問題
22
HTML/CSS
ホバーで変化するボタンを作ろう
hover擬似クラスを使ったスタイル変更とトランジションの設定を学習します。
HTML/CSSの問題に挑戦しよう!
問題
「ホバーで変化するボタンを作ろう」
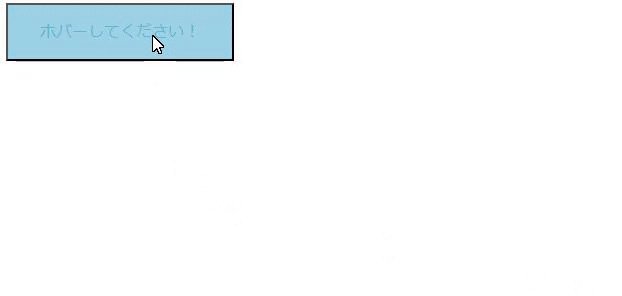
以下のような、ボタンにホバーすると背景色とテキスト色が変わるスタイルを作成してください。
あらかじめエディタに書くコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ホバーで変化するボタン</title>
</head>
<body>
<button class="hover-button">ホバーしてください!</button>
</body>
</html>
¥HTML¥
期待する画面

解答と解説(ホバーで変化するボタンを作ろう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
ボタンのホバー効果は、:hover擬似クラスを使用して実現します。通常の状態では、background-color: #008CBAとcolor: whiteを設定し、ホバー時にbackground-color: #fffとcolor: #008CBAに変更します。
transitionプロパティを使用して、背景色とテキスト色の変更が滑らかに行われるようにします。










