問題
6テキストに3点リーダーを反映させよう
3点リーダーとは、文末によく使われる「…」のことです。 テキストが長くて見栄えが悪い時などに文章を省略する意味で使用されます。
HTML/CSSの問題に挑戦しよう!
問題
「テキストに3点リーダーを反映させよう」
文字が長くてUIの見栄えが乱れてしまう時などに使用する
3点リーダーを表示させてみましょう。
テキストの3段目の最後に「...」を追加し、4段目以降は見えないようにしてください。
見本を参考にCSSファイルに記述してください。
あらかじめエディタに書くコード
<div style="width:200px;font-size:16px;border:1px solid;">
<p>コチラはテストテキスト。コチラはテストテキスト。コチラはテストテキスト。コチラはテストテキスト。</p>
</div>
¥HTML¥
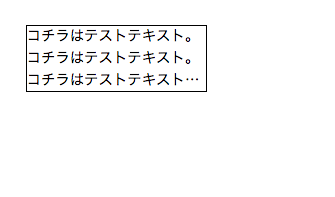
期待する画面

解答と解説(テキストに3点リーダーを反映させよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
3点リーダーを使用する際は、親要素に対してoverflow: hidden;をかけて
はみ出したテキストを隠すようにします。
何行かになっているテキスト(今回だとpタグ)に対して
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
を付与しましょう。
-webkit-line-clamp: 3;の数字は、何段目で切るかを意味します。
補足
今回作成した3点リーダーは、-webkit-というベンダープレフィックスが付いているため、Chrome や Safari のブラウザ限定になってしまいます。
ただこのプロパティを使うとかなり簡単に省略をかけることができます。
それぞれのプロパティの意味は下記の通りです。
display: -webkit-box; :フレキシブルボックス状態になる
-webkit-box-orient: vertical; :フレキシブルボックスの並び方向の指定
-webkit-line-clamp: 3; :表示する行数の指定










