問題
2斜め線のデザインを作成しよう
お洒落なホームページなどで見られる背景を斜めに区切る線を実装します。 Webデザインを行なう上では引き出しとして持っておくべきスキルなので是非覚えていきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「斜め線のデザインを作成しよう」
sectionの区切りを斜め線で区切ってみましょう。
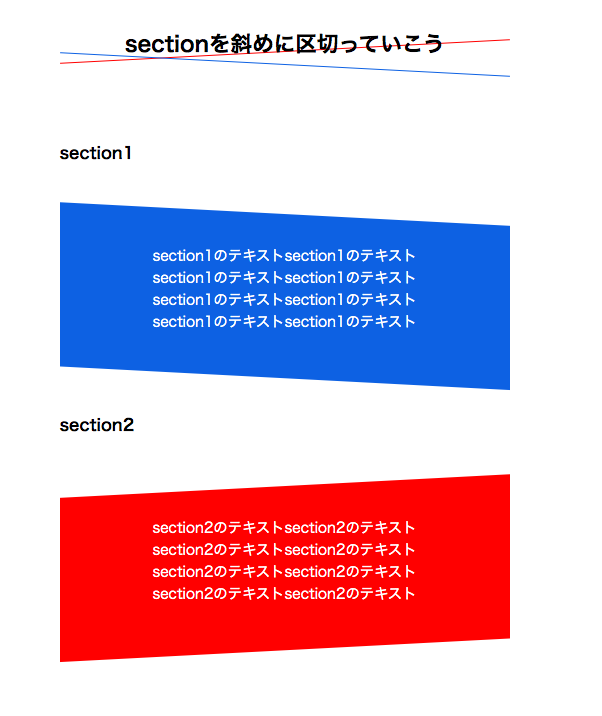
見本を参考に作成してください。
期待する画面

解答と解説(斜め線のデザインを作成しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
斜め線を展開するのに大切なのは、 transform: rotate();です。
今回実装したのは、親要素(.section--cat1/cat2)に対して
position: relative;をかけ::beforeを浮かして
斜め要素の役割を果たす擬似要素を当て込んでいます。
斜め要素は擬似要素にしなくてもdivタグなんかで展開することが可能です。
これらを使用する際は、z軸に気をつけてください。
レイヤーの重なりを意識してz-indexを付与してあげます。
また、どこから斜めにするかというのをtransform-originで指定することができますので、こちらの値を明確化するのを忘れないようにしましょう。
補足
今回作成した赤と青の背景は、ボックスを作り、傾かせた上でoverflow: hidden;を使うという少し難易度の高い方法で作成しています。
今回のようにz-indexにマイナスの値をあてることで、デフォルト値である0よりも下に表示させることができるので、テキストの下に潜り込ませることができます。
また、-1という値が2か所に設置されていますが、この場合ソース順で表示する順番が決定されます。覚えておきましょう。










