イラストレーターは、グラフィックデザインの初心者にとって、強力かつ使いやすいツールです。ベクター形式での画像作成が可能で、拡大しても画質が劣化しないのが大きな特徴です。デザインに興味を持ち始めたばかりの方にもおすすめで、ロゴやイラスト、ポスターなど、さまざまなデザインを自由に作成できます。今回は、イラストレーターの基本的な機能とその魅力についてわかりやすく解説します。
忍者CODEマガジンは、未経験からでもプロのエンジニアを目指せるプログラミングスクール「忍者CODE」が運営しているプログラミング情報サイトです。
- プログラミングの効果的な学習方法
- プログラミング用語の解説
- エンジニアのキャリアに関する情報
など、プログラミングを始めたばかりの初学者に役立つ記事を幅広く公開しています!
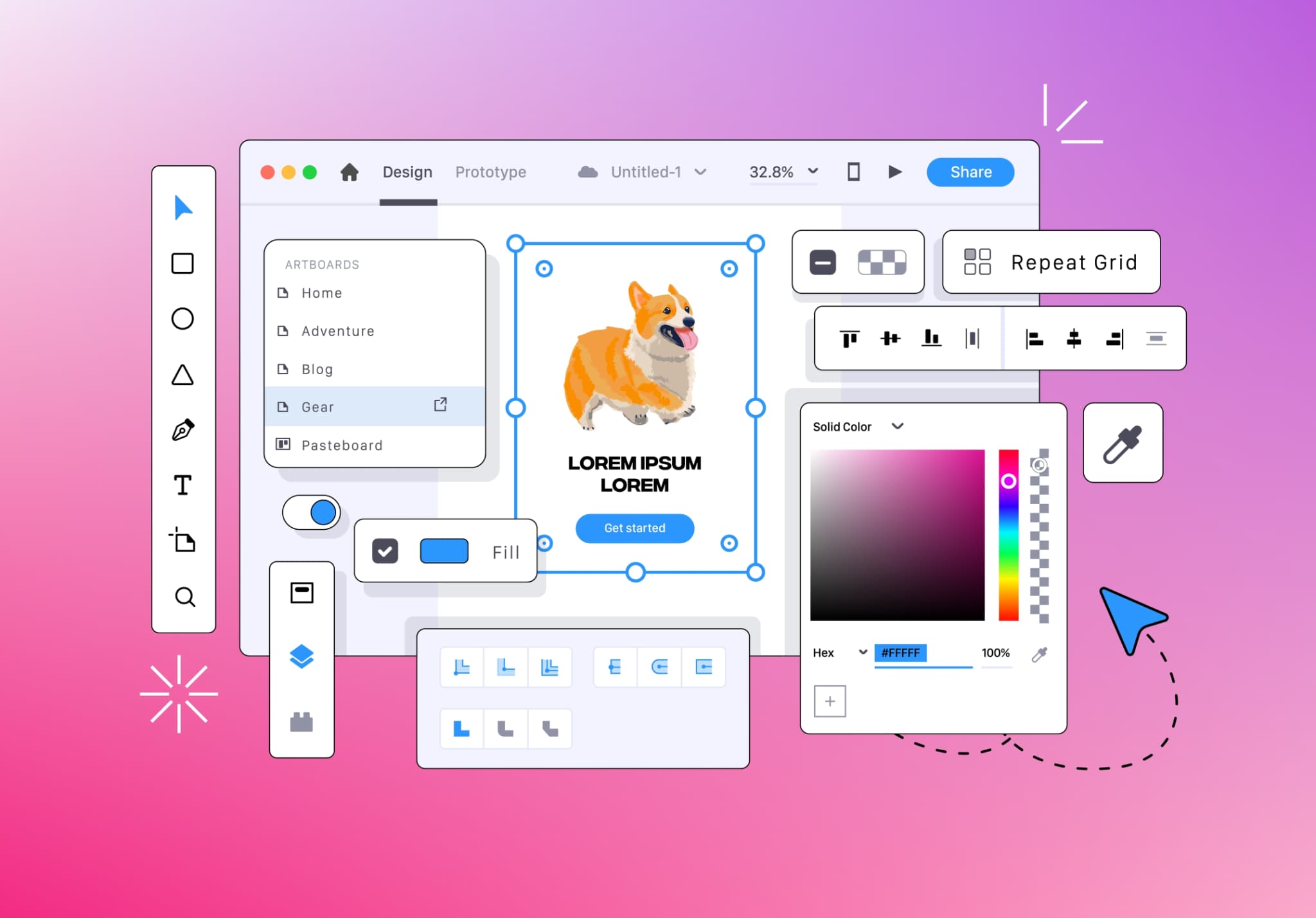
イラストレーター(Illustrator)とは?
 Adobe社のイラストレーターは、グラフィックデザインを作成するためのツールです。特にロゴ、イラスト、チラシ、パッケージなど、さまざまなデザイン用途で使用されています。イラストレーターは、ベクター形式(直線や曲線などの図形を数値化して表現する形式)で画像を作成・編集できる点が特徴です。これにより、拡大しても画質が劣化しないデザインを作成できます。
Adobe社のイラストレーターは、グラフィックデザインを作成するためのツールです。特にロゴ、イラスト、チラシ、パッケージなど、さまざまなデザイン用途で使用されています。イラストレーターは、ベクター形式(直線や曲線などの図形を数値化して表現する形式)で画像を作成・編集できる点が特徴です。これにより、拡大しても画質が劣化しないデザインを作成できます。
イラストレーターは、デザインの自由度が高く、曲線や図形の細かい調整も簡単に行えるので、プロのデザイナーから初心者まで、幅広く活用されています。また、イラストレーターはレイヤー機能も備えており、複数のデザイン要素を効率的に管理できます。
一方、Adobe社のもうひとつのデザインツールであるフォトショップは、主に写真編集や画像加工に適したツールです。イラストレーターとは異なり、ラスター形式を使用しています。ラスター形式は、画像をピクセル(デジタル画像を構成する最小単位の点)の集合体として扱うので、拡大すると画質が劣化します。
イラストレーターとフォトショップはそれぞれ異なる用途に最適化されており、使い分けると効率的にデザインできます。
Webデザインの講義動画を無料で見れる入門講座
Webデザインの学習に迷った方はまずはWebデザインの入門講座をチェックしましょう!
Webデザインの基礎知識、問題集、一部講義動画の視聴もすべて無料で利用できます!!
本の購入やスクールへ通う前に、一度入門講座を確認しておくと、スムーズに学習を始めることができますよ。
イラストレーター(Illustrator)の基本機能
 イラストレーターは、グラフィックデザインやイラスト制作に用いられる、プロフェッショナル向けのツールです。しかし、デザインの初心者にも使いやすい基本的な機能も数多くあります。ここでは、イラストレーターの代表的な基本機能について紹介します。
イラストレーターは、グラフィックデザインやイラスト制作に用いられる、プロフェッショナル向けのツールです。しかし、デザインの初心者にも使いやすい基本的な機能も数多くあります。ここでは、イラストレーターの代表的な基本機能について紹介します。
ペンツール
ペンツールは、自由に線や曲線を描くことができるツールです。クリックして点を打ち、これらをつないでいくことで、直線や曲線、複雑な形を作成できます。図形を思い通りに描けるため、デザインの基礎として重要な機能です。初心者でも練習すれば直感的に扱えるようになります。
選択ツール・ダイレクトツール
選択ツールは、画面上の操作対象を一括して選び、移動やサイズ変更を行うための基本ツールです。一方、ダイレクトツールは、オブジェクトの一部分を選択して細かい編集を行う際に使います。2つのツールを組み合わせると、デザイン全体の調整や細かな修正が可能です。
パスの編集機能
イラストレーターでは、オブジェクトのアウトライン(パス)を自由に編集できます。パスとは、図形や線を描くための「道筋」のようなものです。たとえば、鉛筆で紙に線を描くとき、最初と最後の点を結んで線ができるように、パスも「アンカーポイント」と呼ばれる点をつなげて線を描きます。これらの点と点を結んだ道筋がパスになります。
パスに色をつけたり、太くしたり、図形を作ったりして、さまざまなデザインを作り出します。図形や文字の形も自在に変えることができるので、デザインに柔軟性を持たせることが可能です。ペンツールで作成した線や図形も、後から簡単に調整できます。
図形の作成機能
長方形、円、多角形などの基本的な図形を簡単に作成できるツールも用意されています。これらの図形を組み合わせることで、複雑なデザインも作り出せます。デザイン初心者にとっては、これらのツールを使って基本的なレイアウトを作る練習が効果的です。
テキスト挿入機能
テキストツールで、デザインにテキストを簡単に追加できます。フォントやサイズ、文字の間隔などを細かく設定できる上、ロゴやポスター、チラシなどのデザインにおいても重要な役割を果たします。文字の形をパスとして扱うこともできるので、テキスト自体を図形のように加工することも可能です。
ペイント機能
ペイント機能で、図形やイラストに色を塗ることができます。塗りつぶしや線の色を指定したり、グラデーションを使って滑らかな色の変化を表現したりすることも可能です。特に、グラデーションはリアルな質感を表現するのに便利です。
2024年版のイラストレーターでは、再配色機能が追加され、作成したデザインの色を、バランスを保ったまま簡単に変更できるようになりました。配色のバリエーションを試したいときに便利な機能です。
Webデザインスキルを活かして「副業」を獲得するには?
忍者CODEが提供するWebデザインコースの副業・案件獲得保証プランでは、基礎知識から副業案件を獲得できるまで幅広くスキルを身につけられます。
現役クリエイターが学習のサポートをしてくれるため、学習中に分からないことがあれば、24時間無制限のチャットサポートでいつでも質問が可能です。
また、カリキュラムを受講完了した1ヶ月以内に5万円分の案件を必ずお渡ししています。副業をしたい方はぜひ忍者CODEをチェックしましょう!
\満足度90%以上!/
イラストレーター(Illustrator)でできること
 イラストレーターは、単純なイラストやプロフェッショナルなロゴやポスター、さらに複雑なプロダクトのデザインまで幅広く対応しています。ここでは、イラストレーターで可能な作業について、具体的な例を紹介します。
イラストレーターは、単純なイラストやプロフェッショナルなロゴやポスター、さらに複雑なプロダクトのデザインまで幅広く対応しています。ここでは、イラストレーターで可能な作業について、具体的な例を紹介します。
オリジナルロゴの作成
オリジナルのロゴを作成できます。ベクター形式のデータは拡大・縮小しても画質が劣化しないので、名刺やウェブサイト、看板など、さまざまな用途に適したロゴデザインが可能です。
シェイプツール(長方形や円、星などを描画する機能)を使って独自の形を作り出したり、テキストツールを使ってフォントをカスタマイズして文字を配置したりできます。また、カラーやグラデーション、パターンの編集が簡単にできるので、個性を反映したユニークなロゴを作り出すことが可能です。
ポスター・チラシの作成
ポスターやチラシのデザインにも適しています。大きな印刷物でも解像度を気にせず、クリーンで鮮明なグラフィックを作成できます。
テキストの配置やグラフィックのレイアウトが自由にできるので、視覚的にインパクトのあるデザインを生み出すことが可能です。さらに、複雑なレイヤー機能を使って、写真やイラスト、文字を組み合わせたデザインも簡単に作成できます。
イラストの作成
イラスト作成にも非常に有効です。特に、シンプルな線画やキャラクターのデザインにぴったりです。また、LINEスタンプの作成も可能で、独自のキャラクターをデザインして販売することもできます。
初心者でもペンツールを使ってスムーズな線を描く練習を重ねれば、徐々にスキルを高めていけるでしょう。
プロダクトの作成
商品や製品のデザインも可能です。例えば、Tシャツやマグカップのデザインを作成し、そのデザインをプリントできます。また、パッケージデザインにも対応しており、製品の外観を詳細にデザインできます。
図面や製品サンプルの作成にも適しており、企業やブランドが必要とするデザイン作業を効率的に行うことができるでしょう。
未経験からフリーランスになりたいなら忍者CODEがオススメ
独学でプログラミングスキルを身につけてフリーランスになるのはなかなか難しいものです。
忍者CODEが提供するWeb制作コースのフリーランスプランでは、24時間質問できるチャットサポート体制を整えているので、分からないところはいつでもプロのクリエイターに聞くことができます。
さらに、受講完了後には10万円分の案件を必ず紹介していますので、フリーランスとしての第一歩を安心して踏み出せます。
独学での勉強に限界を感じたときは、ぜひ無料相談を受けてみましょう!
\満足度90%以上!/
イラストレーター(Illustrator)を習得するメリット
イラストレーターは、グラフィックデザインの分野で広く使われているツールです。特にクリエイティブ業界では欠かせない存在であり、デザインに関わる職種を目指す初心者にとって、習得する価値が高いソフトウェアです。ここでは、イラストレーターについて学ぶことで得られる具体的なメリットについて詳しく解説します。
転職が有利に進む
イラストレーターを使いこなすことは、クリエイティブ職において必須のスキルです。しかし、近年では非クリエイティブ職においても、イラストレーターをはじめとするデザインツールのスキルを求められるケースが増えています。
Adobe社とマイナビの調査で、企業の採用担当者の71.5%が、非クリエイティブ職においても「クリエイティブツールスキルを持った人材は重要である」と考えていることが判明しました。
これにより、企画・経営やマーケティングなどの職種においても、資料作成やイメージ画像の作成などで、イラストレーターのスキルを活かせると考えられます。
給料が上がる
同調査では、クリエイティブツールスキルを持つ人材のほうが、スキルを保有していない人材に比べて、月給で約3.4万円も優遇されることが判明しています。この結果から、イラストレーターのスキルを持つことは、転職や就職活動において非常に有利であるといえます。
クリエイティブツールのスキルは、職場での業務効率向上や、より高度な仕事をこなすためにも役立つので、結果的に雇用条件にも大きく影響するのです。
Webデザインを学んで「転職」を目指す方へ
忍者CODEが提供するWebデザインコースの転職支援プランでは、未経験からWebデザイナーへ転職するための充実したサポート体制を提供しています。現役クリエイターが学習のサポートをしてくれるため、学習中に分からないことがあれば、24時間無制限のチャットサポートでいつでも質問が可能です。
転職活動に関してはプロのキャリアアドバイザーのサポートを受けられ、ポートフォリオや履歴書の添削も行いますので、IT業界が未経験の方でも、安心して転職活動に臨むことができますよ!
\満足度90%以上!/
イラストレーター(Illustrator)を習得するなら
イラストレーターは、Adobe社が提供するプロフェッショナル向けのデザインツールです。初心者でも基礎から段階的に学ぶと、ロゴやアイコンの作成、さらにはWeb(ウェブ)デザインに必要なLP(ランディングページ)の作成など、幅広いスキルを身に付けることができます。
これからWebデザインの学習を始めようと考えている方、または最近学習を始めた方もいらっしゃるかと思います。
ただ、実際に学習を始めるとなると
どこをゴールにしていいかわからない…
挫折してしまわないかな…
このように不安な気持ちになる方もいますよね。
たしかに、何かわからないことが出てきたとき、エラーが解決できないとき、誰かに相談できる環境がないことが理由でWebデザインの学習を挫折する方が多くいます。
実際にWebデザインの初学者が挫折をする1番の理由は「不明点が発生した際に気軽に相談できる環境がない」という実態があります。
それだけ学習する環境が大事だということです。
そんな背景があるからこそ、Webデザインの勉強をする際にスクールを選ぶ方が多いのが事実です。
Webデザインスクールに通う理由は他にもあり
・効率良く学習を進めたい
・モチベーションの維持にもつながりそう
・以前に独学で挫折した経験がある
・学習者同士でつながれるコミュニティへの招待
忍者CODEの学習は“実践型”!
だから結果を出せる!
●初めてWebデザインを学習する方
∟はじめての方でも安心してWebデザインを学習できるように、基礎知識から実践的な課題までプロへのロードマップが分かりやすいカリキュラムを採用。
●副業に有利なことを探されている方
∟未経験からでもスキルを習得できる“実践的カリキュラム”と、学習だけでなく受講後もプロのメンターがマンツーマンで徹底的に副業サポートまで行い、受講後は必ず案件をご紹介するプランの副業・案件”保証”プランもあります。
●業界最安級の受講費用で始めやすい
∟税込9,800円から始められる忍者CODEのWebデザインスクールは業界でも最安級!それでも学習し放題、チャットサポートは無期限・無制限と、プロのメンターとエンジニアを筆頭に、皆さんを徹底的にサポートします。
まとめ
イラストレーターは、ベクター形式のデザインツールとして、ロゴやチラシなどのグラフィックデザインに幅広く活用されています。特に、拡大縮小による画質の劣化がないことや、デザインの自由度が高い点が特徴です。また、選択ツールやペンツールなど、初心者にも使いやすい基本機能が豊富です。
デザイン業界だけでなく、他の職種でも活用できるスキルとして習得すれば、転職や給料アップにもつながるでしょう。これを機に、イラストレーターの基本機能を学んで、クリエイティブなスキルを身に付けてみてはいかがでしょうか。
- Webデザインを学んで自分だけのスキルを身につけたい
- Webデザインのスキルを身につけて副業をやってみたい
- サポートが充実しているWebデザインスクールを知りたい
そんな思いを持った方は忍者CODEのWebデザインコースがおすすめです!
忍者CODEは未経験からでもプロのWebデザイナーを目指せるオンラインのWebデザインスク―ルです。
期間制限なく動画を視聴できるので、自分のペースで学習することができます!