-
分かるまで講師が直接対応
1対1の
チャットサポート
-
一度申し込むだけでOK
半永久的に学習可能!
クレジットカード払いに対応※最大10分割

Webデザインコース|独学プランは “こんな方にオススメ”
24時間質問可能のチャットサポートが付くWebデザインコースは、 Webデザインの基礎知識から実践まで役立つ技術を幅広く学び、未経験からでもプロを目指すコースです。 副業で収入を得たい方、フリーランスとして働きたい方、未経験からWebデザイナーを目指す方におすすめです。
このコースは
こんな方に選ばれています!
- 初心者だけどWebデザインのスキルを
身に付けたい - 将来、Webデザイナーの仕事がしたい
- Webデザイナーとして転職して年収を
アップさせたい - 現場で活躍できるレベルまで
スキルアップしたい
平均学習期間は3カ月。
未経験からWebデザイナーを目指せます!
-

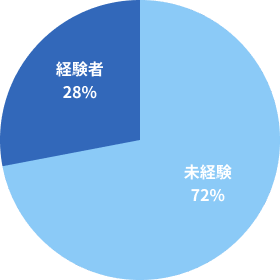
未経験の割合
忍者CODEを受講する方は72%が未経験から!Webデザインの学習が初学者でもしっかりしたサポートを受けられるから安心して始められます。
-

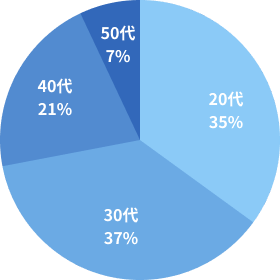
年齢の割合
受講生は20代・30代が多いですが、40代・50代で今より収入を増やしたい方など、幅広い年齢層に受講頂いています。
-

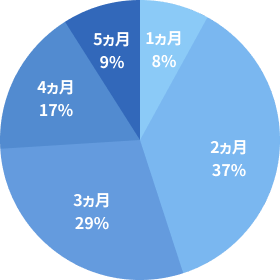
学習終了までの時間割合
忍者CODEのWebデザインの学習は平均で2〜3カ月、最短で1カ月で受講終了が可能です。終了後もチャットサポートをご利用いただけます。
年収UPを目指すなら!
「未経験からWebデザイナーで転職」
Webデザインコース|独学プランでは こんなものが制作できるようになります!
-
制作例1

バナー広告
視覚的にユーザーへサービスや商品をアプローチするためのバナー広告(※画像は学習動画のサンプルです)
-
制作例2

企業ロゴ・ロゴマーク
企業やブランドの顔として、ユーザーが直観的にブランドを認知できるようにするためのロゴを制作(※画像は学習動画のサンプルです)
-
制作例3

サービスや商品のLP
自社の商品やサービスの売上を向上させるために、ユーザーに特定の行動を起こしてもらうためのページ(※画像は学習動画のサンプルです)
Webデザインコース|独学プランの “学習カリキュラム”
はじめての方で安心して学習できるように、基礎知識から実践的な課題まで、
Webデザイナーになる為のロードマップが分かりやすいカリキュラムを採用。
学習カリキュラムの詳細
-
忍者CODEのWEBデザインコースで学べること
学習内容
WEBデザインの基礎からスタートし、グラフィックの要素やロゴ・アイコン・ボタンの大切さについて学びます。また、バナー広告の役割やWEBサイトの種類を理解し、コーディングの技術にも触れていきます。
-
楽しく学習するために大切なこと
学習内容
X(旧Twitter)などのSNSを活用したり、コミュニティへの参加方法について解説します。また、忍者コードのチャットサポートについても紹介します。
-
WEBデザインで使うツールをインストールしよう
学習内容
Googlechromeとfigmaのインストール方法について解説します。
-
WEBデザインに関する基礎知識を学ぼう
学習内容
デザインをする上で重要な基礎を解説します。
フォントの役割と活用方法 / レスポンシブデザインの仕組み / ユーザビリティを高めるには など -
illustrator
学習内容
illustratorの基本的な操作からアイコンやロゴ、バナー制作の手順について解説します。
ショートカットキーについて/ 整列について / シェイプの作成方法 / ペンツールの使い方 / 簡単なアイコンの作成 / バナー模写 / 名刺作成 など -
Photoshop
学習内容
Photoshopの基本的な機能や操作から、写真の加工や合成方法について解説します。
調整レイヤーの活用 / 写真の不要な部分を削除 / 写真の一部分の明るさや色味を修正 / 選択範囲を作成して画像を切り抜く / オリジナルポスターの作成 など -
バナー作成
学習内容
オリジナルのバナーを作成していきます。
トレーニングジムバナーを作成 / 料理教室のバナーを作成 / スイミングスクールのバナーを作成 など -
ロゴ・アイコン作成
学習内容
オリジナルのロゴを作成していきます。
ロゴの作成 / ロゴ・アイコン模写 / 実務でロゴを作成する際のレギュレーションについて / など -
LP(ランディングページ)の作成
学習内容
オリジナルのLPを作成していきます。
LPのプランニング / LP制作のポイント / ファーストビューの制作 / 利用方法の制作 など -
UI/UX
学習内容
UI/UXについての基礎からサイトの制作方法までを解説します。
UIの基本を理解しよう / アカウント管理画面の作成 / オートレイアウトの実装 / 予約サイトの作成:地図とマーカーから / ECサイト「NINJA SHOP」をデザインしよう など
随時更新
特別講座や小ワザ集も充実。
カリキュラムの他、真似したくなる小ワザなど
有益なコンテンツを随時追加しています

Webデザインコース|独学プランで “学べるスキル”
-
Figma
Webサイトのデザインの他、資料やバナーのデザインまで幅広く活用されているデザインツールFigma(無料)の使用方法を身につけます
-

illustrator
基本的な操作方法からテキスト入力、アイコンの作成、ロゴやバナーなどの作成技術が身につきます
-

Photoshop
基本的な機能や操作方法を学んだうえで、写真を加工したり合成したりする方法が身につきます
-
Webデザイン
ホームページのレイアウト、色の選定、写真の加工、ロゴの作成、広告バナーなどWebデザインに関わる制作技術が身に付きます
-
LPデザイン
企業や個人のクライアントから依頼された商品やサービスの魅力を掲載した説得型のWebページの制作技術が身に付きます
-
ワイヤーフレーム
詳細なデザイン制作に入る前に、制作チームやクライアント全員が完成イメージを共有するための設計図の作成技術が身に付きます
\未経験から稼げるWebデザイナー/
Webデザインコース受講を申し込む
NINJA CODEのWebデザインコースが 選ばれる 3つの理由
選ばれる理由1

未経験から稼げるWebデザイナーへ
経験豊富なメンターの
充実したサポート体制
忍者CODEの学習カリキュラムは、「学習したスキルを将来に役立たせる」という明確なゴールのもと、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しています。現役クリエイターに質問し放題のチャットサポートもご利用いただけます。
Webデザインの独学で
挫折する理由

- 専門用語多発で「分からない」が続き学習が進まない
- 実用的なスキルが身についていないと感じる
- 学ぶべき情報の「取捨選択」ができず時間を浪費していると感じる
- モチベーションを維持することが難しい
忍者CODEの
「挫折させないひみつ」

- 1対1のチャットサポートで「分からない」をすぐに解消
- ポートフォリオ(作品集)に掲載できる作品が作れる
- 現役技術者が作った教材だから実践的かつ体系的に学べる
- 「作ってみたい」「面白そう」な実践課題が用意されている
選ばれる理由2

実務を見据えた
“実践的プロジェクト方式”
による
カリキュラム
忍者CODEの学習コースでは、将来、Web業界への転職や副業をする際に役立つ課題制作が含まれている等プロジェクト方式によるカリキュラムを採用しています。
実際に、学習の中でWebアプリやWebシステムを開発することで、分からない事や行き詰る事があればメンターに相談でき、実際に開発した制作物は、転職や案件獲得の際に重要となるポートフォリオとしても掲載する事ができます。
Webデザインコース 独学プランの
学習スケジュール
-
受講開始
-
Webデザインの基礎知識・技術を学習
-
Web業界に必須のバナーやロゴ、LPの制作
-
UI/UXの学習
-
オリジナル課題に取り組む
Webデザインコース 独学プランで
制作する課題
-

オリジナルバナー広告の作成
実際に制作現場で想定される課題とターゲットを参考に、広告バナーを1から作成。(※画像は学習動画のサンプルです)
-

Ninjaのロゴを作成
実際の制作現場を想定して、企業やサービスのブランドイメージとなるロゴを1から作成。(※画像は学習動画のサンプルです)
-

NJ English SchoolのLPの改善・作成
実際の制作現場を想定して、Webサービスで展開されるLPを改善していきます。(※画像は学習動画のサンプルです)
選ばれる理由3

業界最安クラスの受講費用
忍者CODEなら、
追加費用一切なし
Webデザインコースでは、学習意欲はあるけど費用面での不安を抱えている方のために、出来る限り受講の費用をお安く設定しています。また、完全に買い切り型のサービスとなっていますので、追加費用を頂くことは一切ありません。
勿論、新しく追加されたコンテンツも視聴可能となっています。
他のWebデザインスクールとの比較
| 忍者CODE | A社 | B社 | |
|---|---|---|---|
| 金額 |
98,000円 業界最安値を実現 |
329,800円 | 589,800円 |
| 学べるスキル | Figma / illustrator/ Photoshop / Webデザイン / LPデザイン / UI・UX |
Figma / Webデザイン / LPデザイン / ワイヤーフレーム |
Figma / Webデザイン / LPデザイン / ワイヤーフレーム |
| サポート期間 | 原則 無期限 | 最初の1ヵ月のみサポート | 期間中のみサポート |
| 講師の特徴 | メンター経験豊富な現役クリエイター | 現役クリエイター | 現役クリエイター |
| 受講期間 | 無期限 ご自身のペースで 好きな時間に受講 |
3ヵ月間 | 6ヵ月間 |
| カリキュラム | インプットとアウトプットで学べる 実践的カリキュラム |
インプット形式のカリキュラム | インプット形式のカリキュラム |
| メンター制度 |
Slackでの質問は 24時間可能 |
日中対応可能 | 日中にクリエイターではない スタッフが対応 |
\未経験からWebデザイナーへ/
Webデザインコース受講を申し込む
忍者CODEを
受講した方の声
忍者CODEで受講した沢山の方々がフリーランスや副業、企業への転職を成功されています。Webデザインのスキルを習得するまでのロードマップが分かりやすく、改善を繰り返して制作したカリキュラムなので、短時間でもスキルが身に付くように工夫がされています。さらに、「Slack」で24時間何度でも質問ができるチャットサポート機能も大変好評です。私たちは1人1人に寄り添って学習を進めていきたいという想いがありますので、スキルの習得までしっかりとサポートします。受講者の中から一部ではありますが、ご紹介させていただきます。
-
O・Mさん 女性
Webデザインのスキルを身に付けて、「将来副業で収入を伸ばしたい」という思いで忍者コードのWebデザインスクール・独学プランを選びました。学習動画がアップデートされることもあり、新しくアップデートされた動画の内容も良いなと感じます。
学習中に分からないことがあった際にチャットで質問をしましたが、Webデザインのプロの方から質の良い添削が返ってきて素晴らしいなと思いました。 -
Y・Yさん 男性
もともとは独学でWebデザインを学んでいましたが、知人から忍者コードをおすすめされたのをきっかけに、忍者コードのWebデザインスクール・独学プランで学習することに決めました。
順を追って丁寧に説明してくださるので、初心者でもすごくわかりやすい動画教材になっていると思います。買い切りなので、追加費用も一切発生しないのも良い点だと思います。このスクールで学べて良かったです。 -
T・Rさん 男性
半永久的にサポートしてくれる点や金利なしで20回まで分割払いができる点に魅力を感じたので、忍者コードのWebデザインコースで受講することに決めました。講師の教え方も分かりやすく、滑舌も良いと感じます。
分からない時に使うチャットサポートも迅速に対応してくれるので、大変助かっています。フリーランスで活躍できるよう、これからも独学プランで学習を継続していきたいと思います。 -
I・Yさん 男性
忍者コードを選んだ理由は、実践的なカリキュラムで即戦力のスキルを身に付けらるスクールだと感じたからです。追加費用なしの買い切り型で、他のスクールと比べてもリーズナブルに学べると思います。
「初心者でもついていきやすいカリキュラムだな」と実際に受講して感じました。Webデザインコースは飽きずに楽しむことができる動画教材だと思います。 -
Y・Iさん 男性
他社と比べて値段が安いですが、カリキュラムはしっかりしていると思います。講義中に所々、補足説明を加えてくださるので、わかりやすくて安心です。カリキュラムの内容も幅広く対応しており、充実しています。
チャットサポートも回答がすぐに返ってきて満足感が高いです。フリーランスで稼げるように、これからも独学プランでWebデザインの学習を続けていきます。 -
A・Tさん 男性
完全に未経験で、パソコンを購入するところから始めました。他のスクールと比較してリーズナブルなのも良い点ですが、それ以上にどんなことでも解決するまでサポートしてくれる部分が素晴らしいと思います。
独学プランでもサポート体制が非常に充実しているので、非常に助かっています。講師の方から細かい豆知識をもらえるところも、このスクールの良い点です。
Webデザインコース|独学プランの 料金プラン
| \現在表示中のプラン/ | \コーディングも学べる/ | |||
|---|---|---|---|---|
| 独学プラン | 案件獲得保証プラン | 転職支援プラン | フリーランスプラン | |
| 料金(税込) |
98,000円
(月々9,800円~) |
488,000円
(月々24,400円~) |
448,000円 |
588,000円
(月々29,400円~) |
| 受講期間(目安) | 2~3カ月 | 3~4カ月 | 3~4カ月 | 8~10カ月 |
| チャットサポート | 無制限サポート | 無制限サポート | 無制限サポート | 無制限サポート |
| メンター相談 | なし | 8回(8時間) メンター経験豊富な現役クリエイター |
12回(12時間) メンター経験豊富な現役クリエイター |
14回(14時間) メンター経験豊富な現役クリエイター |
| 課題の フィードバック |
なし | 直接フィードバック/ オンライン ※現役クリエイターが対応します |
直接フィードバック/ オンライン ※現役クリエイターが対応します |
直接フィードバック/ オンライン ※現役クリエイターが対応します |
| 申し込み | 独学プラン 申込 |
案件獲得保証プラン 申込 |
転職支援プラン 申込 |
フリーランスプラン 申込 |
よくある質問
- プログラミング未経験ですが大丈夫でしょうか?
- 全く問題ございません。大半の方が未経験から学ばれています。
- 忍者CODEではどのようなスキルが学べますか?
- Web制作に必要なスキルを網羅的に学んでいただきます。
マークアップのコツ, HTML, CSS, Sass,
JavaScript, jQuery, CSS設計, Git,
WordPress, PHP, Webデザイン,などなど
が学べます。
今後学べるスキルは随時追加されていきます。
- 閲覧期間などはありますか?
- 期限は設けておりません。半永久的にお使いできます。
- Windowsでも受講できますか?
- パソコンの種類に制限はございません。WindowsでもMacでも閲覧することも可能です。
また、スマホからでも動画解説を見ることができます。
- 画像素材や完成版のコードの支給はありますか?
- はい。もちろんです。
完成版のダウロードができます。
また、出来上がったものはご自身のポートフォリオとしてお使い頂くのもOKです。
- 40代ですが受講可能ですか?
- 案件を獲得できるスキルを身につければ年齢は関係ございません。ご安心ください。
- 講義の質問はどこでやればいいですか?
- slackに招待させて頂きますのでそちらで回答させていただきます。
受講開始までの 流れ・学習の進め方
-
STEP1

学習コースの申込フォームより、必要項目を入力し申し込みを行います。決済にはクレジットカードが必要となりますが、銀行振り込みをご希望の場合は、弊社までお気軽にお問い合わせください。
-
STEP2

申し込み完了後は、ご登録のメールアドレス宛に、学習管理画面のURLと、ログインID、パスワードをお送りします。申込後はすぐに学習を開始できます。
-
STEP3

学習を進めていくうえで、分からない点が出てきた際はSlackでいつでも質問ができます。案件保証プランと転職支援プランでは、メンター相談も受けられます。
独学プランのWebデザインコースのお申し込みはこちら
お申し込み内容をご入力下さい
*…必須項目
※ 銀行振込を選択の場合は一括でのご請求となりますので予めご了承ください。
※ 受講申込完了後、当日からご受講いただけます。