問題
1背景の画像を固定しよう
ここから上級問題に突入です!まず1問目では背景の画像を固定させます! 言葉では伝わりずらいかも知れませんので最初に見本を確認しましょう。
HTML/CSSの問題に挑戦しよう!
問題
「背景の画像を固定しよう」
今回の問題は、背景の画像を固定してスクロールしても画像の位置を変えないというものです。
背景の画像を固定しつつ、テキストレイヤーを最上部に持ってきて
背景画像は動かさず、スクロールした際にテキストとグレーエリアだけ動くよう
CSSファイルの指定の3つのセレクタを使用して見本どおりに実装してください。
※スクロールできるようにbodyタグにheightで高さをとりましょう。
例: body{height: 2000px;}
あらかじめエディタに書くコード
<section class="block">
<div class="block__text">
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキスト</p>
</div>
<div class="block__layer"></div>
</section>
¥HTML¥
.block {
background-image: url(https://ninjacode.work/assets/img/kv.png);
}
.block__layer {
}
.block__text {
}
¥CSS¥
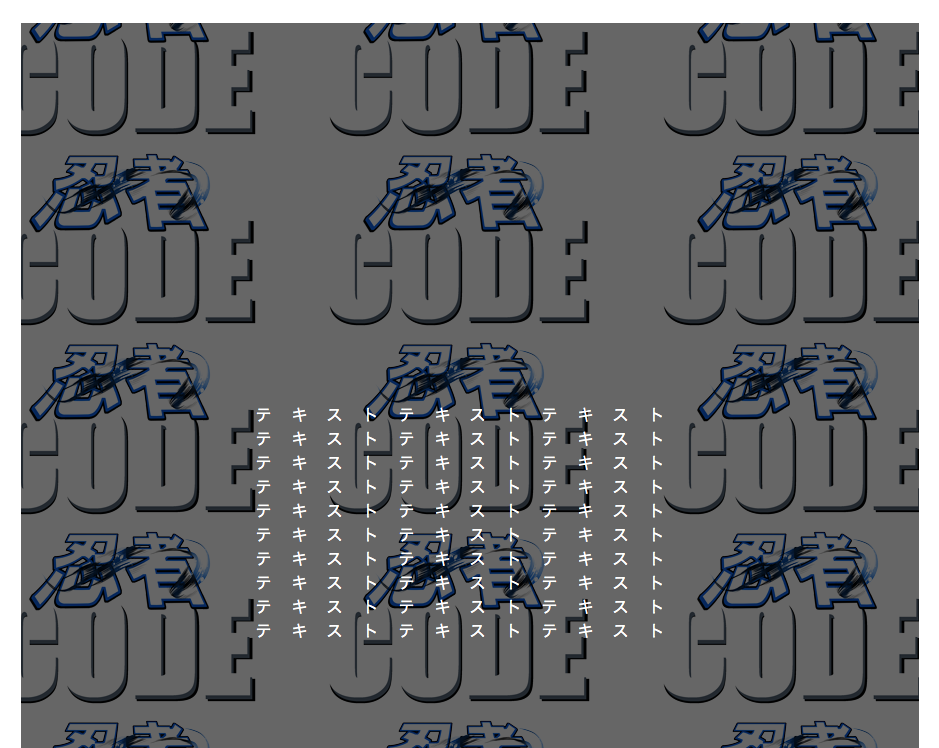
期待する画面

解答と解説(背景の画像を固定しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
まずこのデザインのレイヤー(重なり)ですが
下から「画像エリア」「グレーレイヤー」「テキストエリア」の順になっております。
ですので、まず画像エリアにposition: relative;をかけ
テキストエリアには、position: absoluteをかけます。
画像エリアとグレーエリアの幅と高さは共通でOKです。
HTMLは基本、上から下にソースコードを読んでいきますので何もしなければ
テキストエリアがグレーレイヤーの下になり文字が隠れてしまいます。
ですので、文字を囲っているblock要素(.block__text)に対し、z-indexを1付与します。z-indexの値は高ければ高いほど、z軸の最上階になります。
画像を動かさないようにする方法は、画像エリアに対してbackground-attachment: fixed;をかけると背景画像が固定されます。
補足
今回の問題は一見複雑そうに見えると思いますが、
レイヤー(階層)構造を理解すれば、シンプルに考えることができると思います。
レイヤーをコントロールするために使用するプロパティがz-indexプロパティです。
主な使い方としては、要素の重なり順を指定したい場合のみに使います。
注意点としては、positionプロパティの初期値であるstaticではz-indexが適用されません。必ず覚えておきましょう。










