問題
7
JavaScript
複数ある入力値の合計を表示させよう
複数の入力データを計算させる実用的なスキルの問題です。覚えておくと実務でも役立つことが多いので習得しておきましょう!
JavaScriptの問題に挑戦しよう!
問題
「複数ある入力値の合計を表示させよう」
複数の数値を入力できるフォームを作成し、ボタンをクリックするとそれらの合計を計算して表示するアプリを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入力値の合計</title>
</head>
<body>
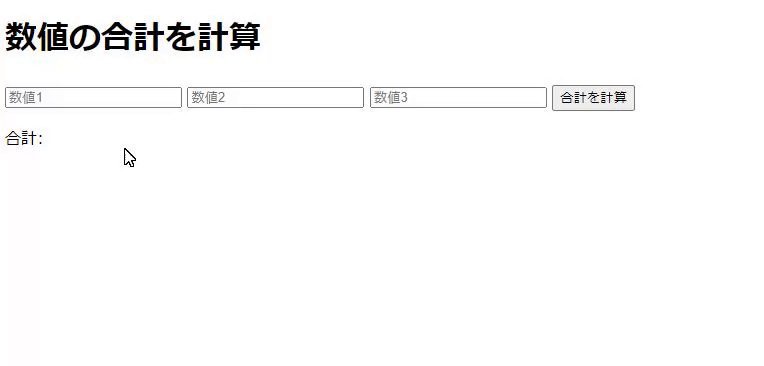
<h1>数値の合計を計算</h1>
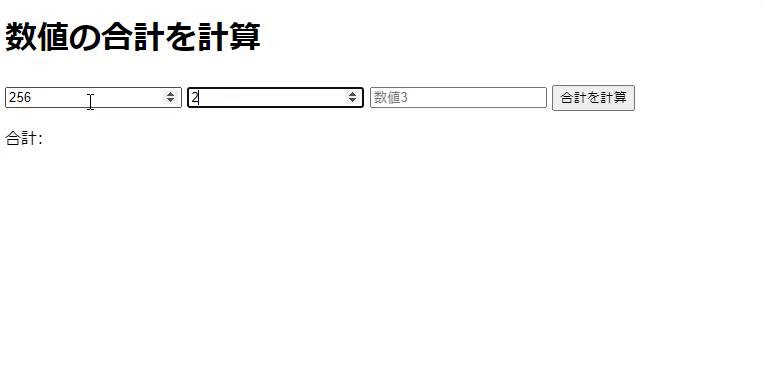
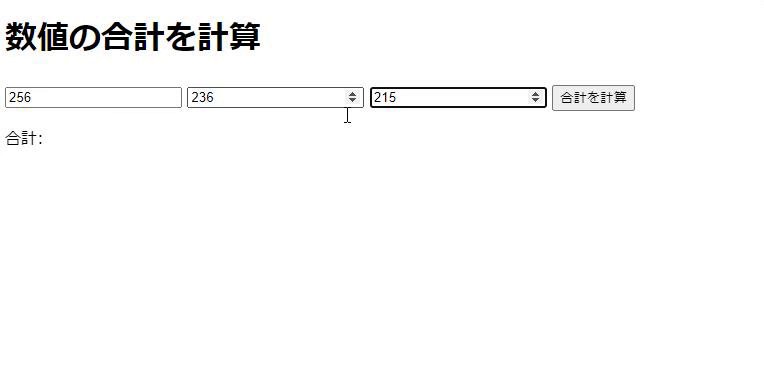
<input type="number" id="num1" placeholder="数値1">
<input type="number" id="num2" placeholder="数値2">
<input type="number" id="num3" placeholder="数値3">
<button onclick="calculateSum()">合計を計算</button>
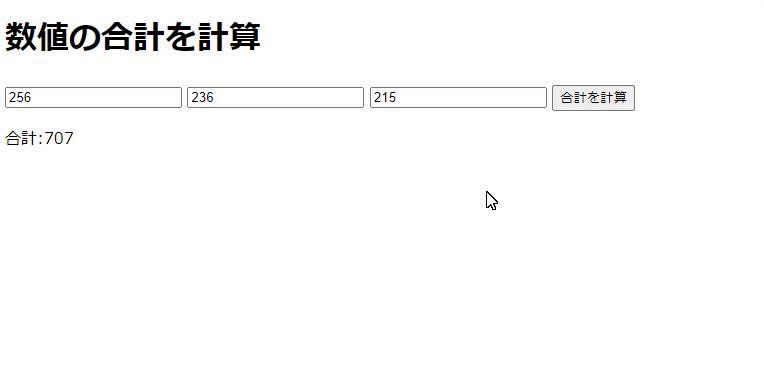
<p>合計:<span id="sumResult"></span></p>
<!-- ここにScriptの処理を書く -->
</body>
</html>
¥HTML¥
期待する画面

解答と解説(複数ある入力値の合計を表示させよう)
補足
parseFloat():
parseFloat()関数は、文字列を浮動小数点数に変換します。ここでは、各入力値を数値として正しく処理するために使用しています。
const sum = num1 + num2 + num3:
取得した数値をすべて足し合わせて合計を計算しています。+演算子は数値同士の加算を行います。
document.getElementById('sumResult').textContent = sum:
計算された合計値を画面に表示します。textContentプロパティを使って、指定した要素に合計値を設定しています。










