問題
5tableタグを使って表を作成しよう
HTMLの問題に挑戦しよう!
問題
「tableタグを使って表を作成しよう」
tableを使って2行、2列の表を作成してください。
期待する画面を参考にして作成しましょう。
あらかじめエディタに書くコード
見出し部分
内容部分
見出し部分
内容部分
¥HTML¥
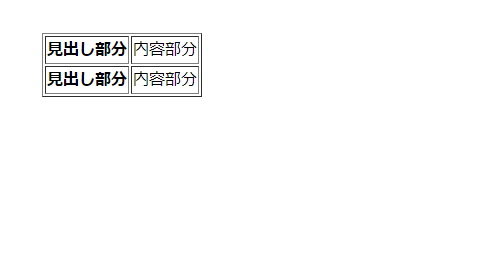
期待する画面

解答と解説(tableタグを使って表を作成しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
まずはtableを書いて表を定義します。
定義出来たらtableタグの子要素にtrタグを書きます。
※全て開始タグと終了タグを書き忘れないようにしましょう。
trタグは行を定義するタグなので行の数だけ書きます。
trタグの中にはth・tdタグを書きます。
thタグには見出しとなる情報、tdタグには内容となる情報を書きましょう。
th・tdタグの数だけ列が追加されていきます。
表のテキストが完成したら最後に表の枠線を表示します。
今回はborder属性を使って枠線を表示ましたがこちらは非推奨タグになるので
VSCODEを使用している場合、赤字で表示されたかと思います。
基本的にはCSSで枠線を指定することを覚えておきましょう。
補足
tableタグ以外のタグは英単語の意味で覚えておきましょう。
ポイント
tableタグとは
tableタグとは、Webページ内に表を作成したい場合に使用するHTMLのタグです。
一般的に表のことをテーブルと呼ばれることが多いので、大体同じ意味だと認識しておけば大丈夫です。
tableで表を作るには、tableタグの中にtr・th・tdという3つのタグを使って表の情報を定義していきます。
tr・th・tdとは
tr・th・tdとは、HTMLで表を作成する際に使用するHTMLのタグです。
trタグ:Table Row(表の行)
thタグ:Table Header(表の見出し)
tdタグ:Table Data(表のデータ・情報)
trタグで表の行を定義し、thタグで見出しを定義、tdタグでセルの中身を記述します。










