問題
2calcを使用してみよう
calc(カルク)とは、「計算」を表す「calculation」「calculator」などの略称です。 calcはプロパティの値に計算式を用いることの出来る関数で、単位が違っても四則演算を行なうことが出来ます。
HTML/CSSの問題に挑戦しよう!
問題
「calcを使用してみよう」
中級壱で作成した要素のカラムの間を空けていきましょう。
その際に利用するのがcalcです。calcは、要素の計算ができます。
通貨で例えると、(ドル - 円)という事ができます。
今回は、class="wrapper"にwidth: 300pxという制約を与えました。
この300pxの中で、見本のように四角要素の間にだけ8pxの隙間を空けてください。
あらかじめエディタに書くコード
<section class="column column--two">
<div class="column__cat"></div>
<div class="column__cat"></div>
</section>
<section class="column column--three">
<div class="column__cat"></div>
<div class="column__cat"></div>
<div class="column__cat"></div>
</section>
¥HTML¥
.wrapper {
width: 300px;
margin: auto;
}
.column{
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-top: 24px;
}
.column__cat {
width: 100px;
height: 100px;
border: 1px solid;
background: red;
box-shadow: 10px 10px 15px -10px;
}
¥CSS¥
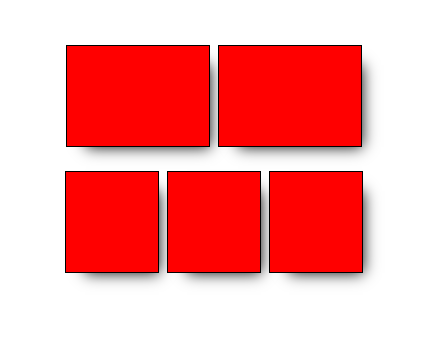
期待する画面

解答と解説(calcを使用してみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
まずは、sectionタグを使ってwrapperクラスを作成し、要素全体を300px幅に設定します。
この時、columnクラスではflex-wrapが付与されているはずなので、
3カラムのブロックの内ひとつが300px幅からはみ出てしまい、下段に落ちて表示されていると思います。
そして、2カラムの場合.column--twoの.column__catに対し width: calc(50% - 8px);を付与します。
これは、2カラムなので親に対して幅50%を付与しmarginを8px空けるという処理になります。
3カラムの場合は、簡単に考えると.column--threeに対して(33% - 8px)なのですが、calcは割り算も使用できるので(100% / 3)とできます。
これで、要素の3分割ができました。その値にmarginの8pxを引いてあげればOKです。
.column__catにmarginを8px空けていますが
要件は四角要素の間と言われておりますので最後の.column__catにはmargin: 0;を与えましょう。
補足
calcの便利なところは、単位が違っていても計算を行なうことができるという点です。
例えば画面幅から100px引いたサイズで表示させたいときなどは、
わざわざ画面幅を調べたりしなくても、100% - 100px とすることで簡単に表示させることができます。
また、今回のようにcalc内で()を使って複雑な計算を行なうこともできます。
活躍しどころがよくある関数なので、必ずマスターしておきましょう。









