問題
6colspanを使ってtableの列を結合しよう
この問題では、作成した表のセルを結合させるためのタグについて学習していきます。 表に関するタグはいくつかあります。混ぜこぜにならないようにするには英単語の意味を理解しておぼてることがポイントです。
HTMLの問題に挑戦しよう!
問題
「colspanを使ってtableの列を結合しよう」
colspan属性を使ってtableタグで定義した表のセルを結合してください。
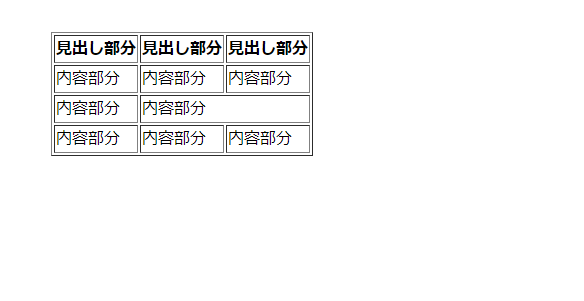
結合箇所は見本画像を参考にしてください。
あらかじめエディタに書くコード
<table border="1">
<tr>
<th>見出し部分</th>
<th>見出し部分</th>
<th>見出し部分</th>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
<td>内容部分</td>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
<td>内容部分</td>
</tr>
</table>
¥HTML¥
期待する画面

解答と解説(colspanを使ってtableの列を結合しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
水平方向のセルを結合するにはcolspanを使用します。
colspan属性は水平方向に結合するセルの数を数字で指定します。
今回は横2つ分のセルを結合すれば空白が埋まるので
colspanの値は2で指定すればOKです。
補足
colspanとはColumn Spanの略でColumn(カラム)は縦の列のことを指し
Spanは全長という意味をもっています。
「列の全長」だと分かりにくいので、「列の太さ(横幅)」と覚えるといいです。
列の太さは横幅のことになるので横に広がります。
colspanで水平方向のセル結合ができるようになったので、次は
垂直方向のセルを結合する方法についても学習していきましょう。
ポイント
colspanとは
colspanとは、tableタグで作成した表の列同士を結合する際に使用するHTMLの属性です。colはcolumnの略でcolumnは列を意味しています。列と行が分からなくなってしまわないように英単語の意味をしっかり覚えておきましょう。










