問題
8
JavaScript
リアルタイムで文字数をカウントしよう
この問題では、リアルタイムでユーザーの入力値を監視する処理を学習します。文字数カウントはフォームなどでよく使われている機能なので、習得しておいて損はないでしょう。
JavaScriptの問題に挑戦しよう!
問題
「リアルタイムで文字数をカウントしよう」
ユーザーが入力するテキストの文字数をリアルタイムで表示するアプリを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字数カウント</title>
</head>
<body>
<h1>文字数をカウント</h1>
<!-- textareaタグにイベントを追加する -->
<textarea id="textInput" rows="15" cols="60" placeholder="テキストを入力" oninput="countCharacters()"></textarea>
<p>文字数: <span id="charCount">0</span></p>
<!-- ここにScriptの処理を書く -->
</body>
</html>
¥HTML¥
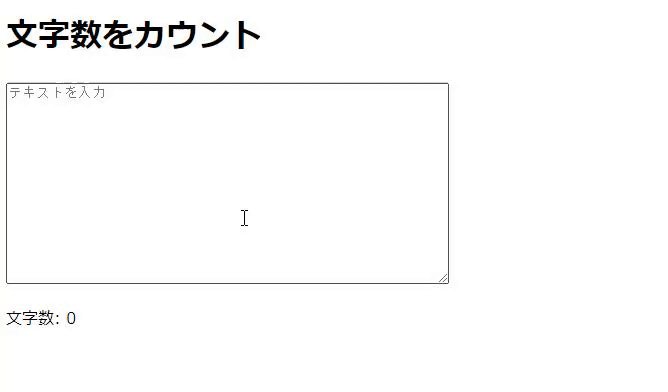
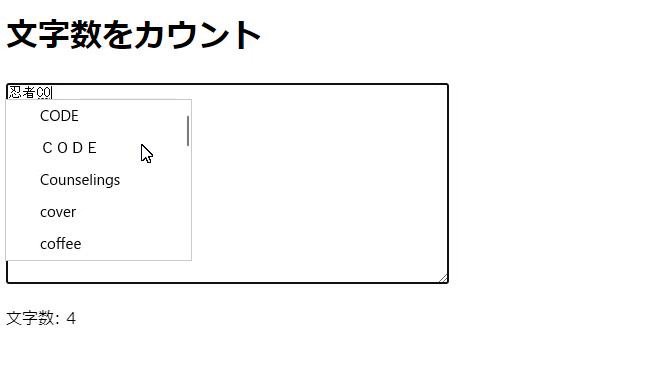
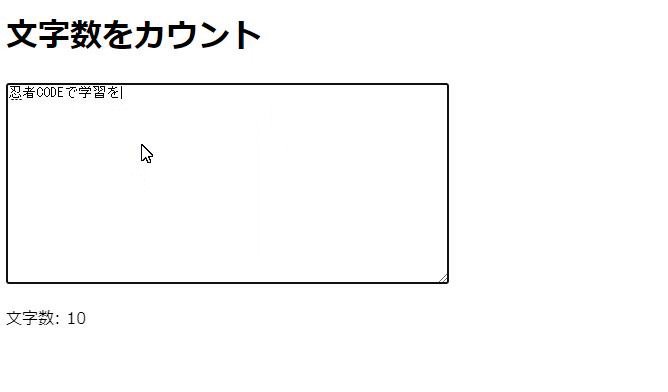
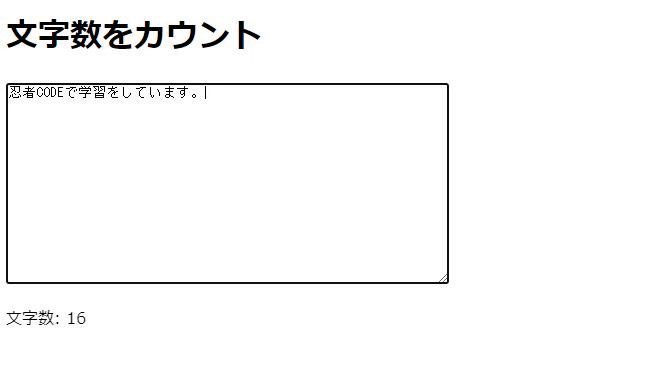
期待する画面

解答と解説(リアルタイムで文字数をカウントしよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
oninput="countCharacters()":
oninputイベントは、ユーザーがテキストを入力するたびに発火します。このイベントを使って、リアルタイムで文字数をカウントする関数を呼び出します。
const charCount = text.length:
text.lengthプロパティを使用して、入力されたテキストの文字数を取得しています。このプロパティは、文字列の長さ(文字数)を返します。
document.getElementById('charCount').textContent = charCount:
取得した文字数を指定した要素内に表示します。textContentプロパティを使用して、文字数を動的に更新します。













