料)の使用方法を身につけます
-

illustrator
基本的な操作方法からテキスト入力、アイコンの作成、ロゴやバナーなどの作成技術が身につきます
-

Photoshop
基本的な機能や操作方法を学んだうえで、写真を加工したり合成したりする方法が身につきます
-
Webデザイン
ホームページのレイアウト、色の選定、写真の加工、ロゴの作成、広告バナーなどWebデザインに関わる制作技術が身に付きます
-
LPデザイン
企業や個人のクライアントから依頼された商品やサービスの魅力を掲載した説得型のWebページの制作技術が身に付きます
-
ワイヤーフレーム
詳細なデザイン制作に入る前に、制作チームやクライアント全員が完成イメージを共有するための設計図の作成技術が身に付きます
Web制作&デザインスクール |転職支援プラン の 転職サポートの特徴
転職サポートの特徴1

自己分析とキャリア設計から寄り添う
専属キャリアカウンセラー
転職の第一歩は、何よりも「自分を知ること」。
忍者CODEでは、自己分析を丁寧に行いながら、これまでの経験や価値観を洗い出し、目指したい未来を明確にできます。
経験豊富なキャリアカウンセラーが一人ひとりに専属でつき、希望や適性に合わせたキャリアプランを一緒に設計します。
キャリアに迷いがある方でも、強みや方向性が明確になることで、自信を持って転職活動に臨むことができます。
単なるアドバイスではなく、“あなたの味方”として、転職成功までプロが並走する安心感があります。
転職サポートの特徴2
履歴書・職務経歴書添削から
面接対策まで一貫したサポート
転職の成否を大きく左右するのが、「伝え方」です。
忍者CODEでは、ポートフォリオや自己PR文、職務経歴書まで、プロが徹底フィードバック。
単に書き方を教えるだけでなく、あなたの強みが企業に伝わるよう、徹底的にサポートします。
さらに、想定質問への対策や模擬面接も実施し、実戦に近いかたちで万全の準備をサポート。自信を持って面接に臨める状態を一緒に作り上げます。

転職サポートの特徴3

豊富な求人数を誇る
転職エージェントと連携
学んだことを活かせる場所を見つけるために、質の高い求人との出会いが重要です。
忍者CODEでは、求人数5,000件以上の転職エージェント「HUGAN」と連携し、未経験歓迎・リモートOKなど、幅広い選択肢から希望に合った企業をご紹介。
学習状況や成果物を把握したうえで求人提案ができるから、あなたに本当にマッチする案件と出会いやすくなっています。自分一人では出会えなかったチャンスを広げられる環境です。
転職を成功させた受講生
忍者CODEの転職支援プランを受講し、実際に転職を成功させた受講生の一例です。
学習する言語によって転職を成功させるまでの学習期間や、転職後の年収は異なりますが、多くの方が年収アップを実現しています。
高いレベルまで学習できる!
受講後はIT企業への転職を実現!

ITエンジニア
ナカウラさん
-
BEFORE
介護職
-
AFTER
IT企業
(システムエンジニア)
営業マンからIT業界へ挑戦
副業で収入アップを実現!

Web制作
ひろしさん
-
BEFORE
営業
-
AFTER
Web制作
学習でスキルアップをすることで
育児と両立した生活を実現

Webデザイナー
Ayucoさん
-
BEFORE
Web業界未経験
-
AFTER
Webデザイナーとして
副業をしながら生活
フリーランスとして活躍!
企業からコンスタントに受注!

Web制作
やまとさん
-
BEFORE
Web制作は未経験
-
AFTER
フリーランスとして活躍
定期的な案件獲得を実現
未経験からWeb制作学習を始め
地方Web制作会社への転職を成功!

Web制作
ものりすさん
-
BEFORE
エンジニアリング
-
AFTER
IT未経験から
Web制作会社へ転職し
活躍
未経験からWeb制作のフリーランスとなり
今はWebディレクターとして転職成功!

Web制作/Webディレクター
こくまこさん
-
BEFORE
工場勤務
-
AFTER
Web制作会社へ
転職成功
さらに、転職支援プランでは、
プロのメンターがマンツーマンで徹底的にサポートします。
-

「笑顔で楽しいプログラミング学習をしてほしい」
翔丸
システム開発、デザイン、講師、忍者CODE運営
忍者CODEでは1対N(多数)ではなく、1対1で問題解決に全力で励みます。 無料問題集やこれまでの忍者CODEコンテンツを通して転職や就職、副業での案件獲得した方がたくさん生まれました。 その中で感じたのは、個々の能力の引き上げです。 1人1人にあった勉強プランや将来設計を全力で提案サポート致します。 迷われている事が少しでもありましたら、是非1度無料相談をお受けください。 笑顔で楽しいプログラミング学習をして欲しい。 あなたと話せることを楽しみにお待ちしております。
-

「多くの方が転職や就職、副業での案件獲得に成功しています」
はやて丸
システム開発、デザイン、講師、忍者CODE運営
忍者CODEでは、一人ひとりの能力を引き上げることを目的に、個別に学習プランや将来設計を提案しています。 私たちの取り組みにより、多くの方が転職や就職、副業での案件獲得に成功しています。 無料問題集や過去の忍者CODEコンテンツを通じて、1対1で問題解決に全力を注いでいます。 もし何か迷いがあれば、気軽に無料相談をご利用ください。 私たちは、あなたがプログラミング学習を楽しんで笑顔で取り組めるよう、全力でサポートします。是非、チャレンジおまちしております。
他のWeb制作スクールとの比較
| 忍者CODE | A社 | B社 | |
|---|---|---|---|
| 金額 |
646,000円 |
877,800円 | 889,350円 |
| 学べるスキル |
HTML / CSS / Wordpress / JavaScript / jQuery / PHP Figma / illustrator / Photoshop |
HTML / CSS / Wordpress / JavaScript / jQuery / PHP |
HTML / CSS / Wordpress / JavaScript / jQuery / PHP |
| サポート期間 | 原則 無期限 | 最初の1ヵ月のみサポート | 期間中のみサポート |
| 講師の特徴 |
メンター経験豊富な 現役クリエイター |
クリエイターではないスタッフ | 現役クリエイター |
| 受講期間 |
9カ月間
転職成功までの平均期間 |
3ヵ月間 | 6ヵ月間 |
| カリキュラム |
インプットとアウトプットで学べる 実践的カリキュラム |
インプット形式のカリキュラム | インプット形式のカリキュラム |
| メンター制度 |
Slackでの質問は 24時間可能 |
日中対応可能 |
日中にクリエイターではない スタッフが対応 |
リスキリングを通じたキャリアアップ支援事業対象講座
補助金対象者
対象になる方
会社と雇用契約を結んで働いている方
- 正社員
- パート・アルバイト
- 契約社員
- 派遣社員

対象外の方
会社と雇用契約を結んでいない方
- 経営者
- 取締役・役員
- 業務委託
- フリーランス
- 国家公務員
- 地方公務員
修了条件
- カリキュラムをすべて完了させる。
- カリキュラムの課題をすべて提出し合格している。
- キャリアカウンセリング等の提供するサービスを規定の回数受講している。
注意事項受講修了で50%支給。転職後、在籍期間が1年以上で更に20%支給になります。
追加の20%支給に関して、他サービスを通して転職された場合は対象外になります。
リスキリング講座は、転職先の入社日までに修了している必要がございます。受講修了前に転職をされた場合、本制度の対象外となります。
各種書類やアンケートの提出が必要となります。
転職・就職後サポートの一環として必要情報等(個人情報を含む)の提出をお願いしております。
お申し込みや受講料のお支払いはご本人名義のみ対象となります。
お申し込み後の内容変更等は、致しかねますのでご注意ください。
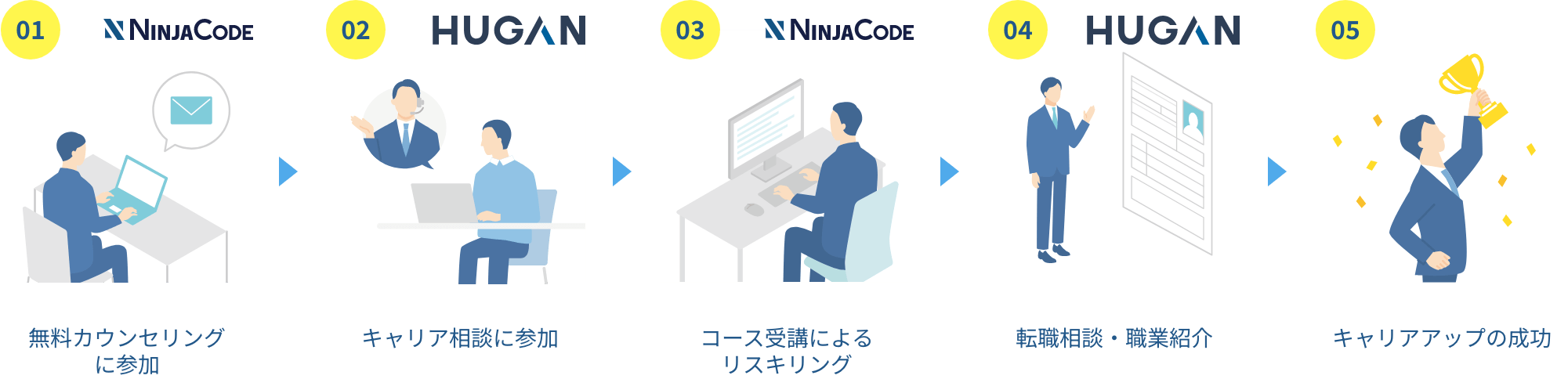
転職成功までの流れ


転職のよくある質問
受講について
- Web制作は未経験ですが大丈夫ですか?
- はい。忍者CODEのWeb制作&デザインコースで学習される方のうち87%が未経験から始められています。実務未経験の方でもWeb制作のスキルを身に付け転職することは可能です。
- 学習するのにWindowsやMacなどパソコンの指定はありますか?
- 忍者CODEの学習コンテンツは主にMacを使用していますが、Windowsでも学習は可能で問題はありません。WindowsとMacで操作が異なる場合は動画内にて解説させて頂いております。
- WebブラウザはChromeやFirefoxなどの指定はありますか?
- 忍者CODEの学習ではChromeを推奨しておりますが、FirefoxやEdgeなど他のブラウザでも学習していただけます。Google Chromeは無料ダウンロードが可能ですので、学習を機にダウンロードをご検討下さい。
- 学習コンテンツ内で追加料金はありますか?
- 学習コンテンツは随時アップデート致しますが、新しいコンテンツを視聴する際に追加の費用はかかりません。ただし、illustratorやPhotoshopなどのソフトに関しては有料となり、ご自身でご契約していただく必要がございます。
- キャンセル・返金対応は可能ですか?
- 原則、受講のお支払い後のキャンセル対応、返金対応はしておりません。
インターネット環境により動画が閲覧できない等、特別な場合にのみ対応しております。
- Web制作&デザインコースを受講するのに必要なツールはありますか?
- Web制作学習で必要なツールは全て無料でダウンロード可能です。一方、Webデザイン学習で使用するillustratorやPhotoshopに関しては有料となり、ご自身でご契約していただく必要がございます。
- Web制作&デザインコースで身に付けることができるスキルを教えて下さい。
- 主に、HTML / CSS / Wordpress /JavaScript / jQuery / PHPとなります。
- 未経験からWeb制作&デザインコースを受講する場合どの様な企業に転職できますか?
- Web制作&デザインコースを受講し、転職先としてWeb制作会社や、IT系の事業会社、Web制作やエンジニアのSESなどがありますが、スキルによってもタイミングによっても異なりますので、詳細はキャリアコンサルタントにご相談ください。
- 講座を申し込みたいのですがどうしたらいいですか?
- まずは無料相談にお申し込みください。受講のお申込みをされる方は、初回のキャリア相談の日程を調整させていただきます。その後受講開始となります。
補助金対象について
- 現在アルバイトで働いていますが、補助対象になりますか?
- はい。パート・アルバイト、契約社員、派遣社員の方でも、会社と雇用契約を結ばれている方は補助の対象となります。
- 現在無職ですが、補助対象ですか?
- 企業との雇用契約が無い場合は、対象外となります。
- 受講中に退職した場合は補助の対象外となりますか?
- 受講のお申込み時及びHUGANの初回キャリア相談時に企業との雇用契約があれば、問題ございません。
- 年齢制限はありますか?
- 年齢制限はございませんので、雇用主の変更を伴う転職の意思がある方は受講可能となりますが、弊社サービスの場合、多くの方が未経験の転職となる関係で、転職支援プランの推奨年齢は34歳までとさせていただいております。
- 以前に専門実践教育訓練給付金を受けていた場合でも補助の対象となりますか?
- 補助の対象となります。ただし、専門実践教育訓練給付金を含む他の補助金との併用は認められていません。
- 他の転職エージェントで転職が決まった場合は補助の対象になりますか?
- 忍者CODEのサービスを提供するラグザスクリエイトのグループ会社である人材紹介サービスHUGANの紹介による転職が条件となります。
修了・受給について
- 受講期間の制限はありますか?
- 受講期間は2027年3月31日までに受講修了していることと、転職先への入社日までに受講が修了している必要があります。受講修了前に転職をされた場合、補助の対象外となります。
- リスキリング対象コースはいつまでに修了している必要がありますか。
- リスキリング講座は、転職先の入社日までに修了している必要がございます。
受講修了前に転職をされた場合、本制度の対象外となります。
- 補助金はいつキャッシュバックされますか?
- 忍者CODEの定める修了条件を満たし、受講修了されると、受講料の50%がキャッシュバックされます。
また、HUGANのキャリア支援サービスの利用かつ、転職先の企業に1年在籍されると、受講料の20%がキャッシュバックされます。
※1:結果には個人差があり、効果を保証するものではありません。また、転職支援プランの推奨年齢は34歳までとしております。
無料メンター相談を予約する
現在お申し込み可能な日程
希望日時をご選択ください(8:00~22:00)
前週へ
2月
翌週へ
| 1 日 | 2 月 | 3 火 | 4 水 | 5 木 | 6 金 | 7 土 | |
|---|---|---|---|---|---|---|---|
| 8:00 | - | × | × | × | × | × | - |
| 9:00 | - | × | × | - | |||
| 10:00 | - | × | × | × | × | - | |
| 11:00 | - | × | × | × | × | - | |
| 12:00 | - | × | - | ||||
| 13:00 | - | × | - | ||||
| 14:00 | - | × |

|
- | |||
| 15:00 | - | × | × |

|
- | ||
| 16:00 | - | × | - | ||||
| 17:00 | - | - | |||||
| 18:00 | - |

|
- | ||||
| 19:00 | - | × | × | - | |||
| 20:00 | - | × | × |

|
× | - | |
| 21:00 | - | × | × | × | × | × | - |
| 22:00 | - | × | × | × | × | × | - |
| 1 日 | 2 月 | 3 火 | 4 水 | 5 木 | 6 金 | 7 土 |
 残り1枠
残り1枠
必要事項をご記入ください
*必須項目