問題
1複数カラムのボックスを作成しよう
コーディングでは、はじめにデザインのカラム構成に注目することが大事です。この問題を通して、複数カラムのデザインをコーディングする際のトレーニングをしておきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「複数カラムのボックスを作成しよう」
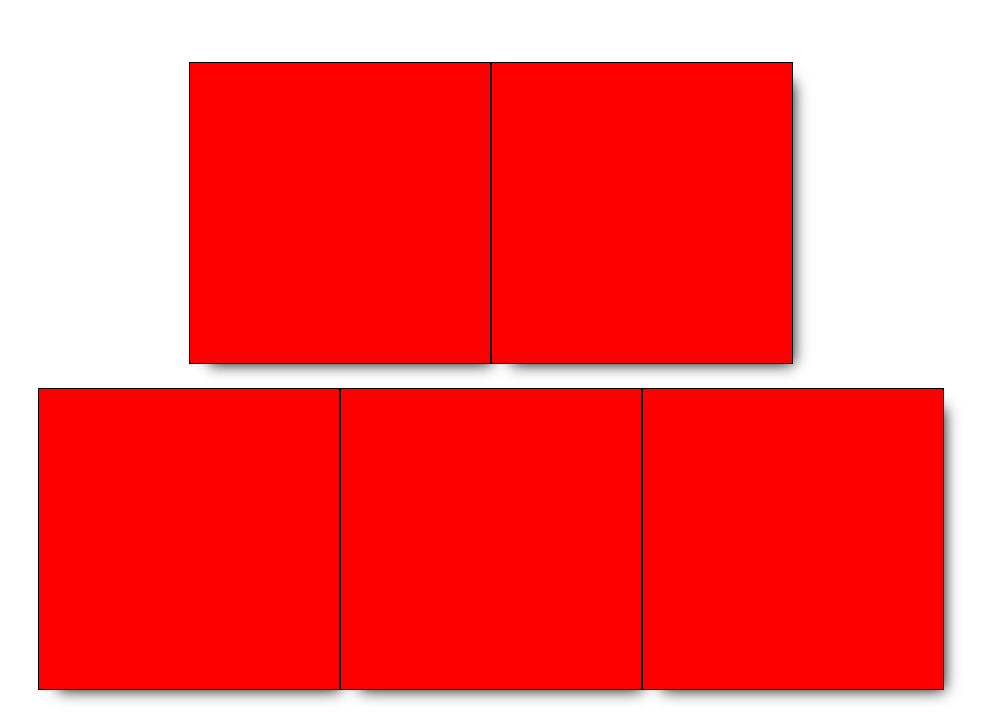
以下のような3カラムデザインを作ってください。
あらかじめエディタに書くコード
<section class="column">
<div class="column__cat"></div>
<div class="column__cat"></div>
</section>
<section class="column">
<div class="column__cat"></div>
<div class="column__cat"></div>
<div class="column__cat"></div>
</section>
¥HTML¥
期待する画面

解答と解説(複数カラムのボックスを作成しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
複数カラムを作成するときは、2カラムの場合[親要素/子要素・子要素]
3カラムの場合は[親要素/子要素・子要素・子要素]
とし親要素に対してdisplay: flex;を付与します。
更に、flex-wrap: wrap;とjustify-content: center;を付与することにより
はみ出たら次の段に中央寄せで表示されます。
3カラムの場合も一緒です。
一つ注意しなければならないのは、各要素のwidth(幅)です。
これは上級問題の中で出題したいと思います。
実務でも多用しますので、まずはカラムを慣れることが重要です。
補足
Webデザインでは、まず何カラムで構成するのかを考えるようにしましょう。
今回の問題をもう少し解説しておきます。
はじめにdisplayプロパティを使って全ての要素を横並びに指定しました。
その後、justify-contentで要素を中央に寄せ、marginを使って間隔を空けます。
この時点で、見本通りの挙動となりますが解答ではflex-wrapを使用しています。
flex-wrapを使った理由は、スマホなどのデバイスでボックスがはみ出てしまった時に下段に下げて表示させる為です。













