問題
102段目のインデントを1文字ずらそう
インデント(字下げ)とは、文章の行頭に空白を挿入して、先頭の文字を右に押しやることです。 行頭の位置を変えることによって文章を読みやすくなります。覚えておきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「2段目のインデントを1文字ずらそう」
幅が決め打ちされた要素の中でインライン要素(テキスト)を入れた際の2段目の文字を1文字分インデントさせましょう。
HTML/CSSファイルに以下記述してください。
見本のように、2段目は1文字インデントを空けましょう。
また半角英数字だけの場合は、要素からはみ出してしまっているので中に入れてインデントを空けてください。
あらかじめエディタに書くコード
<div class="text-wrap">
<p>1,テキストテキストテキストテキストテキストテキストテキスト</p>
<p>2,abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</p>
</div>
¥HTML¥
.text-wrap {
width: 300px;
border: 1px solid;
padding: 12px;
}
¥CSS¥
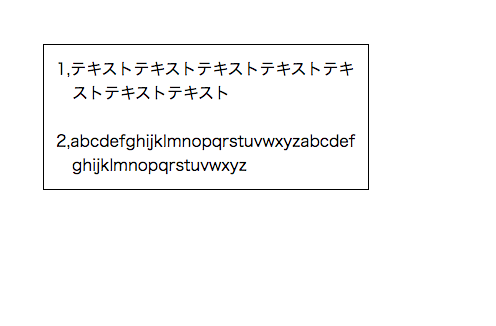
期待する画面

解答と解説(2段目のインデントを1文字ずらそう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
2段目以降を文字下げする際は、text-indentを使用します。今回は、1文字下げると指示が出ていますので-1emを指定します。
text-indentのネガティブ指定(-のこと)で文字全体が左に下がったことによってデザイン崩れが発生しますので、それを補填する為にpaddingを使用してデザイン調整をしております。
また、半角英数字は要素を突き抜けてしまう為(仕様の問題により)要素の中にテキストを納めたい際は、テキスト要素にword-break: break-all;をかけてあげましょう。
補足
今回の問題では、新出プロパティが2つ登場しました。
text-indentプロパティは字下げをするためのもので、word-breakプロパティは溢れるテキストに改行を挿入するものです。
字下げ(インデント)する方法は他にもmarginやpaddingを使用したり全角スペースを使用したりすれば可能ですが、推奨度は低いです。
基本的にはtext-indentを使用して字下げを行ないましょう。










