問題
8before/afterを活用しよう
before/afterとはCSSで使用できる疑似要素のことです。 疑似要素は、その言葉通り疑似的に要素を作るのでHTMLを操作せずに要素の追加等が行なえます。まずは疑似要素の中で代表的なbefore/afterを理解しましょう!
HTML/CSSの問題に挑戦しよう!
問題
「before/afterを活用しよう」
before/afterの擬似要素は、アクセントとして使用できとても便利なので色々なところで活用いただけます。
見本参考に以下を実行しましょう。
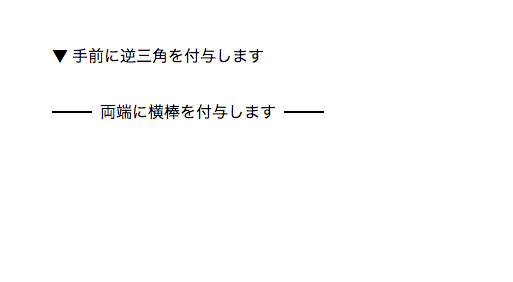
[1]beforeを使い文字の最初に▼をつけましょう
[2]文字の両端に棒線をつけましょう
あらかじめエディタに書くコード
<p class="before-cat">手前に逆三角を付与します</p>
<h3 style="margin-top: 32px;">両端に横棒を付与します</h3>
¥HTML¥
期待する画面

解答と解説(before/afterを活用しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
before,afterを使用する際は、CSSで以下のように記述します。
セレクタ名::before{}、セレクタ名::after{}
プロパティの中には、content: ";というものを必ず入れなければなりません。
これは、文字列や数字でOKです。beforeだと指定セレクタの前に、afterなら指定セレクタ後にcontent内の値が設置されます。
両端の横棒は、contentの中身は空にしてスタイルだけで横棒を表現しています。
是非、before,afterを使いこなせるようにしておきましょう。
補足
疑似要素に似た言葉に疑似クラスというものがあります。違いを明確にしておく必要があるので、ここで簡単に説明しておきます。
疑似要素:文章の中の1行や1文字単位の変更を加えたり、要素に文章や画像などを付け加える為に使用します。指定方法は直前に二重コロン(::)を記述。
疑似クラス:文書構造の範囲外にある情報(マウスホバーなど)や偶数のpタグだけにスタイルを指定するなどの単体セレクタで表現できないものを選択する際に使用する。指定方法は直前に単一コロン(:)を記述。










