問題
20
JavaScript
文字列を操作しよう
JavaScriptを使ったテキスト入力の取得と表示の基本スキルを学習しよう
JavaScriptの問題に挑戦しよう!
問題
「文字列を操作しよう」
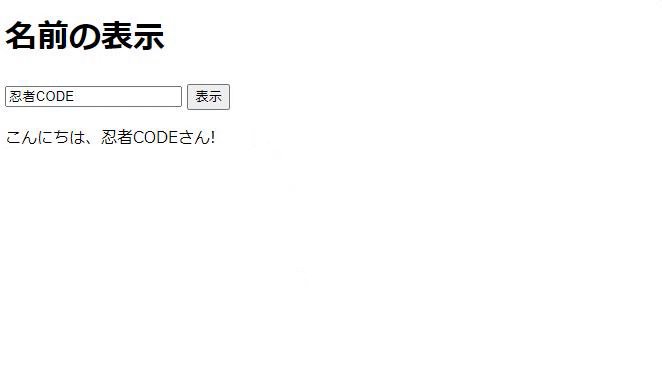
ユーザーが入力した名前を画面上に「こんにちは、〇〇さん!」と表示するシンプルな挙動を作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>名前の表示</title>
</head>
<body>
<h1>名前の表示</h1>
<input type="text" id="nameInput" placeholder="名前を入力">
<button onclick="showName()">表示</button>
<p id="displayName"></p>
<!-- 以下に「こんにちは、〇〇さん!」と表示されるスクリプトを書く -->
</body>
</html>
¥HTML¥
期待する画面

解答と解説(文字列を操作しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
const name = document.getElementById('nameInput').value:
ユーザーが入力した名前を取得します。valueプロパティを使って、テキストボックスに入力された内容を取得しています。
document.getElementById('displayName').textContent = 'こんにちは、' + name + '!':
取得した名前を使用して、カスタムメッセージを生成しています。'こんにちは、' + name + 'さん!'の部分では、文字列の連結を行っています。プラス (+) 演算子を使うことで、複数の文字列を一つの文字列にまとめています。
textContentプロパティを使って、p要素内にこのメッセージを表示します。













