問題
7rowspanを使ってtableの行を結合しよう
この問題は、HTMLで作成した表のセル結合に関する問題です。 以下の問題を通して、行の結合方法を学習しましょう。
HTMLの問題に挑戦しよう!
問題
「rowspanを使ってtableの行を結合しよう」
rowspan属性を使ってtableで定義した表のセルを結合してください。
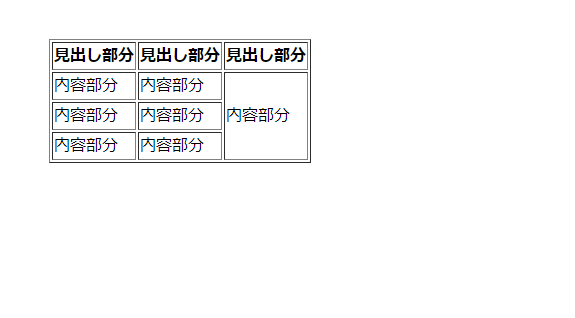
結合箇所は見本画像を参考にしてください。
あらかじめエディタに書くコード
<table border="1">
<tr>
<th>見出し部分</th>
<th>見出し部分</th>
<th>見出し部分</th>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
<td>内容部分</td>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
</tr>
<tr>
<td>内容部分</td>
<td>内容部分</td>
</tr>
</table>
¥HTML¥
期待する画面

解答と解説(rowspanを使ってtableの行を結合しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
垂直方向のセルを結合するにはrowspanを使用します。
rowspan属性は垂直方向に結合するセルの数を数字で指定します。
今回は縦3つ分のセルを結合すれば空白が埋まるので
rowspanの値は3で指定すればOKです。
補足
Rowは「行」という意味を持つ英単語なので、
rowspanは行の全長という意味になります。
「列の全長」だと分かりにくいので、「行の太さ(縦幅)」と覚えるといいです。
行の太さは縦幅のことになるので縦に広がります。
ポイント
rowspanとは
rowspanとは、tableタグで作成した表の行を結合する際に使用するHTMLの属性です。rowとは行を意味しているため、縦に結合させたい場合はrowを使用します。英単語で覚えておくことで間違いを防げるのでしっかり覚えておきましょう。













