問題
13
HTML/CSS
テーブルの操作をしよう
これまでのテーブル作成で学んだ、セルの結合などの知識を活かして表を完成させてください。 デフォルトの設定が邪魔をするのでリセットする為のスタイル設定も行なっておきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「テーブルの操作をしよう」
少し難易度の高いテーブルの操作をやってみましょう。
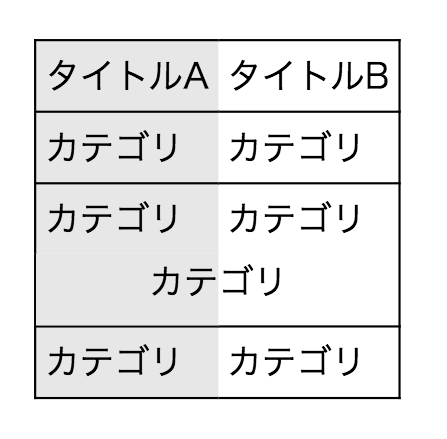
見本画像を参考にして実装してください。
期待する画面

解答と解説(テーブルの操作をしよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
解答ソースを参考にしてください。
カラムが結合している部分にはrowspanを入れて結合させ、
heightで直に高さを取り、absoluteで真ん中に配置しております。
補足
コチラの問題では、解答を見ればわかる通りかなり細かくCSSスタイルの設定が行われています。
解答通り完全一致で無くても、類似した状態までもってこれれば十分な成果です。
ひとつひとつ解説しているとかなり冗長なものになってしまうので、解答に目を通してきになるところはご自身でググって調べてみましょう!










