問題
5borderで枠線をデザインしよう
CSSで枠線を引きたい場合に使用するのが「border」プロパティです。 borderでは線の種類、太さ、色を指定することができるため好みのデザインを作ることができます。問題に挑戦して、指定された枠線デザインを作ってみましょう。
CSSの問題に挑戦しよう!
問題
「borderで枠線をデザインしよう」
'ninjacode'という文字に赤で下線を引き強調させ、
'ボタン'という文字の周りには黒の線を引いて実際のボタンのように表示しましょう。
あらかじめエディタに書くコード
<span class="text">ninjacode</span>
<span class="btn">ボタン</span>
¥HTML¥
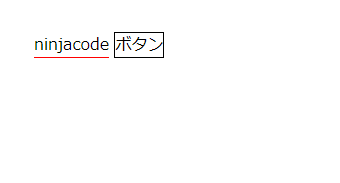
期待する画面

解答と解説(borderで枠線をデザインしよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
赤の下線を引くには
また、border: 20px 0 30px 10px;のようにまとめて書くこともできます。
この方法をショートハンドと言います。
borderをショートハンドで書く場合は、上、右、下、左の順番になります。
補足
borderは文章を強調させたり、ワンポイントのデザインによく使用されています。
枠線の種類には、1本線の'solid'、2本線の'double'、破線の'dashed'、点線の'dotted'等があります。
線の太さもpxで指定可能なので自由にデザインしてみましょう。
ポイント
borderプロパティとは
borderプロパティのborderとは、要素の境界を意味します。
borderプロパティは、ボーダー(要素の境界)の線のスタイル、線の太さ、線の色をまとめて指定する際に使用するCSSのプロパティです。
borderプロパティのそれぞれを分解して使用することもできます。
・border-style 線のスタイル
・border-width 線の太さ
・border-color 線の色
borderプロパティのようにまとめて指定する手法をショートハンドと言います。
CSSでは、border以外にもたくさんのショートハンドが用意されています。
任意の方向だけにborderを適用する
borderプロパティで指定した場合は、上下左右すべての方向に線を引いてしまいます。
上下だけに線を引きたい場合や、テキストを強調させるために下線を引きたい場合は以下のプロパティを使って方向を指定します。
・border-top 上方向
・border-right 右方向
・border-bottom下方向
・border-left 左方向










