問題
12font-sizeを使わずに文字を小さくしよう
文字サイズの変更は、font-sizeプロパティ以外にも操作することができます。 また、ブラウザによって最小のfont-sizeというのが決まっています。 どうしてもfont-sizeを1px~8pxなどにしたい場合の処理を実装しましょう。
HTML/CSSの問題に挑戦しよう!
問題
「font-sizeを使わずに文字を小さくしよう」
font-sizeを使わずに文字サイズを小さくしてみましょう。
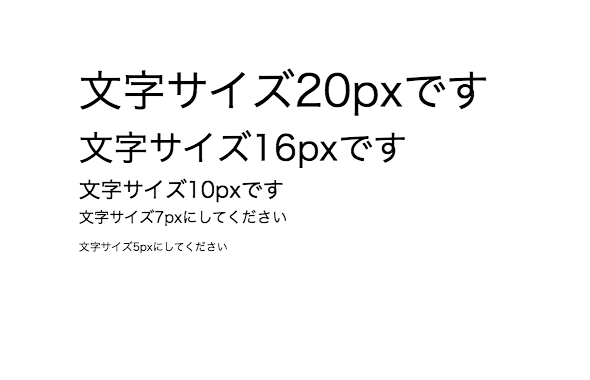
見本画像を参考にして実装してください。
あらかじめエディタに書くコード
<p style="font-size: 20px;">文字サイズ20pxです</p>
<p style="font-size: 16px;">文字サイズ16pxです</p>
<p style="font-size: 10px;">文字サイズ10pxです</p>
<p class="seven">文字サイズ7pxにしてください</p>
<p class="five">文字サイズ5pxにしてください</p>
¥HTML¥
期待する画面

解答と解説(font-sizeを使わずに文字を小さくしよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
文字がとても見えにくくなるので、あまり実装する場面はないかも知れませんが
fontsize: 10px; transform:scale(0.5);のようにして文字サイズを小さくします。
但しこの状態ですと基準点がずれてしまう為
小さくした文字の位置がずれてしまいます。
文字位置を戻すためにtransform-origin: 0px 0px;を
使用して定位置に戻してあげます。
補足
今回また新しいプロパティが登場しました。
transform-originは、要素の座標変換(transform)における原点を設定するプロパティです。
構文は以下のようになっています。
transform-origin: x軸 y軸;
プロパティ値はpxで指定する方法とleftやrightといったキーワードで指定する方法があります。
使用方法を正しく理解して、文字ずれが起こってしまった際などに使いましょう。













