問題
18
JavaScript
jqueryでalert()を使ってみよう
alert()とは、ダイアログを表示させるためのJavaScriptのメソッドになります。 この問題では、jqueryを使ってダイアログを表示させる方法を学んでいきます。
JavaScriptの問題に挑戦しよう!
問題
「jqueryでalert()を使ってみよう」
CDNでjqueryを読み込み、
アラートを出してみよう
「jquery cdn」でググり、
HTMLファイルにjqueryを読み込んで見よう!
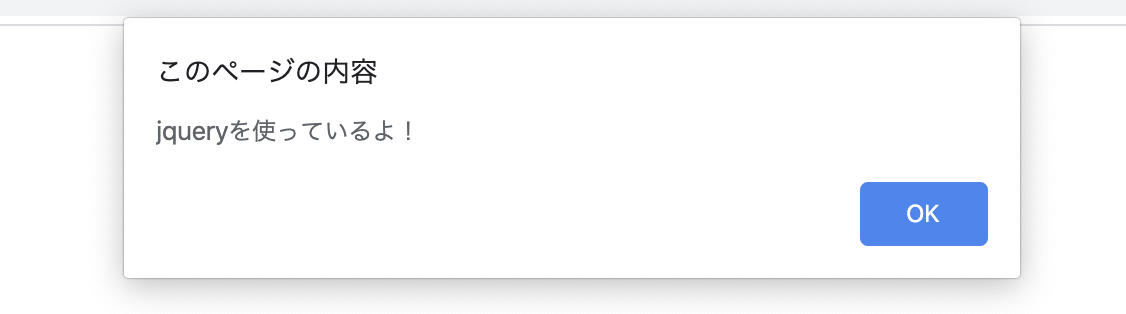
期待する画面

解答と解説(jqueryでalert()を使ってみよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
CDNを使うとjqueryのファイルをダウンロードしなくても使える。
ただしネット環境やjquery側の仕様変更で使えなくなる時があるので注意
補足
JavaScriptでは、類似したメソッドにconfirm()があります。
alert()はテキストとOKボタンのみですが、OKとキャンセルといった選択肢を持たせることができるメソッドがconfirm()です。
用途に合わせて使い分けられるようにしておきましょう!










