問題
7CSSのセレクタをマスターしよう/その1
CSSのセレクタは、指定方法を誤るとうまくスタイルを反映させることができません。 この問題を通して、要素の種類に応じた正しいセレクタの指定方法を把握しておきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「CSSのセレクタをマスターしよう/その1」
この問題は、かなり濃い内容なので必ず使い方を覚えましょう。
CSSのセレクタ指定は、何種類かあります。今回は下記を実装してください。
1. classの指定
2. idの指定
3. inputのname属性の指定
4. data属性の指定
5. リストの最初の要素
6. リストの最後の要素
7. リストのN番目の要素(今回は5番目)
HTMLコードを記述し、指定の色を実装してください。
あらかじめエディタに書くコード
<section>
<div class="cat-red">この文字を赤にしてください</div>
<p id="catBlue">この文字を青色にしてください</p>
<input placeholder="プレイスホルダーを緑に指定" name="green" type="text" style="width: 200px;">
<div data-text="target">この文字をピンクにしてください</div>
<ul style="margin-top: 30px;">
<li>リストの最初の文字(赤色)</li>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
<li>リストの5番目(緑色)</li>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
<li>リストの最後の文字(青色)</li>
</ul>
</section>
¥HTML¥
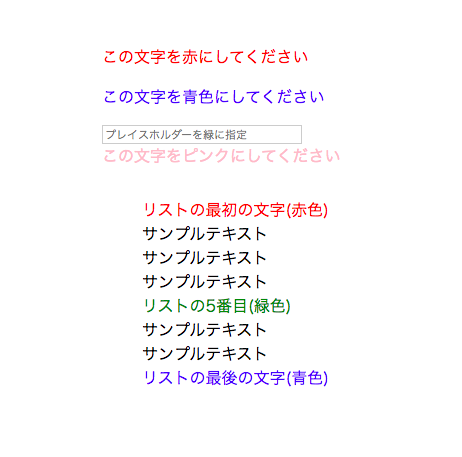
期待する画面

解答と解説(CSSのセレクタをマスターしよう/その1)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
解答ソースコードを参考にしてもらうのが一番早いと思います。
肝は、inputのname属性/data属性だと思います。
また、リスト形式である要素の最初や最後など、これを擬似クラスと言います。
実務で頻繁に使用するので覚えるようにしましょう。
※N番目は、あまり使用しないほうが良いです。ただ、やむを得ず使用する機会もあるかも知れませんので方法だけ記憶していただければ大丈夫だと思います。
補足
今回の問題を通して、CSSのセレクタには様々な指定方法があることを理解できたと思います。
状況に応じて使い分けを行なうためには、場面によって異なる指定方法を覚えておくことが必要です。
ここで学習した指定方法以外にもまだ沢山の指定方法があるので、続編を用意しております。少しずつ理解を深めて活きましょう。










