問題
5モーダルを作成しよう
モーダルとはモーダルウィンドウのことで、元画面の上に別のウィンドウを表示し、ユーザーに情報を伝える画面のことです。特定の操作を行わないと他の操作ができないため、ユーザーに警告のメッセージやエラーを通知することに適しています。
HTML/CSSの問題に挑戦しよう!
問題
「モーダルを作成しよう」
モーダルを作成してみましょう。
ここで実装するモーダルでは、
ボタンを押下したら表示、非表示などの機能は実装しません。
画面の真ん中にコンテンツを置き、それ以外はグレーエリアで覆いましょう。
またimgにつきましては、https://ninjacode.work/assets/img/kv.pngをお使いください。
見本を参考に作成してください。
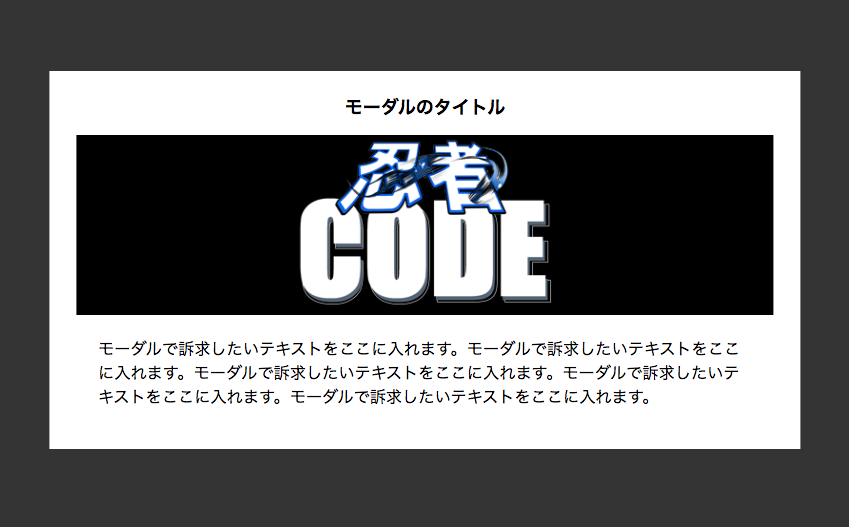
期待する画面

解答と解説(モーダルを作成しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
ブラウザで上手く表示する為にCSSの解答ソースにリセットCSS読み込んでおります。
モーダル実装時に大事なのは、最上の親に対してposition: fixed;を付与する事です。
こうすることで背景を固定させることができます。
次に、背景のグレーエリアはオーバーレイと呼びます。
このオーバーレイは縦横画面いっぱいに広げて黒に透過0.9などしてあげればOKです。
最後にコンテンツ部分に関しては、position: absolute;で真ん中に持ってきて普段のようにタイトル、画像、説明文をつければ出来上がりです。
補足
実際の現場でモーダルを実装する際は、プラグインを用いられることが多いですが、場合によってプラグインに頼らず実装しなければいけないケースもあるので覚えておくといいでしょう。










