-
分かるまで講師が直接対応
1対1の
チャットサポート
-
一度申し込むだけでOK
半永久的に学習可能!
クレジットカード払いに対応※最大10分割

Web制作&デザインコース
|独学プランは
“こんな方にオススメ”
24時間質問可能のチャットサポートが付くWeb制作&デザインコース 独学プランでは、 Web制作・デザインの基礎知識から実践まで役立つ技術を幅広く学び、未経験からでもプロを目指すコースです。 副業で収入を得たい方、フリーランスとして働きたい方、未経験からWeb制作クリエイターを目指す方におすすめです。
このコースは
こんな方に選ばれています!
- 未経験からIT業界にチャレンジしたい
- パソコンを使ったスキルを身に付けたい
- IT業界に転職して収入をアップさせたい
- 現場で活躍できるレベルまで
スキルアップしたい
平均学習期間は9カ月。
未経験から
Web制作・デザインのプロを
目指せます!
-

未経験の割合
忍者CODEを受講する方は87%が未経験から! Web制作・デザインの学習が初学者でもしっかりしたサポートを受けられるから安心して始められます。
-

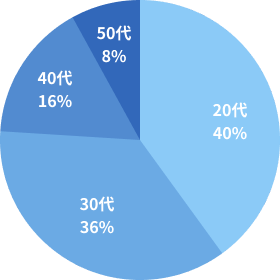
年齢の割合
受講生は20代・30代が多いですが、40代・50代で今より収入を増やしたい方など、幅広い年齢層に受講頂いています。
-

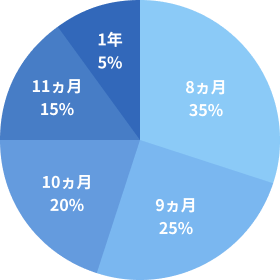
学習終了までの時間割合
忍者CODEのWeb制作・デザインの学習は平均で8〜10カ月、最短で8カ月で受講終了が可能です。終了後もチャットサポートをご利用いただけます。
年収UPを目指すなら!
「未経験からIT業界へ転職」
Web制作&デザインコース
|独学プランでは
こんなものが制作できるようになります!
-
制作例1

レスポンシブ対応Webサイト
PC・スマホ・タブレットなど、画面サイズに依存しないWebサイト
-
制作例2

ブログサイト(Wordpress)
基本的SEOの設定を初期段階で組み込めるWordpressを使ったブログサイト
-
制作例3

サービスや商品のLP
自社の商品やサービスの売上を向上させるために、ユーザーに特定の行動を起こしてもらうためのページ(※画像は学習動画のサンプルです)
Web制作&デザインスクールで学べる
実践的カリキュラム
はじめての方で安心して学習できるように、基礎知識から実践的な課題まで、
Webクリエイターになる為のロードマップが分かりやすいカリキュラムを採用。
Web制作
-
WEB制作の基本を学ぼう
学習内容
HTMLの書き方や役割を基礎から学び、HTML/CSSを使ったコーディングを学習します。
-
コーディングスキルを体感的に鍛えよう
学習内容
HTML,CSSの深堀り、JavaScriptで学ぶプログラミングの基本、デザインツールの使い方を学びます。
-
動きを付けたり、効率化したり脱初心者を目指すためのスキルを学びます。
学習内容
jQueryの基本的な使い方や応用、SASS入門などを学び、実際にJavaScriptだけで「英単語アプリ」を作るカリキュラムもあります。
-
応用編のWeb制作
学習内容
JavaScript、Git、EJSを使いコーディング力を中級者まで引き上げます。
-
実務で必須の制作スキルWordPressについて学ぶ
学習内容
実務で必須のWordPressやPHPについて学びます。
実際にある40万円の案件を一緒に取り組み、アウトプット中心に学びます。
Webデザイン
-
忍者CODEのWEBデザインコースで学べること
学習内容
WEBデザインの基礎からスタートし、グラフィックの要素やロゴ・アイコン・ボタンの大切さについて学びます。また、バナー広告の役割やWEBサイトの種類を理解し、コーディングの技術にも触れていきます。
-
楽しく学習するために大切なこと
学習内容
X(旧Twitter)などのSNSを活用したり、コミュニティへの参加方法について解説します。また、忍者コードのチャットサポートについても紹介します。
-
WEBデザインで使うツールをインストールしよう
学習内容
Googlechromeとfigmaのインストール方法について解説します。
-
WEBデザインに関する基礎知識を学ぼう
学習内容
デザインをする上で重要な基礎を解説します。
-
illustrator
学習内容
illustratorの基本的な操作からアイコンやロゴ、バナー制作の手順について解説します。
-
Photoshop
学習内容
Photoshopの基本的な機能や操作から、写真の加工や合成方法について解説します。
-
バナー作成
学習内容
オリジナルのバナーを作成していきます。
-
ロゴ・アイコン作成
学習内容
オリジナルのロゴを作成していきます。
-
LP(ランディングページ)の作成
学習内容
オリジナルのLPを作成していきます。
-
UI/UX
学習内容
UI/UXについての基礎からサイトの制作方法までを解説します。
Web制作&デザインコース
|独学プランで
“学べるスキル”
-
HTML/CSS3
Webブラウザで表示するためにマークアップ言語のHTML、あらゆるデバイスでスタイルを作るためにCSS3の基礎を学び、コーディングスキルを身につけます
-
WordPress
拡張性が高く、テンプレートが豊富なので非デザイナーでもデザイン性の高いサイトを作成することができる技術が身に付きます
-
JavaScript
HTMLとCSSで制作された静的なWebページに動的な要素やインタラクティブな機能を追加する技術が身につきます
-
jQuery
jQueryはJavaScriptよりも簡潔に扱えるため、WebサイトのHTMLやCSSなどの要素にエフェクトやアニメーションを簡単に組み込む技術が身に付きます
-
PHP
Web開発に対応しやすく高い需要がありがなら、構文がわかりやすく習得難易度が低いためプログラミング初心者でも始めやすい言語のひとつです
-
Figma
Webサイトのデザインの他、資料やバナーのデザインまで幅広く活用されているデザインツールFigma(無料)の使用方法を身につけます
-

illustrator
基本的な操作方法からテキスト入力、アイコンの作成、ロゴやバナーなどの作成技術が身につきます
-

Photoshop
基本的な機能や操作方法を学んだうえで、写真を加工したり合成したりする方法が身につきます
-
Webデザイン
ホームページのレイアウト、色の選定、写真の加工、ロゴの作成、広告バナーなどWebデザインに関わる制作技術が身に付きます
-
LPデザイン
企業や個人のクライアントから依頼された商品やサービスの魅力を掲載した説得型のWebページの制作技術が身に付きます
-
ワイヤーフレーム
詳細なデザイン制作に入る前に、制作チームやクライアント全員が完成イメージを共有するための設計図の作成技術が身に付きます
\未経験からWeb制作・デザインのプロへ/
Web制作&デザインコース受講を申し込む
NINJA CODEのWeb制作&デザインコースが 選ばれる 3つの理由
選ばれる理由1

未経験から稼げるクリエイターへ
経験豊富なメンターの
充実したサポート体制
忍者CODEの学習カリキュラムは、「学習したスキルを将来に役立たせる」という明確なゴールのもと、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しています。現役クリエイターに質問し放題のチャットサポートもご利用いただけます。
Web制作・デザインの独学で
挫折する理由

- 専門用語多発で「分からない」が続き学習が進まない
- 実用的なスキルが身についていないと感じる
- 学ぶべき情報の「取捨選択」ができず時間を浪費していると感じる
- モチベーションを維持することが難しい
忍者CODEの
「挫折させないひみつ」

- 1対1のチャットサポートで「分からない」をすぐに解消
- ポートフォリオ(作品集)に掲載できる作品が作れる
- 現役クリエイターが作った教材だから実践的かつ体系的に学べる
- 「作ってみたい」「面白そう」な実践課題が用意されている
選ばれる理由2

実務を見据えた
“実践的プロジェクト方式”
による
カリキュラム
忍者CODEの学習コースでは、将来IT業界へ転職や副業をする際に役立つ課題制作が含まれている等プロジェクト方式によるカリキュラムを採用しています。
実際に学習の中で手を動かして制作物を作る中で、分からない事や行き詰る事があればメンターに相談でき、制作物は転職や案件獲得の際に重要となるポートフォリオとしても掲載する事ができます。
Web制作&デザインコース
独学プランの
学習スケジュール
-
受講開始
-
Web制作・デザインの基礎知識を学習
-
Web制作・デザインの技術を学習
-
オリジナル課題に取り組む
-
更なるスキルアップを学習
Web制作&デザインコース
独学プランで
制作する課題
-

旅行会社のWebサイト
実際に制作現場で想定される課題とターゲットを参考に、動きのある旅行会社のWebサイトを1から開発。(※画像はイメージです)
-

ラーメンブログサイト
クライアントにサイト構成から提案することを想定して、ラーメンブログサイトを1から開発。完成後はご自身のポートフォリオに掲載可能。(※画像はイメージです)
-

オリジナルバナー広告の作成
実際に制作現場で想定される課題とターゲットを参考に、広告バナーを1から作成。(※画像は学習動画のサンプルです)
-

Ninjaのロゴを作成
実際の制作現場を想定して、企業やサービスのブランドイメージとなるロゴを1から作成。(※画像は学習動画のサンプルです)
-

NJ English SchoolのLPの改善・作成
実際の制作現場を想定して、Webサービスで展開されるLPを改善していきます。(※画像は学習動画のサンプルです)
選ばれる理由3

業界最安クラスの受講費用
忍者CODEなら、
追加費用一切なし
Web制作&デザインコースでは、学習意欲はあるけど費用面での不安を抱えている方のために、出来る限り受講の費用をお安く設定しています。また、完全に買い切り型のサービスとなっていますので、追加費用を頂くことは一切ありません。
勿論、新しく追加されたコンテンツも視聴可能となっています。
他のWeb制作スクールとの比較
| 忍者CODE | A社 | B社 | |
|---|---|---|---|
| 金額 |
176,400円 業界最安値を実現 |
329,800円 | 589,800円 |
| 学べるスキル | HTML / CSS / Wordpress / JavaScript / jQuery / PHP illustrator / Photoshop / Figma |
HTML / CSS / Wordpress / JavaScript / jQuery / PHP |
HTML / CSS / Wordpress / JavaScript / jQuery / PHP |
| サポート期間 | 原則 無期限 | 最初の1ヵ月のみサポート | 期間中のみサポート |
| 講師の特徴 | メンター経験豊富な現役クリエイター | クリエイターではないスタッフ | 現役クリエイター |
| 受講期間 | 無期限 ご自身のペースで 好きな時間に受講 |
3ヵ月間 | 6ヵ月間 |
| カリキュラム | インプットとアウトプットで学べる 実践的カリキュラム |
インプット形式のカリキュラム | インプット形式のカリキュラム |
| メンター制度 |
Slackでの質問は 24時間可能 |
日中対応可能 | 日中にクリエイターではない スタッフが対応 |
\未経験からWeb制作・デザインのプロへ/
Web制作&デザインコース受講を申し込む
Web制作&デザインコース独学プランを
受講した方の声
忍者CODEで受講した沢山の方々がフリーランスや副業、企業への転職を成功されています。Web制作のスキルを習得するまでのロードマップが分かりやすく、改善を繰り返して制作したカリキュラムなので、短時間でもスキルが身に付くように工夫がされています。さらに、「Slack」で24時間何度でも質問ができるチャットサポート機能も大変好評です。私たちは1人1人に寄り添って学習を進めていきたいという想いがありますので、スキルの習得までしっかりとサポートします。受講者の中から一部ではありますが、ご紹介させていただきます。
-
S・Sさん 女性
Web制作コース・独学プランでは、講師の説明が分かりやすく、細かい部分まで教えてくれます。講義内容が理解できるとだんだん楽しくなってきて、「もっとできるようになりたい」と思わせてくれるようなカリキュラムになっていると思います。
分からないことがあったときにチャットで質問をすると、すぐに回答が返ってきたので、安心して学べるスクールだと感じました。 -
Y・Yさん 男性
もともとは独学でWebデザインを学んでいましたが、知人から忍者コードをおすすめされたのをきっかけに、忍者コードのWebデザインスクール・独学プランで学習することに決めました。
順を追って丁寧に説明してくださるので、初心者でもすごくわかりやすい動画教材になっていると思います。買い切りなので、追加費用も一切発生しないのも良い点だと思います。このスクールで学べて良かったです。 -
I・Sさん 男性
動画内で講師役と生徒役の2人が対話をしながら講義を進めていく学習動画になっていました。会話形式で進めていくWeb制作の学習動画は話が入ってきやすく、理解しやすかったです。
また、動画教材ということもあって、既に学んだ箇所を何度も見返して復習することができました。忍者コードの独学コースは価格が非常に安く、総合的に見ても満足しています。 -
T・Rさん 男性
半永久的にサポートしてくれる点や金利なしで20回まで分割払いができる点に魅力を感じたので、忍者コードのWebデザインコースで受講することに決めました。講師の教え方も分かりやすく、滑舌も良いと感じます。
分からない時に使うチャットサポートも迅速に対応してくれるので、大変助かっています。フリーランスで活躍できるよう、これからも独学プランで学習を継続していきたいと思います。 -
Y・Iさん 男性
他社と比べて値段が安いですが、カリキュラムはしっかりしていると思います。講義中に所々、補足説明を加えてくださるので、わかりやすくて安心です。カリキュラムの内容も幅広く対応しており、充実しています。
チャットサポートも回答がすぐに返ってきて満足感が高いです。フリーランスで稼げるように、これからも独学プランでWebデザインの学習を続けていきます。 -
M・Dさん 女性
スキルアップをして、現在働いている会社で仕事の幅を広げたいという思いでWeb制作の学習を始めました。学習を始めるにあたっていくつかのスクールを検討しましたが、「半永久的に学べる」というところにメリットを感じ、忍者コードを選びました。
1本あたりの動画時間も長くなく、内容もコンパクトにまとめられており、動画を視聴し切ることが出来るので、とても良かったです。
Web制作&デザインコース
|独学プランの
料金プラン
| \現在表示中のプラン/ | ||||
|---|---|---|---|---|
| 独学プラン | 案件獲得保証プラン | 転職支援プラン | フリーランスプラン | |
| 料金(税込) |
176,400円
(月々17,640円~) |
538,000円
(月々26,900円~) |
646,000円 |
588,000円
(月々29,400円~) |
| 受講期間(目安) | 8~10カ月 | 8~10カ月 | 8~10カ月 | 8~10カ月 |
| チャットサポート | 無制限サポート | 無制限サポート | 無制限サポート | 無制限サポート |
| メンター相談 | なし | 12回(12時間) メンター経験豊富な現役クリエイター |
14回(14時間) メンター経験豊富な現役クリエイター |
14回(14時間) メンター経験豊富な現役クリエイター |
| 課題の フィードバック |
なし | 直接フィードバック/ オンライン ※現役クリエイターが対応します |
直接フィードバック/ オンライン ※現役クリエイターが対応します |
直接フィードバック/ オンライン ※現役クリエイターが対応します |
| 申し込み | 独学プラン 申込 |
案件獲得保証プラン 申込 |
転職支援プラン 申込 |
フリーランスプラン 申込 |
よくある質問
- プログラミング未経験ですが大丈夫でしょうか?
- 全く問題ございません。大半の方が未経験から学ばれています。
- 忍者CODEではどのようなスキルが学べますか?
- Web制作に必要なスキルを網羅的に学んでいただきます。
マークアップのコツ, HTML, CSS, Sass,
JavaScript, jQuery, CSS設計, Git,
WordPress, PHP, Webデザイン,などなど
が学べます。
今後学べるスキルは随時追加されていきます。
- 閲覧期間などはありますか?
- 期限は設けておりません。半永久的にお使いできます。
- Windowsでも受講できますか?
- パソコンの種類に制限はございません。WindowsでもMacでも閲覧することも可能です。
また、スマホからでも動画解説を見ることができます。
- 画像素材や完成版のコードの支給はありますか?
- はい。もちろんです。
完成版のダウロードができます。
また、出来上がったものはご自身のポートフォリオとしてお使い頂くのもOKです。
- 40代ですが受講可能ですか?
- 案件を獲得できるスキルを身につければ年齢は関係ございません。ご安心ください。
- 講義の質問はどこでやればいいですか?
- slackに招待させて頂きますのでそちらで回答させていただきます。
受講開始までの 流れ・学習の進め方
-
STEP1

学習コースの申込フォームより、必要項目を入力し申し込みを行います。決済にはクレジットカードが必要となりますが、銀行振り込みをご希望の場合は、弊社までお気軽にお問い合わせください。
-
STEP2

申し込み完了後は、ご登録のメールアドレス宛に、学習管理画面のURLと、ログインID、パスワードをお送りします。申込後はすぐに学習を開始できます。
-
STEP3

学習を進めていくうえで、分からない点が出てきた際はSlackでいつでも質問ができます。案件保証プランと転職支援プランでは、メンター相談も受けられます。
独学プランのWeb制作&デザインコースのお申し込みはこちら
お申し込み内容をご入力下さい
*…必須項目
※ 銀行振込を選択の場合は一括でのご請求となりますので予めご了承ください。
※ 受講申込完了後、当日からご受講いただけます。