問題
36文字の行間隔(縦間隔)を広げよう
文字間の間隔を広げる際は、letter-spacingプロパティを使用しました。では、文字の行間隔(縦の間隔)を広げたい場合はどのようなプロパティを使用するのでしょうか。問題を通して学習していきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「文字の行間隔(縦間隔)を広げよう」
文字の行間隔を広げてみましょう!
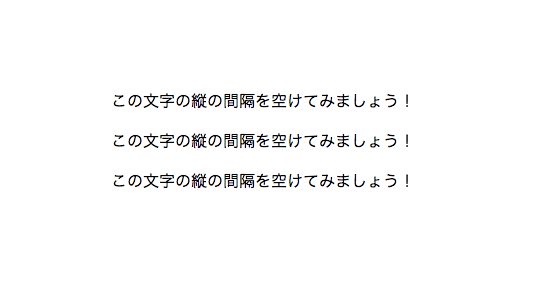
見本画像を参考にしてCSSに記述してください。
あらかじめエディタに書くコード
<p>
この文字の縦の間隔を空けてみましょう!<br>
この文字の縦の間隔を空けてみましょう!<br>
この文字の縦の間隔を空けてみましょう!<br>
</p>
¥HTML¥
期待する画面

解答と解説(文字の行間隔(縦間隔)を広げよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
文字の行間隔(縦間隔)を広げるときは、line-heightプロパティを使用します。
UIを構築する際、よく使用しますので覚えまておきましょう!
補足
今回登場したプロパティで設定した数値は、文字の高さ + 上下の余白となります。
ですので文字の上下の余白は、設定した数値からフォントサイズを差し引いた値が均等に配置されます。
例えば、文字サイズが16pxの場合、line-heightを20pxで設定すると20px - 16pxで4pxとなり、上下に2pxずつの余白が設けられます。
値の設定方法はいくつかあるので、さらに細かく数値を設定しておきたい場合は一度設定方法について詳しく調べてみましょう。
また、ボタンの真ん中に文字を配置したい場合にも役立ちます。
プロパティの値をボタンの高さと同じ高さに指定することで、文字を要素の中心に表示させることができます。
文字を真ん中に寄せる方法はいくつかありますが、一番素早く設定することができます。










