問題
43CSSを使って要素の順番を変えよう
これまでの問題で、要素の指定は柔軟に対応できるようになりましたが、順番を変えるとなると少し戸惑うかと思います。しかし簡単に並び変えることができるのです。 その方法についてもしっかり覚えていきましょう!
HTML/CSSの問題に挑戦しよう!
問題
「CSSを使って要素の順番を変えよう」
CSSのみで要素の順番を変えてみましょう!
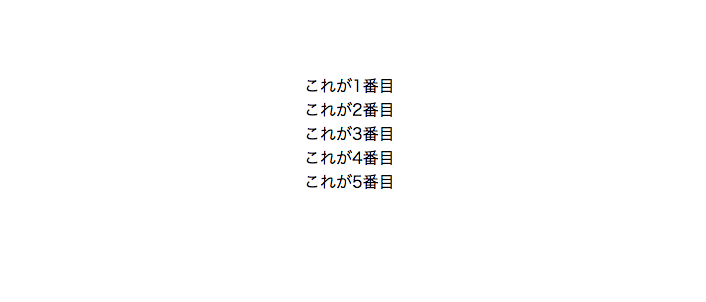
見本画像を参考にしてCSSに記述し実装してください。
あらかじめエディタに書くコード
<section>
<div class="num01">これが4番目</div>
<div class="num02">これが1番目</div>
<div class="num03">これが3番目</div>
<div class="num04">これが5番目</div>
<div class="num05">これが2番目</div>
</section>
¥HTML¥
期待する画面

解答と解説(CSSを使って要素の順番を変えよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
要素の順番を変えるには
display:flexとorderを使うとかなり簡単に実装できます。
まず、親要素にdisplay:flexを付与し子要素
(順番を変えたい要素)にorderで番号を割り振ります。
flexを使用すると横並びになってしまう為
今回のように縦にしたい時はflexと共に
flex-direction: column;を付与してあげましょう!
補足
今回の問題でdisplay:flex;を使用した理由について深掘っておきます。
結論を言うと、orderプロパティはフレックスコンテナ内でしか効果を発揮しないからです。
どうしても横並びになってしまうので、今回のように縦に並べる際はflex-directionを忘れずに指定しておきましょう。













