問題
19
JavaScript
数値を2倍にするスクリプトを書こう
JavaScriptを使った基本的な算術演算を行うスキルを身につけましょう!
JavaScriptの問題に挑戦しよう!
問題
「数値を2倍にするスクリプトを書こう」
ユーザーが入力した数値の2倍を計算して表示する簡単なアプリを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数値の2倍</title>
</head>
<body>
<h1>数値の2倍を計算</h1>
<input type="number" id="numberInput" placeholder="数値を入力">
<button onclick="calculateDouble()">計算</button>
<p>2倍の値:<span id="result"></span></p>
<script>
function calculateDouble() {
// ユーザーが入力した数値を取得する
// 数値の2倍を計算する
// 計算結果を表示する
document.getElementById('result').textContent = double;
}
</script>
</body>
</html>
¥HTML¥
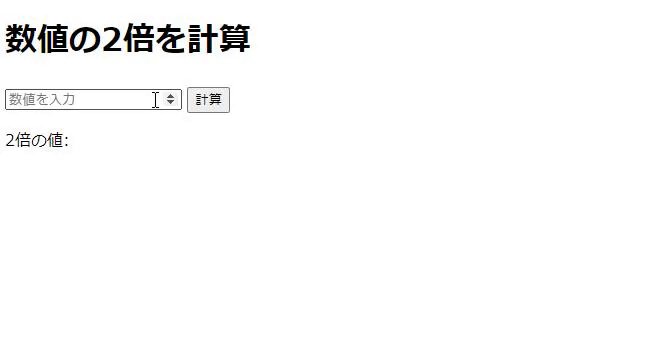
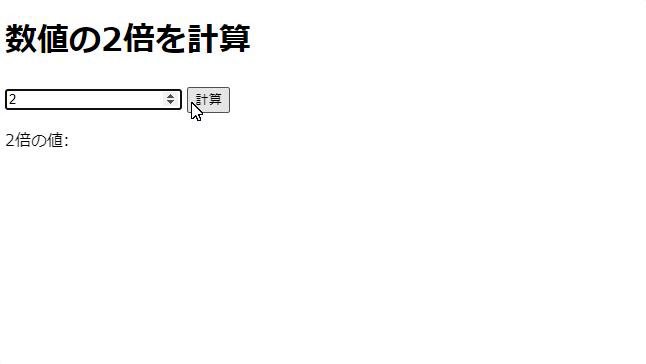
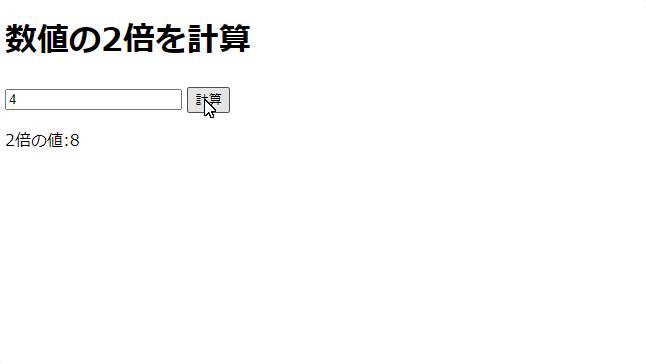
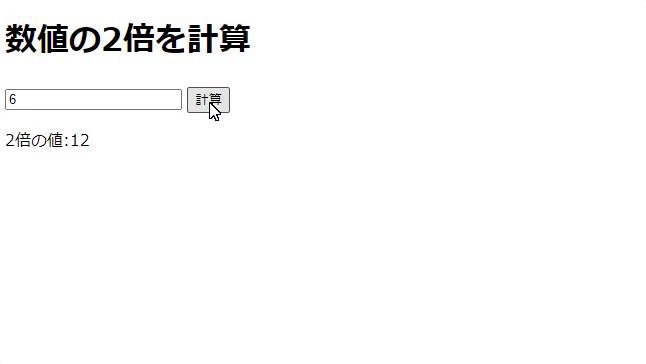
期待する画面

解答と解説(数値を2倍にするスクリプトを書こう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
document.getElementById('numberInput').value:
この部分では、ユーザーが入力した数値を取得します。valueプロパティを使うことで、テキストボックスの中に入力された値を取得できます。この値は通常、文字列として取得されるため、後で数値に変換する必要があります。
const double = number * 2:
ここでは、取得した数値に対して掛け算を行います。アスタリスク (*) は掛け算を表します。つまり、この式では、numberに2を掛けてその2倍の値を求めています。
document.getElementById('result').textContent = double:
最後に、計算された2倍の値をHTMLの要素内に表示します。textContentプロパティを使うことで、要素内のテキストを更新しています。










