問題
10
JavaScript
色を選択して背景色を変更しよう
この問題では、カラーピッカーを使用して色を選択し背景色を変更します。このように背景色を動的に変えることで色々なアイデアがうまれそうですね。覚えておくとより楽しくサイト制作ができるかも!?
JavaScriptの問題に挑戦しよう!
問題
「色を選択して背景色を変更しよう」
ユーザーが色を選択すると、ページの背景色がその色に変更されるアプリを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景色を変更</title>
</head>
<body>
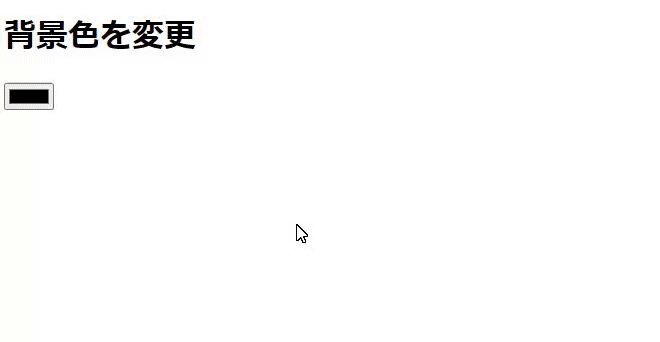
<h1>背景色を変更</h1>
<!-- ここにカラーピッカーを設置する -->
<!-- ここにScriptの処理を書く -->
</body>
</html>
¥HTML¥
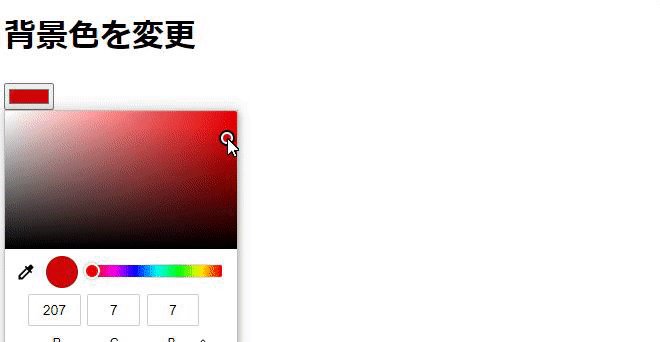
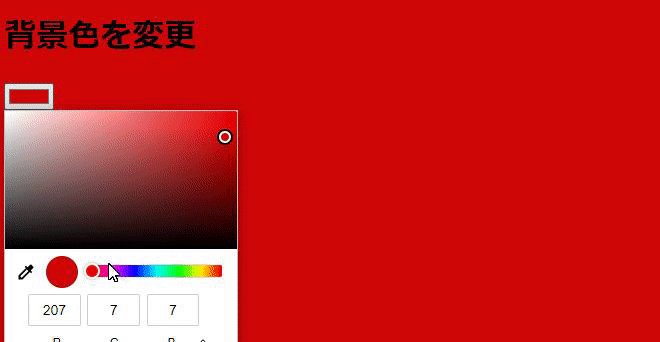
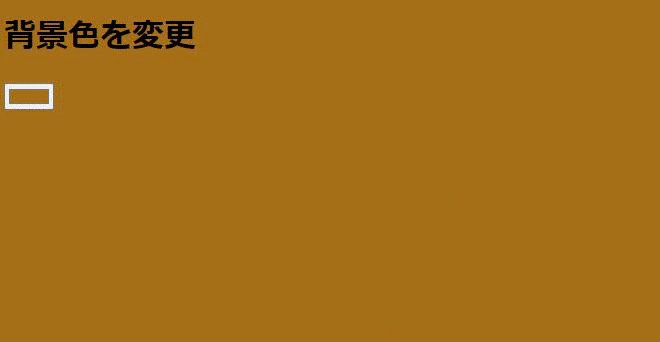
期待する画面

解答と解説(色を選択して背景色を変更しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
input type="color":
カラーピッカーを提供するためのHTML要素です。ユーザーは、この入力フィールドを使って色を選択できます。
const color = document.getElementById('colorPicker').value:
ユーザーが選択した色の値を取得します。この値は、#記号で始まる16進数のカラーコードです。
document.body.style.backgroundColor = color:
JavaScriptを使って、ページ全体の背景色をユーザーが選択した色に変更します。backgroundColorプロパティを使用して、背景色を設定します。













