問題
6border-radiusで角を丸めよう
CSSでは、要素の角を丸めたいときに「border-radius」プロパティを使用します。radiusとは日本語で半径を意味し、その意味の通り、border-radiusは半径値を調整します。実践で挙動を確認してみましょう。
CSSの問題に挑戦しよう!
問題
「border-radiusで角を丸めよう」
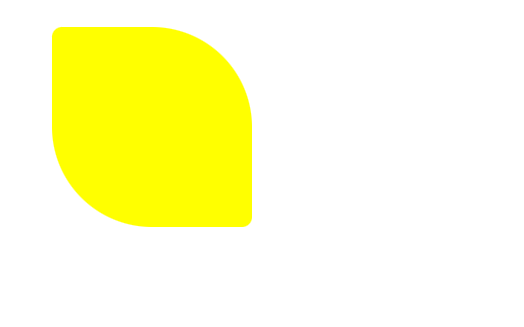
用意したboxの角を丸めて見本画像にあるレモンのような形に調整してみましょう。
あらかじめエディタに書くコード
<div class="box"></div>
¥HTML¥
.box {
width: 200px;
height: 200px;
background: black;
}
¥CSS¥
期待する画面

解答と解説(border-radiusで角を丸めよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
デザインをしていると角を丸めたい事、よくあります。
頻繁に使用するプロパティなので、必須で覚えておきましょう。
border-radiusを使って角を調整する場合もpxや%を使って指定します。
今回の解答では、borderの問題で学習したショートハンドを使用しています。
border-radiusをショートハンドで書く場合は左上、右上、右下、左下の順番で記述します。
補足
円形を表現する場合も、border-radiusで実現可能です。
その場合は、4方向全てに50%を指定します。
全ての方向が同じ値の場合は、省略してborder-radius: 50%;と書くことができます。
このプロパティは半径を調整するプロパティなので、50%以上の値を指定した場合は、50%を指定したときの挙動と同じになります。覚えておきましょう!
ポイント
border-radiusとは
border-radiusプロパティとは、CSSのプロパティのひとつで、要素の角を丸くすることができます。
border-radiusを指定することによって、角の部分が円形になり、より丸みのあるデザインを表現できます。
border-radiusを指定する際は、
左上(top-left)、右上(top-right)、右下(bottom-right)、左下(bottom-left)の順番で値を記述します。
各値は、単位(pxや%)を指定して使用します。
また、値を2つだけ指定すると、左上と右上、左下と右下の角の丸みを同じにすることができます。
値を1つだけ指定した場合は、すべての角の丸みが同じ値になります。
border-radiusジェネレーター
border-radiusを使用することで色々のかたちをした要素を作成することができます。
テキストエディタやディベロッパーツールを使って見え方を都度値を変えて変更を確認するのは非常に手間がかかってしまいます。
そのような際に便利なのがborder-radiusのジェネレーターツールです。
フリーで使えるツールがいくつか用意されているので、是非使用してみましょう。










