問題
3font-sizeで文字サイズを変更しよう
この問題では、文字フォントの大きさを変更する際に使用するプロパティを学習します。 文字フォントの大きさを変更するにはfont-sizeプロパティを使用します。 問題に挑戦してフォントサイズの調整を覚えましょう。
CSSの問題に挑戦しよう!
問題
「font-sizeで文字サイズを変更しよう」
用意した複数の'ninjacode'の文字サイズを以下に変更してください。
1つ目:30px
2つ目:25px
3つ目:20px
4つ目:15px
あらかじめエディタに書くコード
<p class="str_size">ninjacode</p>
<p class="str_size2">ninjacode</p>
<p class="str_size3">ninjacode</p>
<p class="str_size4">ninjacode</p>
¥HTML¥
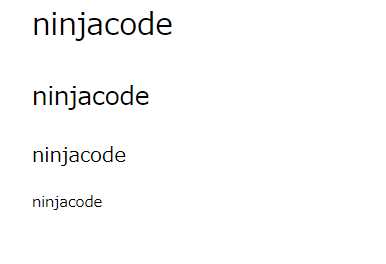
期待する画面

解答と解説(font-sizeで文字サイズを変更しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
文字の大きさを変えるには「font-size」を使用しました。
font-sizeに指定する値には、固定値である「px」で指定する方法や可変値の「rem」で設定する方法があります。
「rem」は倍率で指定する方法になり、フォントサイズのデフォルトは16pxなので「2rem」と指定した場合は2倍の32pxとなります。
ポイント
font-sizeプロパティとは
font-sizeプロパティとは、その名前の通り文字サイズを指定するためにCSSで用意されたプロパティになります。
Webデザイン上では、GoogleやAppleが推奨するフォントサイズである16px~14pxで設定されていることが多いです。
その為、各ブラウザで設定されているデフォルトサイズは概ね16pxになります。
デフォルトサイズとは、フォントサイズを指定しないでHTMLファイルに文字を記述し、表示されたサイズのことを言います。
font-sizeで使用する単位
フォントサイズを指定する際に使用できる単位には様々なものがあります。
ここでは代表的なものだけを解説します。
・px(ピクセル)
pxは古くから使用されている文字単位で、画像の色情報を持つ最小単位でもあります。
pxの特徴は、どのデバイスやブラウザで表示しても固定のサイズで表示されることです。
このような値のことを「絶対値」と言います。
・%(パーセント)
%は、親要素に対して文字を何%で表示させるかを指定する単位です。
もし親要素のフォントサイズを32pxで設定していた場合、子要素を50%で設定するとフォントサイズは16pxになります。
このように親要素に影響される値のことを「相対値」と言います。
・em(エム)
emは、親要素に指定されたサイズが基準になる単位です。
例えば、親要素が20pxで設定されていた場合に子要素を「1em」で設定すると、親要素と同じ20pxになります。
つまり「親要素サイズ=1em」となり、「2em」で設定すると2倍の大きさで指定されます。
・rem(レム)
remは比較的新しい単位で、root emの略です。
ここでいうrootとは、ルート要素(html要素)を指しておりhtml要素で設定されたサイズを基準にする単位になります。
ルート基準なのでレスポンシブにも対応しやすく、emよりも全体のフォントサイズを一括で管理sいやすい特徴を持っています。html要素のフォントサイズが16pxであれば、どの要素で設定した場合も0.5remは8px、2remは32pxになります。










