問題
24簡易的なテーブル(表)を作成しよう
Webサイトではよく伝えたい内容をテーブル(表)にまとめて表示していることがあります。 HTMLでは、簡易的にテーブルを作成できるので覚えていきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「簡易的なテーブル(表)を作成しよう」
至ってシンプルなテーブルを作成します。
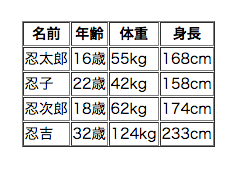
見本を参考に作成していきましょう。
期待する画面

解答と解説(簡易的なテーブル(表)を作成しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
table,tr,th,tdタグを使用する事でテーブルを作成できます。
また、縦横のボーダーはtableタグにborder="1"を付与してあげます。
解答ソースを見ていただければ分かりますが、
CSSにstyleは何も付与しておりません。
実務でもテーブル展開する場面があると思いますので覚えておきましょう。
補足
テーブル(表)を構成するには、解説に出てきた4種類のタグを使用します。
これらは、テーブル(表)を作成する場合にのみ使われるタグなので、テーブル(表)を作るとなったら真っ先に思い浮かぶようにしておきましょう。
テーブル作成に関しては、CSS(styleタグ含む)を使わずともある程度のデザインを行なうことが出来ます。
テーブル内の幅の変更やテキストの中央寄せ、テーブルカラムの結合など、Excelと同じような機能が備わっているので、非常に便利です。
それぞれ導入するための属性は異なるので、色々と調べてみるといいです。













