問題
5カードを並べてみよう
カードとは、ブログサイトの下部などでよく設置されている画像/タイトル/説明がひとまとまりになったカード状のリンクのことです。 視認性を高めることでクリックされやすくなるので、カードで作れる様になっておくと便利です。
HTML/CSSの問題に挑戦しよう!
問題
「カードを並べてみよう」
ブログなどの一覧画面でよく使うカードの並び替えを作成してみましょう。
カードの中身は、タイトル/img/本文で構成しましょう。
横に3つのカードを配置していきます。
HTML/CSSファイルに追記してください。
カードの左右の幅は8pxで、上下は16px空けてみましょう。
また、見本のようにカードが8つだった際に左詰にしていきましょう。
あらかじめエディタに書くコード
<section>
<ul class="card-wrap">
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
<li class="card">
<h2 class="card__title">カードのタイトル</h2>
<div class="card__img"></div>
<div class="card__text">
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
<p>カードのテキストが入ります</p>
</div>
</li>
</ul>
</section>
¥HTML¥
.card {
border: 1px solid;
}
.card__title {
font-weight: bold;
font-size: 16px;
padding: 8px;
}
.card__text {
padding: 10px;
font-size: 12px;
}
.card__img {
width: 100%;
height: 100px;
background-color: #0e6edf;
}
¥CSS¥
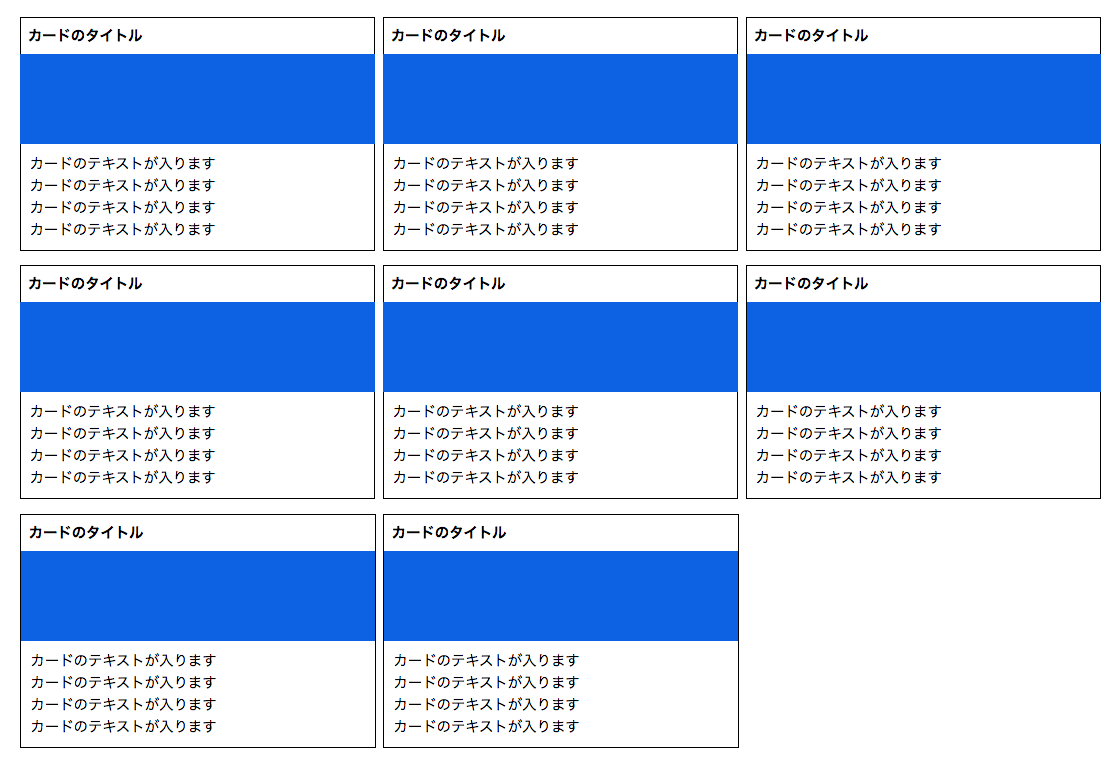
期待する画面

解答と解説(カードを並べてみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
カード配列の際も中級二の技術をそのまま持ってきて大丈夫です。
カードを囲っているliに対して幅を決めていきましょう。
そして、しっかりとcalcを使ってカードの幅を最適化して並べていきましょう。
また、最後の列を左詰にするのはjustify-content: center;を使用していると、最後のカードが中央寄りになってしまうため、空タブを使用していきましょう。
今回は3列のカードで配置されていますので、カードの3の倍数に対してmarginを0にしてあげます。
そうすることで左右の隙間が飽きます。指定の仕方はnth-child(3n)とします。
liの最後に
そして、この.dammyに対してボーダーを削除してあげると左詰になります。wordpressなどのCMSが絡むとカードの個数が未知数になりますがこの方法で左詰めが実現できます。
補足
中級二と同様に疑似クラスを用いて特定要素のスタイルを変更しました。
何度か登場しているnth-childを使用することで、3の倍数のみスタイルを消去することができます。
Web制作ではこのように特定の要素のみを選択する場面が多く登場しますので、今一度しっかり覚えておきましょう。
また、今回の問題では3行目にダミー要素を設けて余白をコントロールしました。
レイアウトをうまく構成するにはこのように作成した要素を隠すという方法も非常に役立つので覚えておきましょう。










