問題
23モバイルフレンドリーな固定フッターバーの作成
モバイルフレンドリーとは、ホームぺージをスマートフォンやタブレットなどのモバイル端末で閲覧したときに、見やすくて使いやすい状態のことを指します。コーディングを行なう際は、モバイルフレンドリーを意識して進められるようにしましょう!
HTML/CSSの問題に挑戦しよう!
問題
「モバイルフレンドリーな固定フッターバーの作成」
モバイルフレンドリーな固定フッターバーを作成してください。フッターバーは画面の下部に固定され、リンクボタンが横に並びます。
画面サイズが小さい場合でもボタンが隣接して表示されるように、CSSを使ってスタイリングしてください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>モバイルフレンドリーな固定フッターバーの作成</title>
</head>
<body>
<div class="footer-bar">
<a href="#">ホーム</a>
<a href="#">検索</a>
<a href="#">お気に入り</a>
<a href="#">設定</a>
</div>
<div>
<p>スクロールしてフッターバーが固定されているか確認してください。</p>
</div>
</body>
</html>
¥HTML¥
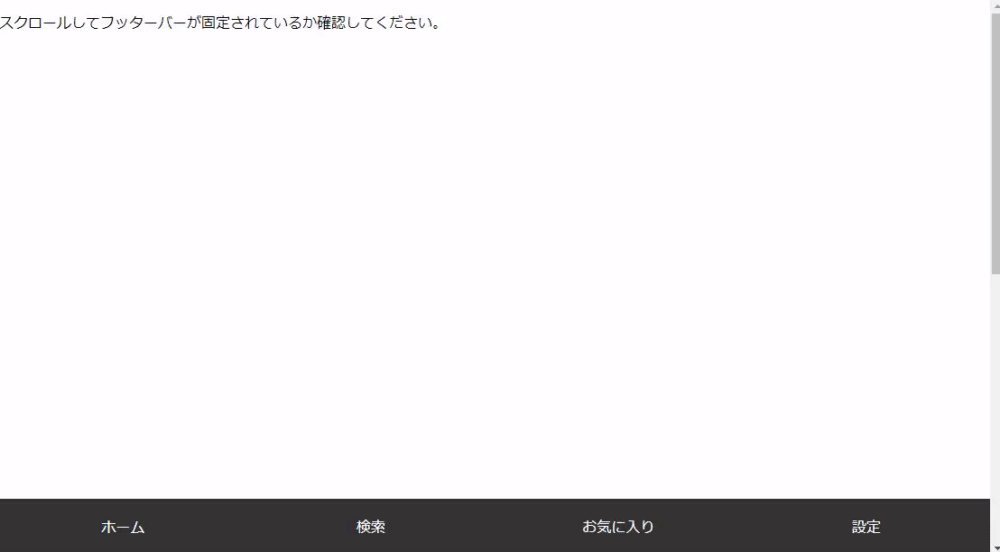
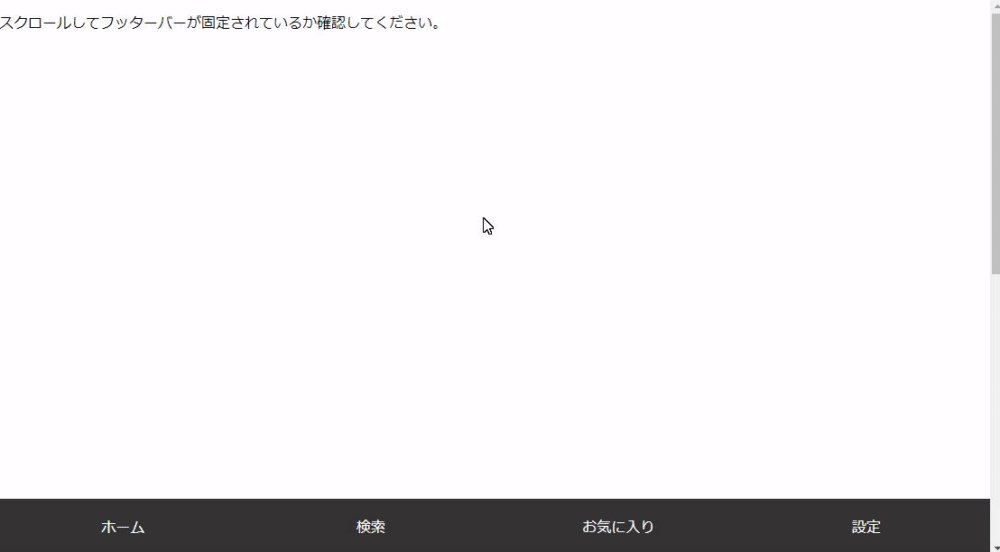
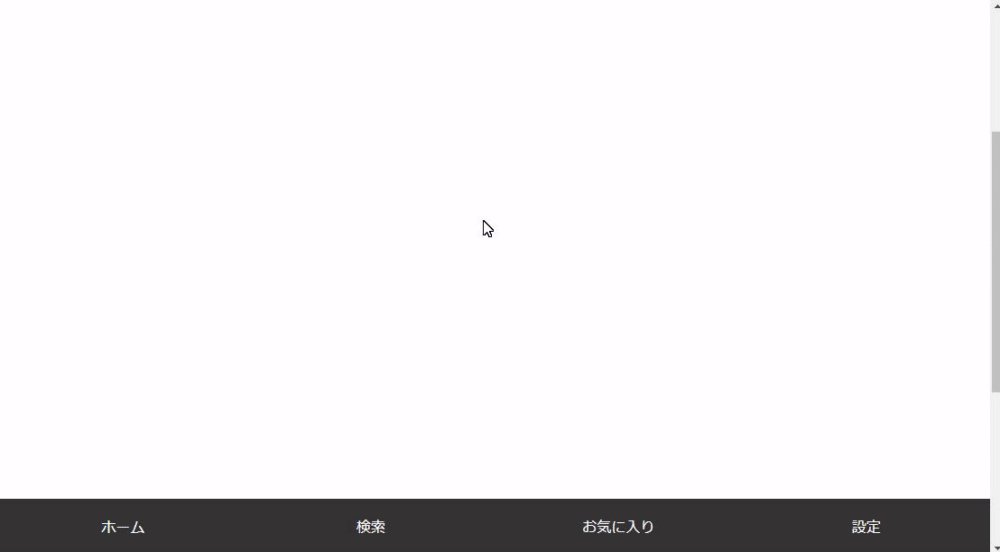
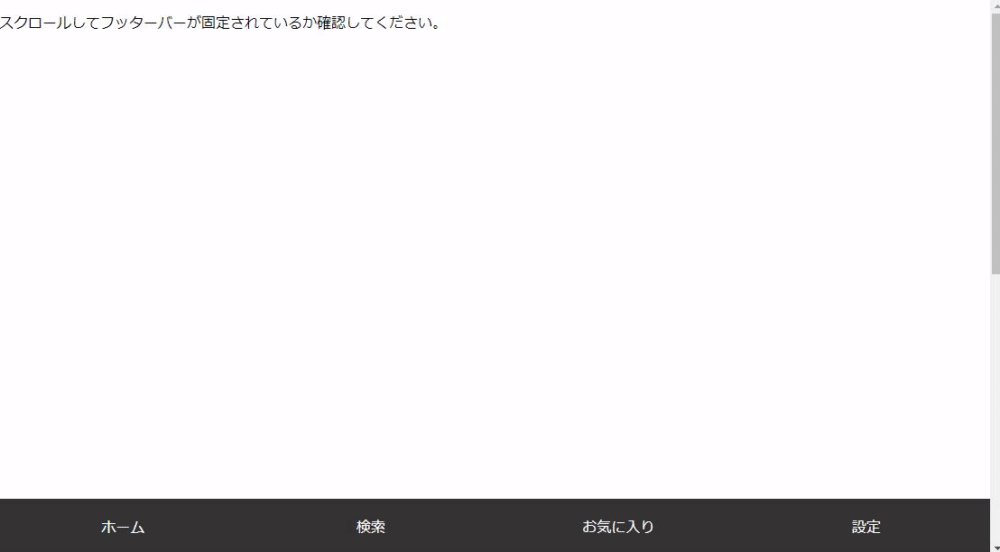
期待する画面

解答と解説(モバイルフレンドリーな固定フッターバーの作成)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
position: fixed;とbottom: 0;で、フッターバーが常に画面の下部に固定されるように設定します。これにより、ユーザーがページをスクロールしてもフッターバーが表示され続けます。
z-index: 1000;を使用して、フッターバーが他のページ要素の上に表示されるようにしています。これにより、他のコンテンツがフッターバーの下に隠れないようにします。
body要素にmin-height: 200vh;を追加し、ページがスクロール可能になるようにしています。これでフッターバーがスクロールしても常に画面の下部に表示されることを確認できます。













