問題
23最低の幅を担保しよう
「最低でもこのサイズ幅は確保してね」というような最低幅を指定する方法を使用します。Webサイト制作では、頻繁に使用するプロパティなのでしっかり理解しておきましょう。
HTML/CSSの問題に挑戦しよう!
問題
「最低の幅を担保しよう」
最低限の幅を担保してみましょう!
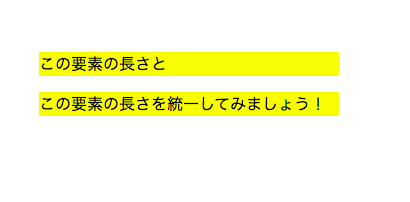
背景の黄色い要素の幅を適切に合わせてみてください。
見本を参考にして実装してください。
あらかじめエディタに書くコード
<div>
<div class="text">
<span>この要素の長さと</span>
</div>
<div class="text">
<span>この要素の長さを統一してみましょう!</span>
</div>
</div>
¥HTML¥
.text {
margin-bottom: 16px;
}
.text > span {
background-color: yellow;
display: inline-block;
}
¥CSS¥
期待する画面

解答と解説(最低の幅を担保しよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
文字の最低幅を担保する為には
min-width:というプロパティを付与してあげます。
最低Npxは、担保するよというものになります。
逆にmax-widthは、最大の値の頭打ちを決めるプロパティになります。
補足
最低幅、最高幅を指定する方法は、widthを「%」で指定している場合に役立ちます。
例えばwidthが50%で設定されていた場合、Webページを見るデバイスによって画面の大きさが異なるので、要素が小さすぎたり、大きすぎたりしてしまうことがあります。
そのままだとUI/UX上で良くないので、最低幅・最高幅を設定する必要があります。
このプロパティは画像にも適用できるので、サイズ感がばらけやすい画像問題も解決してくれます。
頻繁にしようするので使いこなせるようになっておきましょう。
実際に使用した際の、親要素・子要素の挙動を確認しておくといいです。










