問題
4
HTML/CSS
マルチボーダーを作成しよう
ここでは様々な色合いを混ぜ合わせたマルチボーダーを作成します。 複雑なロジックを理解して自分好みのマルチボーダーを表現してみましょう。
HTML/CSSの問題に挑戦しよう!
問題
「マルチボーダーを作成しよう」
マルチボーダーを作成してみましょう。
色合いを完璧に見本に合わせなくても大丈夫です。
マルチボーダーのロジックだけ理解できてればOKです。
見本を参考に作成してください。
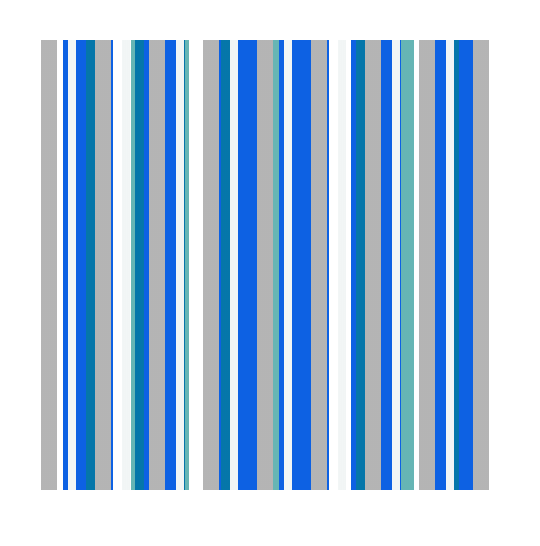
期待する画面

解答と解説(マルチボーダーを作成しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
background-colorでベースとなる背景色を決めます。
次に、background-imageの複数選択できる特性を活かしてlinear-gradientを90deg(縦置きに)で4色ほど並べます。
最後にbackground-sizeを4色分配置させれば完成です。
補足
background-imageについてもう少し解説しておきます。
background-imageを使えば、一回で複数枚の画像を指定することができます。
(使用する際はカンマで区切って書けばOK)










