問題
22
JavaScript
テキストの大文字変換
JavaScriptのtoUpperCaseメソッドを活用するスキルを習得します。
JavaScriptの問題に挑戦しよう!
問題
「テキストの大文字変換」
ユーザーが入力したテキストを大文字に変換するアプリを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テキストの大文字変換</title>
</head>
<body>
<h1>テキストの大文字変換</h1>
<input type="text" id="textInput" placeholder="テキストを入力">
<button onclick="convertToUpper()">変換</button>
<p id="upperText"></p>
<!-- ここにScriptの処理を書く -->
</body>
</html>
¥HTML¥
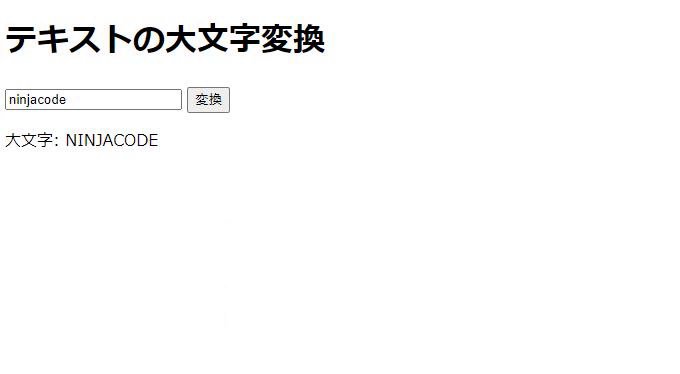
期待する画面

解答と解説(テキストの大文字変換)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
const text = document.getElementById('textInput').value:
ユーザーが入力したテキストを取得します。
text.toUpperCase():
toUpperCase()メソッドは、文字列をすべて大文字に変換するために使用されます。このメソッドは、元の文字列を変更せず、新しい大文字の文字列を返します。
document.getElementById('upperText').textContent = '大文字: ' + text.toUpperCase():
変換された大文字のテキストを表示します。文字列の連結により、"大文字: "というテキストと変換後の文字列が一緒に表示されます。













