問題
7
HTML/CSS
先頭文字だけ大きいドロップキャップを作ろう
雑誌などでもよく見られる、ドロップキャップを作成します。 先頭の文字だけにスタイルを指定する方法を覚えていきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「先頭文字だけ大きいドロップキャップを作ろう」
ドロップキャップを作成してみましょう。
CSSファイルに記述し
見本を参考に文字の幅や高さなども合わせてみてください。
あらかじめエディタに書くコード
<div style="width: 300px;">
<p>この文字にドロップキャップを実装してみましょう。よくブログの一覧などでも見かける実践向きの技です。</p>
</div>
¥HTML¥
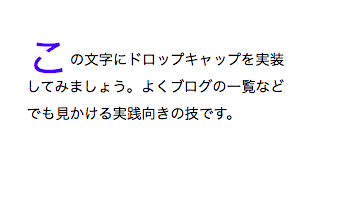
期待する画面

解答と解説(先頭文字だけ大きいドロップキャップを作ろう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
テキストの1文字目だけにスタイルを適用させるには
:first-letter という擬似要素を使用します。
vertical-alignやletter-spaceなどを駆使して自分だけの
オリジナルドロップキャップを作成するといいと思います。
補足
最初の1文字目だけにスタイルを適用させるのであれば、
今回使用したfirst-letterが便利です。
2文字目や3文字目にスタイルを適用させるのであれば、spanタグを使ってスタイル指定を行なうといいです。
最初の1行目だけにスタイルを指定できるfirst-lineという疑似要素もあるので、一緒に覚えておきましょう。










