問題
11
JavaScript
ページ内ナビゲーションを固定表示
この問題では、ユーザー入力に応じてリストを動的にフィルタリングする実用的なスキルを身につけることができます。
JavaScriptの問題に挑戦しよう!
問題
「ページ内ナビゲーションを固定表示」
"リストの中から、ユーザーが入力したキーワードに一致するアイテムのみを表示するフィルタリング機能を実装してください。
この機能は、ユーザーがテキストボックスに入力するたびに、リストアイテムをリアルタイムでフィルタリングします。"
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>リストフィルター</title>
</head>
<body>
<h1>リストのフィルタリング</h1>
<input type="text" id="searchInput" placeholder="リストを検索..." onkeyup="filterList()">
<ul id="itemList">
<li>リンゴ</li>
<li>オレンジ</li>
<li>バナナ</li>
<li>グレープ</li>
<li>マンゴー</li>
<li>スイカ</li>
<li>レモン</li>
<li>メロン</li>
</ul>
<!-- ここにScriptの処理を書く -->
</body>
</html>
¥HTML¥
#searchInput {
margin-bottom: 20px;
padding: 10px;
width: 300px;
}
ul {
list-style: none;
padding: 0;
}
li {
padding: 5px 0;
font-size: 18px;
}
li.hidden {
display: none;
}
¥CSS¥
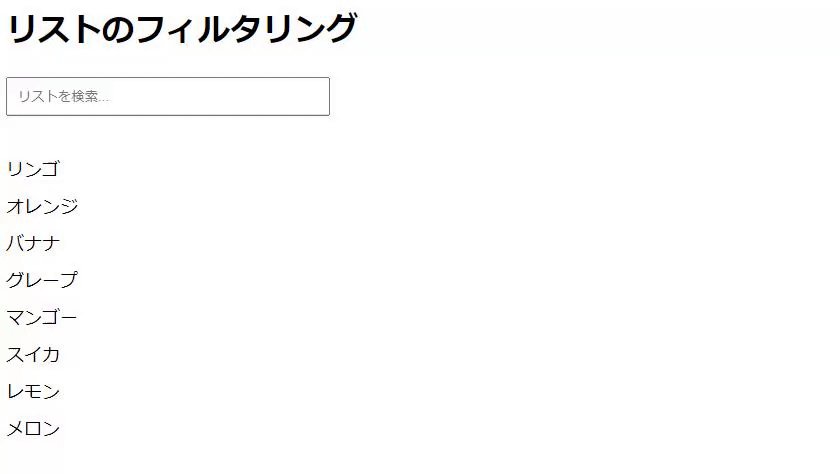
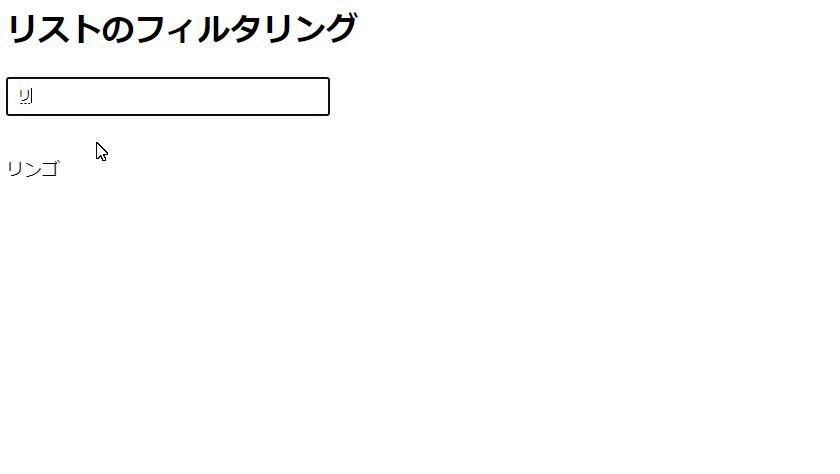
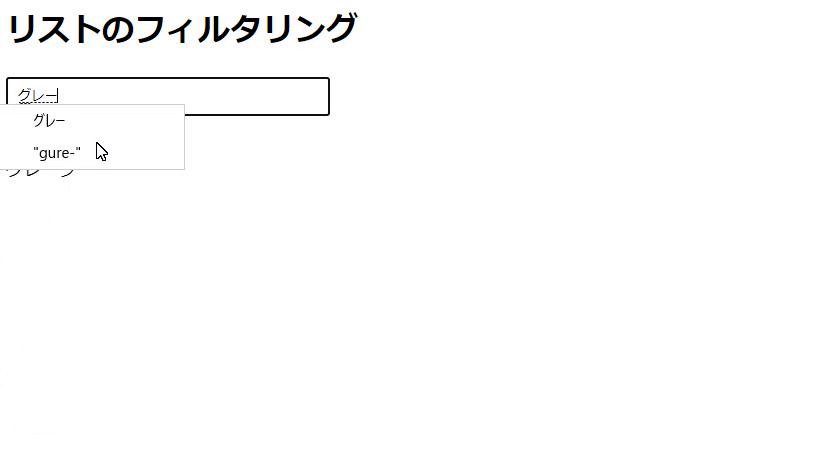
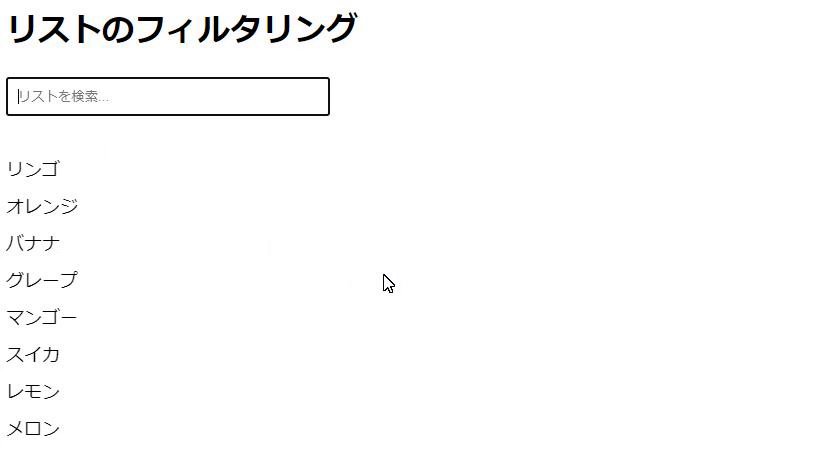
期待する画面

解答と解説(ページ内ナビゲーションを固定表示)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
onkeyup="filterList()":
ユーザーがキーボードで入力するたびに、filterList関数が実行されます。keyupイベントは、キーが押された後に発火します。
const input = document.getElementById('searchInput').value.toLowerCase();:
ユーザーが入力したテキストを取得し、すべて小文字に変換してinput変数に格納します。小文字に変換することで、大文字と小文字の違いを無視してフィルタリングを行います。
const items = document.querySelectorAll('#itemList li');:
リスト内のすべての
item.textContent.toLowerCase().includes(input):
各リストアイテムのテキスト内容を小文字に変換し、入力されたキーワードが含まれているかどうかをincludesメソッドでチェックします。キーワードが含まれている場合、そのアイ
テムを表示し、含まれていない場合は非表示にします。
item.classList.add('hidden') / item.classList.remove('hidden'):
条件に一致しないアイテムにはhiddenクラスを追加し、表示しないようにします。一致するアイテムからはhiddenクラスを削除して表示します。










