問題
2backgroundで背景の色を変えてみよう
CSSで背景の色を指定する際に使用するのが「background」プロパティです。 ここでは、実際にbackgroundプロパティを使って背景の色を変える問題に挑戦してみましょう!
CSSの問題に挑戦しよう!
問題
「backgroundで背景の色を変えてみよう」
'ninjacode'という文字列の背景を赤色に
'プログラミング学習'という背景を青色に
変更してください。
あらかじめエディタに書くコード
<p class="backcolor">ninjacode<span>プログラミング学習</span></p>
¥HTML¥
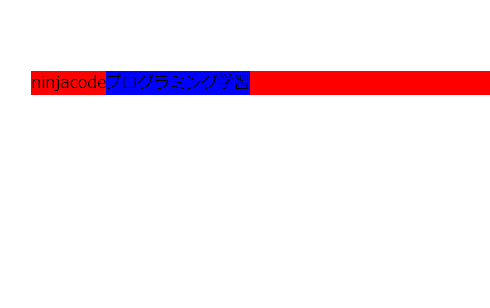
期待する画面

解答と解説(backgroundで背景の色を変えてみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
要素の背景色を変更するにはbackgroundを使用します。
色の指定方法は文字色を変えるときと同じです。
今回の場合、赤色の背景が青色の部分を突き抜けて横幅いっぱいに表示されているかと思います。
これは'ninjacode'と書かれたp要素がブロックレベル要素だからです。
ブロックレベル要素とインライン要素の違いは必ず調べて理解しておきましょう。
一旦はブロックレベル要素は横幅いっぱいに広がり、インライン要素は要素の大きさ分だけ広がると覚えておけばOKです!
ポイント
backgroundプロパティとは
backgroundとは、色、画像、原点と寸法、反復方法など、背景に関するすべてのスタイルプロパティを一括で設定することのできるCSSプロパティです。
つまりいくつかの種類のプロパティの集合体のようなものです。
省略して書けることから、ショートハンドとも呼ばれています。
単純に背景の色のみを設定する場合は、backgroundo-colorプロパティを使用してもOKです。
bockgroundプロパティの分解
前述した通り、backgroundプロパティはいくつかのプロパティの集合体であると説明しました。具体的にどのようなプロパティが集まったものなのかを記しておきます。
・background-color:背景色
・background-image:… 画像など
・background-size:… 背景のサイズ
・background-repeat:… 背景の繰り返し
・background-position:… 背景の位置
・background-attachment:… 背景の固定
・background-origin:… 背景の基準点
・background-clip:… 背景と重なる要素のクリッピング













