問題
84つ葉のクローバーを実装しよう
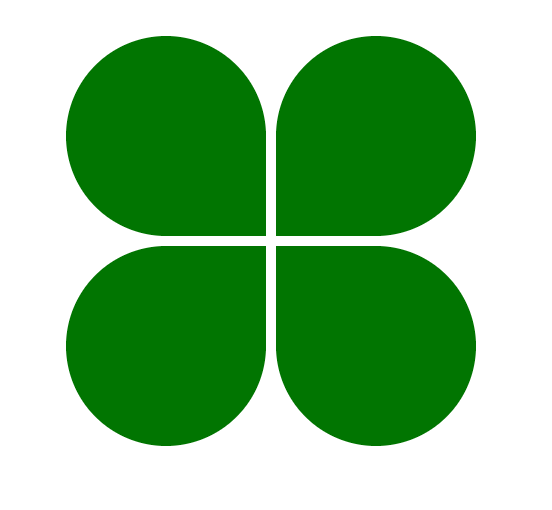
CSSを駆使して、見本のような4つ葉のクローバーを作ります。 flexboxをうまく活用して配置を指定しましょう!
HTML/CSSの問題に挑戦しよう!
問題
「4つ葉のクローバーを実装しよう」
HTML/CSSを使って四葉のクローバーを実装しよう
見本を画像を参考に作成してください。
期待する画面

解答と解説(4つ葉のクローバーを実装しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
背景緑色の要素を4つ用意します。
それをdisplay:flexとflex-wrap:wrapを付与し上下2つずつに配置します。
そしてクローバーの実装ですが各葉っぱによりborder-radiusを1箇所0pxにして要素を尖らせる形にします。
補足
今回は親要素にwidth420px、子要素4つにwidth200pxを付与することで、3個目以降の要素がdisplay:flexとflex-wrap:wrapの効果によって下段に落ちて配置されました。
このようにwidthとflex-wrapを指定することによって簡単に2カラムの要素を作ることができます。このテクニックは是非覚えておきましょう。
葉の部分に関しては、border-radiusで左上、右上、右下、左下の順番で角丸を指定できるのでまとめて指定するようにしましょう。










