Figma(フィグマ)は、初心者からプロまで幅広いユーザーに支持されるデザインツールです。ブラウザ上で動作するため、専用ソフトが不要で簡単に使える手軽さが魅力です。また、リアルタイムでの共同作業や多彩なデザイン機能を備え、Web(ウェブ)デザインやプロトタイプ(試作品)作成など幅広い用途に対応しています。今回は、Figmaの基本的な使い方や特徴、初心者向けの活用方法をわかりやすく解説します。
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
Figmaとは?

Figma(フィグマ)は、2016年9月末にリリースされたクラウドベース(クラウドをプラットフォームにしている)のデザインツールです。このツールは、ブラウザ上で動作するため、専用ソフトのインストールが不要で、どのデバイスからでも簡単にアクセスできるのが特徴です。また、デザインの作成だけでなく、チームでの共同作業にも適しています。
Figmaで作れるもの
Figmaでは、下記のような多彩なデザインを作成可能です。
・ワイヤーフレームの作成
ウェブサイトやアプリの構造を簡単に視覚化するための設計図を作ることができます。
・プロトタイプの作成
完成前のデザインを実際に動かして確認するためのシミュレーションを作成できます。クリックやアニメーションを設定することで、完成形のイメージをつかみやすくなります。
・Web(ウェブ)ページやWeb広告のグラフィックデザインの作成
Webデザインに必要な画像やバナーの制作が可能です。直感的な操作で思い通りのデザインを実現できます。
・SNSに投稿できる画像の作成
InstagramやTwitterなどのSNS向けの画像を簡単に作成できます。テンプレートを活用すれば、デザインを効率良く進められます。
・プレゼン資料の作成
視覚的にわかりやすいプレゼン資料をデザインできます。独自のアイコンやレイアウトを活用することで、伝えたい内容を効果的に表現できます。
Figmaの特徴
Figmaの主な特徴は下記の通りです。
・ブラウザ上で作業できる
インストールが不要で、インターネット環境があればすぐに作業を始められます。また、デスクトップアプリ版も提供されており、用途に応じた使い分けが可能です。
・デザインを同時に編集できる
複数人で同じデザインを編集することが可能です。リアルタイムでの共同作業が可能なため、チームでのデザイン作業をスムーズに進められます。また、コメント機能を使ってフィードバックを簡単に共有可能です。
・バージョン管理ができる
デザインの変更履歴を簡単に確認できるため、過去の状態に戻したい場合でも安心して作業できます。
・無料で利用できる
基本的な機能は無料で提供されており、コストをかけずに利用できます。プロジェクトの規模に応じて有料プランへの移行も可能です。
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
Figmaの基本的な機能

・メニュー
Figmaのアプリケーションメニューには、ファイルの各種設定やプロジェクト管理に必要な操作が集約されています。初心者でも簡単にアクセスできる直感的な設計です。
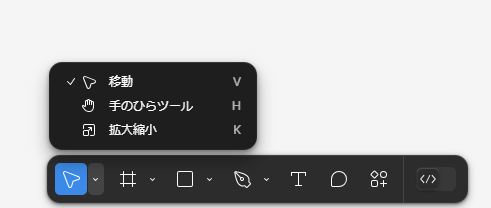
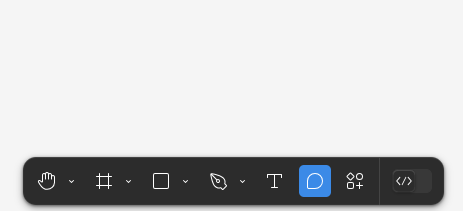
・移動ツール

オブジェクトの選択や拡大縮小を行うツールです。閲覧専用の権限ではオブジェクトの選択はできません。
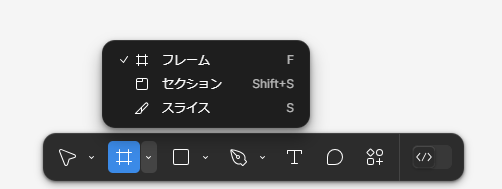
・リージョンツール

オブジェクトのグループ化やフレームを作成する際に使用します。プロジェクトの整理に便利なツールです。
・シェイプツール

長方形や円などの基本的な図形を作成するためのツールです。レイアウトやワイヤーフレーム作成に役立ちます。
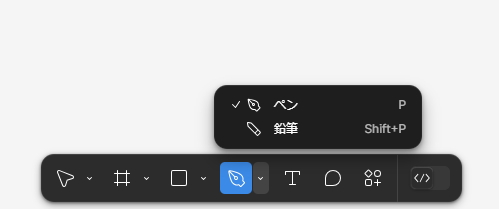
・描画ツール

ベクターパスを描画するためのツールです。自由な形状をデザインする際に利用します。
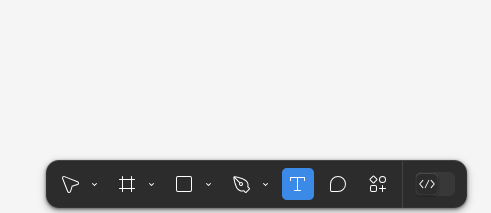
・テキストツール

テキストを挿入し、文章を編集する際に使用します。フォントやスタイルの変更も可能です。
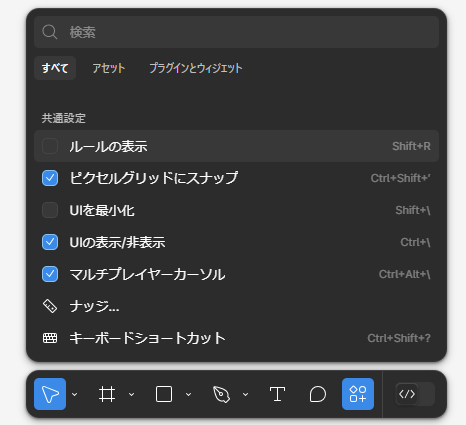
・リソースツール

プラグイン、ウィジェットを検索して利用できるツールです。作業効率を高めるために便利です。
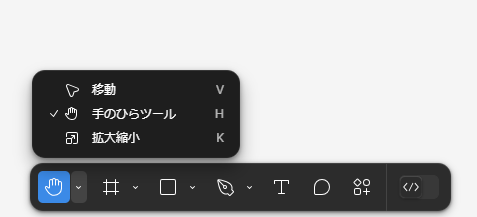
・手のひらツール

キャンバス内の表示範囲を移動するためのツールです。大規模なデザインを確認する際に便利です。
・コメントツール

キャンバス内にコメントを追加できます。チームメンバーとのフィードバックを円滑に行うために活用できます。
・通話、アイコン

通話機能では、共有中のFigmaファイルを開いているメンバーと音声通話が可能です。リモート環境でのコミュニケーションに適しています。また、コラボレーターのアイコンを一覧で表示します。誰が作業中か確認するのに役立ちます。
・共有ボタン

コラボレーターの追加や共有リンクを作成する機能です。チームでの共同作業をスムーズにします。
・開発モード

デザインをコードに変換する機能で、有料プランで利用できます。開発者との連携に活用できます。
・プロトタイプの再生

プロトタイピングに設定済みのドキュメントを再生する機能です。ユーザーフローの確認に役立ちます。
・表示オプション
キャンバスの拡大縮小やグリッド(画面上に表示される罫線)表示の切り替えが可能です。作業環境に合わせた調整が簡単に行えます。
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
【6ステップ】Figmaの使い方

初めてFigmaを利用する方でも迷わず始められるよう、基本的な設定や主要機能をステップごとに分かりやすく解説します。この6つのステップを参考にして、スムーズにFigmaを活用しましょう。
ステップ1.アカウントを作成する
Figmaを始めるには、まずアカウントを作成する必要があります。公式サイトにアクセスし、アカウント登録ページから必要な情報を入力して登録を完了させましょう。登録時に無料プランか有料プランを選べるため、利用目的に応じて最適なプランを選んでください。
アカウント作成後、メールアドレスの確認や基本的な初期設定を行います。この段階でFigmaのダッシュボードにアクセスできるようになります。無料プランと有料プランの主な違いとして、コラボレーション機能やストレージ容量などがあります。無料プランから始め、必要に応じて有料プランにアップグレードするのがおすすめです。
下記に、無料プラン(スタータープラン)と有料プラン(プロフェッショナルプラン、ビジネスプラン、エンタープライズプラン)の主な違いを表形式でまとめました。
| プラン名 | 月額料金 | プロジェクト・ファイル数 | 主な機能 |
| スタータープラン | 無料 | 最大3つ | オートレイアウト、コンポーネント、プロトタイピング(試作)、30日間のバージョン履歴 |
| プロフェッショナルプラン | 12ドル | 無制限 | スタータープランの機能に加え、プロトタイピングのビデオ、開発モード、パスワード保護など |
| ビジネスプラン | 45ドル | 無制限 | プロフェッショナルプランの機能に加え、デザインシステムアナリティクス、一元管理、ブランチ機能とマージ機能(※)、プライベートのウィジェットとプラグインなど |
| エンタープライズプラン | 75ドル | 無制限 | ビジネスプランの機能に加え、外部コンテンツへのアクセス、企業ネットワークへのアクセス、専任のアカウントマネージャー、ゲストアクセス管理など |
※
ブランチ機能…プロジェクト本体から分岐することで、影響を与えずに開発を行うための機能
マージ機能…プロジェクト本体に複数のデータを統合する機能
ステップ2.Figma初期設定を行う
アカウント作成後は、初期設定を進めましょう。チーム名は、後で設定することも可能です。次に料金プランを選びます。この段階ではショートカットキーの設定やテーマ(ライトモード・ダークモード)の選択もできます。これらの設定を調整することで、作業環境をより快適にカスタマイズできます。
ステップ3.新規ファイルを作成する
Figmaでは、新しいプロジェクトを始める際に「デザインファイルの新規作成」「Figmaの新規作成」「FigJamの新規作成」の3つのオプションがあります。一般的には「Figmaの新規作成」を選ぶと、テンプレートを利用して効率良くデザインを開始できます。
「FigJamの新規作成」は、オンラインホワイトボードとして活用できる機能で、アイデア出しをするときに便利です。また、通話機能を使えばホワイトボードを共有して会議を行うことも可能です。テンプレートを利用せずにデザインを始めたい場合は、「デザインファイルの新規作成」を選択してください。
ステップ4.フレームを作成する
新規ファイルを作成したら、フレームツールを使用してデバイスサイズに合わせたフレームを設定します。フレームには背景色や枠線を追加できるため、デザインのベースを整えることができます。スマートフォンやタブレットなど、対象デバイスに適したフレームサイズを選び、視覚的に分かりやすいレイアウトを作成しましょう。
ステップ5.デザインを作成する
次に、Figmaのデザインツールを使って自由に描画します。テキストツールや図形ツールを活用して、要素を配置し、レイアウトを整えましょう。カラーやフォントを選び、ブランドイメージに合ったデザインを仕上げます。この工程で、細かい部分までこだわることで、完成度の高いデザインが作成できます。
ステップ6.デザインを出力する
最後に、完成したデザインを出力します。「エクスポート」機能を使えば、画像ファイルとしてよく利用されるPNGやJPEGなどの形式で保存可能です。また、共有リンクを利用することで、他のメンバーと簡単にデザインを共有し、フィードバックを得ることができます。このステップでデザインの確認・修正を行い、最終的な形に仕上げましょう。
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
Figmaの使い方を学ぶ方法
Figmaを学ぶ方法は大きく分けて独学とスクールでの学習の2つがあります。それぞれの方法について詳しく解説します。
独学で学ぶ
Figmaの使い方を学ぶだけであれば、独学でも十分可能です。下記の方法で、自分のペースで学習を進めることができます。
Figma公式サイトでは、学習用のコンテンツが提供されています。基本的な使い方から応用的なスキルまで網羅されており、初心者でも分かりやすい内容になっています。
また、UdemyではFigmaの使い方を学べる講座が多数用意されています。Udemyはオンライン学習プラットフォームで、動画を通じて体系的に学習できるため、自己学習に便利です。
さらに、YouTubeでもFigmaの使い方を解説した動画が多数公開されています。初心者向けのチャンネルでは、ツールの基本操作や具体的なデザインの作り方が紹介されており、無料で手軽に始められます。
スクールで学ぶ
Figmaを本格的に学びたい場合や、デザインの基礎知識から習得したい場合は、スクールでの学習がおすすめです。
オンラインプログラミングスクール「NINJACODE」では、Webデザインを体系的に学べるコースを用意しています。このコースでは、Figmaだけでなく、IllustratorやPhotoshopといった他のデザインツールも習得できます。これにより、幅広いスキルを身に付けることができるため、手に職をつけたい方に最適です。
また、NINJACODEには独学プランもあり、リーズナブルな価格で基礎から学べる点が魅力です。特にWebデザイン初心者には、独学プランで基礎を固めた後に応用的なスキルを磨くことをおすすめします。
>>Webデザインコースの独学プランはこちら
\満足度90%以上!/
オンラインプログラミングスクール忍者CODE
無料相談はこちら>
まとめ
Figmaは、初心者からプロまで幅広いユーザーに支持されるクラウドベースのデザインツールです。直感的な操作性やリアルタイムの共同編集機能に加え、無料で利用できる基本機能でも多くの場面で利用可能です。今回紹介した内容を参考に、Figmaを活用し、効率的かつ質の高いデザイン制作に取り組んでみてください。