問題
21ランダムな数値の生成
ここで学習するランダムな数値の生成は、応用すればランダムなパスワードの生成などにも活躍します。実用的なスキルなのでこの問題を解いてインプットしておきましょう!
JavaScriptの問題に挑戦しよう!
問題
「ランダムな数値の生成」
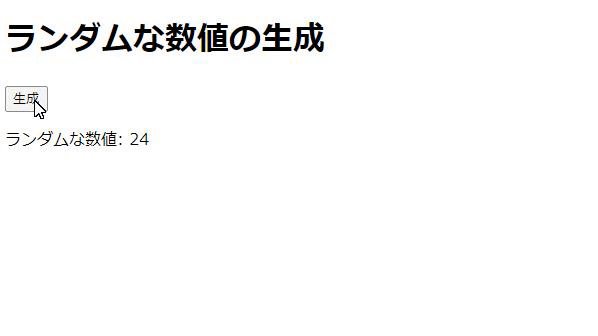
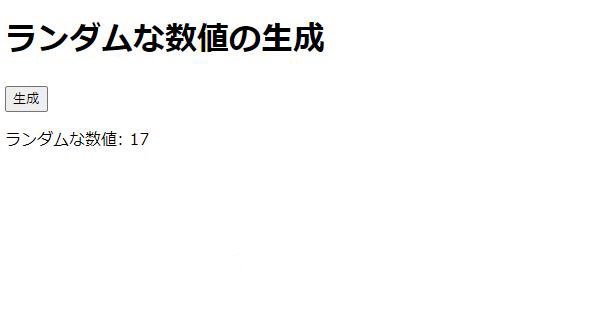
ボタンをクリックすると、1から100までのランダムな整数を生成して表示するアプリを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ランダムな数値</title>
</head>
<body>
<h1>ランダムな数値の生成</h1>
<button onclick="generateRandomNumber()">生成</button>
<p id="randomNumber"></p>
<!-- ここにScriptの処理を書く -->
</body>
</html>
¥HTML¥
期待する画面

解答と解説(ランダムな数値の生成)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
Math.random():
Math.random()は、0以上1未満のランダムな浮動小数点数を生成するJavaScriptの関数です。これを使って、任意の範囲内でランダムな数値を生成できます。
Math.floor(Math.random() * 100) + 1:
ここでは、Math.random()で生成された数値に100を掛け、その結果をMath.floor()で切り捨てて整数に変換しています。この結果は0から99までの整数です。最後に1を足すことで、1から100までのランダムな整数を得ています。
document.getElementById('randomNumber').textContent = 'ランダムな数値: ' + random:
生成されたランダムな数値を文字列に連結し、textContentプロパティを使ってHTML要素内に表示します。













