問題
9dl,dt,ddタグを使って説明リストを作ろう
dl,dt,ddとは、説明リストタグといい、用語の説明やQ&Aなどでよく使われています。 説明リストタグを用いることで、検索エンジン等のプログラムがページの内容を把握しやすくなります。つまりSEO対策に有効的と言えます。
HTML/CSSの問題に挑戦しよう!
問題
「dl,dt,ddタグを使って説明リストを作ろう」
コーポレートサイトを作成する際の「会社概要」欄などでよく見かけるdl,dt,ddについて学びましょう。
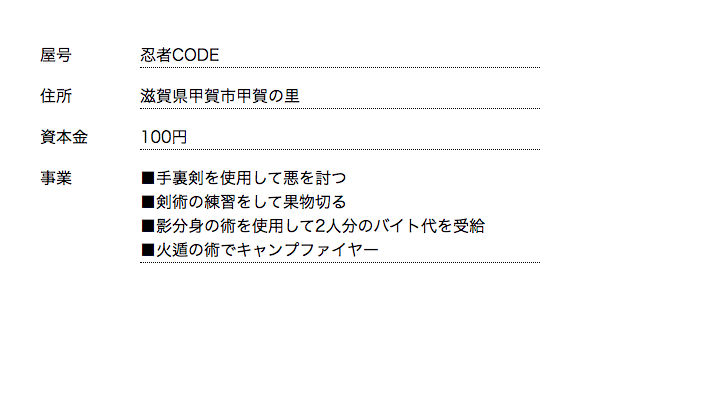
見本参考にしてください。
期待する画面

解答と解説(dl,dt,ddタグを使って説明リストを作ろう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
今回のようにdl,dt,ddを使用して横並びにする際は
dtに対して float: left;を使用します。
dtとddの間を開ける
上下の感覚を空けたい場合はddに対してstyleを当てます。borderも同じです。
また、dt,ddは複数行でも崩れることはありませんし忍者CODEがやっているようにul/liなど別のタグを入れることも可能です。
補足
dl,dt,ddはそれぞれ以下の意味と役割を持っています。
・dl(definition list):説明リストのことでグループ化をする役割。
・dt(definition term):「term」は英語で「用語」。ddタグで説明する対象の言葉。
・dd(definition description):説明文のことでdtについて説明する役割
「dlの中で、dtの内容をddで説明している」というような形になっていれば問題ありません。










