問題
4
JavaScript
クラス名を取得しよう
JavaScriptの問題に挑戦しよう!
問題
「クラス名を取得しよう」
クリックしたliタグのクラス名を取得して、
アラートに出してみよう。
あらかじめエディタに書くコード
<ul class="list">
<li class="apple">リンゴ</li>
<li class="orange">みかん</li>
<li class="grape">ぶどう</li>
</ul>
¥HTML¥
*{margin: 0;padding: 0;list-style: none;box-sizing: border-box;}
.list{
width: 1000px;
margin: 300px auto 0 auto;
overflow: hidden;
}
.list li{
padding: 20px;
background-color: #0c4dd5;
margin-right: 20px;
margin-bottom: 10px;
color: #fff;
font-size: 20px;
cursor: pointer;
}
¥CSS¥
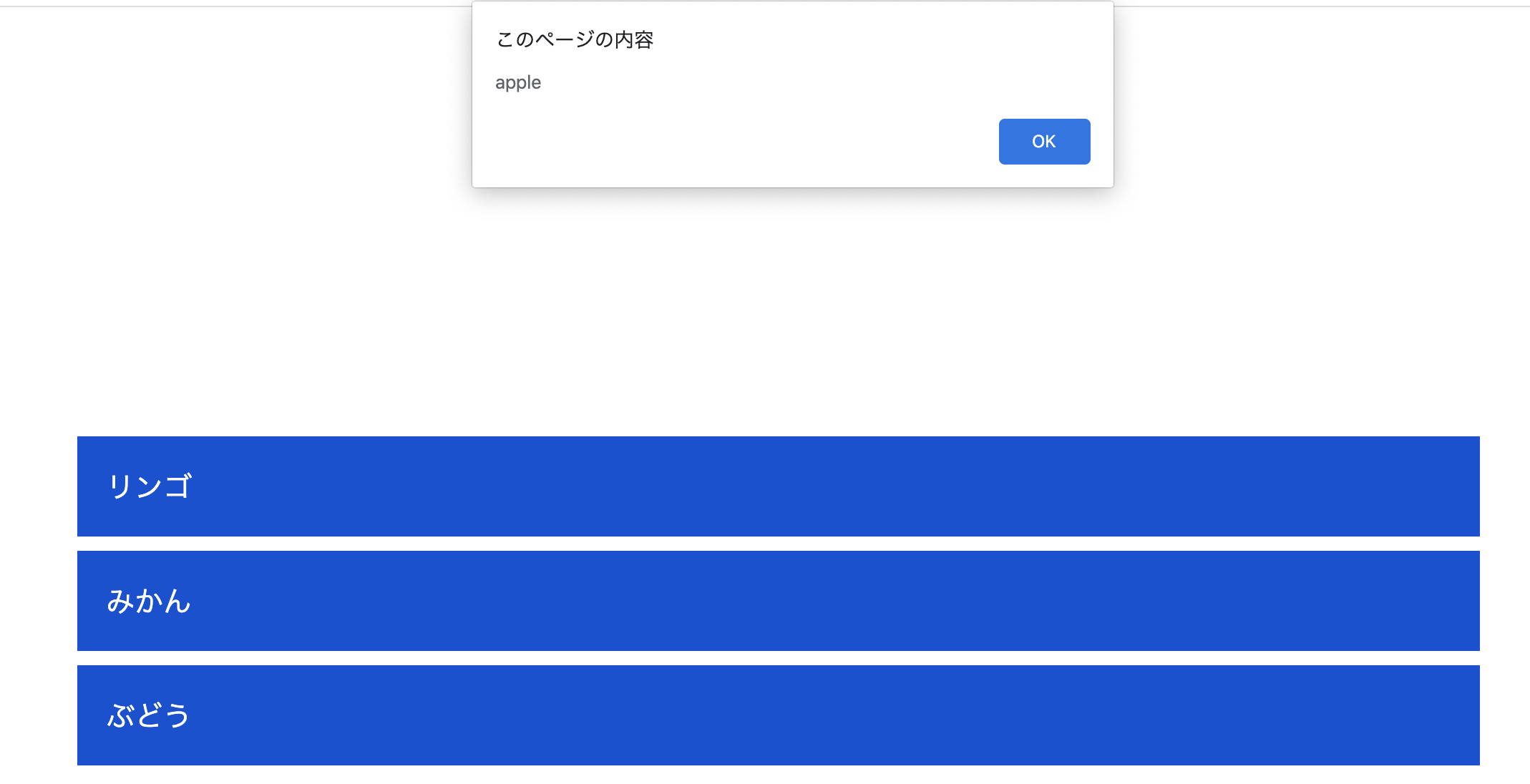
期待する画面

解答と解説(クラス名を取得しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
attrメソッドを使えばHTMLの属性の値を取得できる。
実務で頻繁に使う事がある上に
idやdata属性、src属性も取得できるので覚えておこう。










