問題
12
HTML/CSS
アイコンやタグを設置しよう
HTML/CSSの問題に挑戦しよう!
問題
「アイコンやタグを設置しよう」
アイコンやタグを設置しよう!
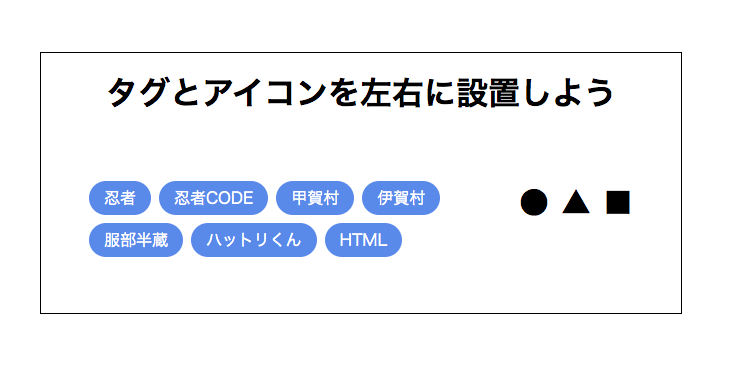
見本を画像を参考に作成してください。
あらかじめエディタに書くコード
<div class="block">
<h1>タグとアイコンを左右に設置しよう</h1>
<div class="block-wrap">
<ul class="block-tag">
<li>忍者</li>
<li>忍者CODE</li>
<li>甲賀村</li>
<li>伊賀村</li>
<li>服部半蔵</li>
<li>HTML</li>
<li>ハットリくん</li>
</ul>
<ul class="block-icon">
<li>●</li>
<li>▲</li>
<li>■</li>
</ul>
</div>
</div>
¥HTML¥
ul {
list-style: none;
padding: 0;
margin: 0;
}
.block {
border: 1px solid;
width: 640px;
margin: auto;
}
h1 {
text-align: center;
margin: 16px 0;
}
¥CSS¥
期待する画面

解答と解説(アイコンやタグを設置しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
floatとdisplay:flexをうまく活用しましょう!
floatのleftとrightで分けた際に
横幅もしっかりと決めておくとスマートなデザインになります!













