問題
2
HTML
複雑な表の作り方を学ぼう
シンプルな表の作り方はこれまでの中級問題を通して身についているはずです。 ここでは少し複雑にした表の作成にチャレンジします。表の作り方をマスターしましょう。
HTMLの問題に挑戦しよう!
問題
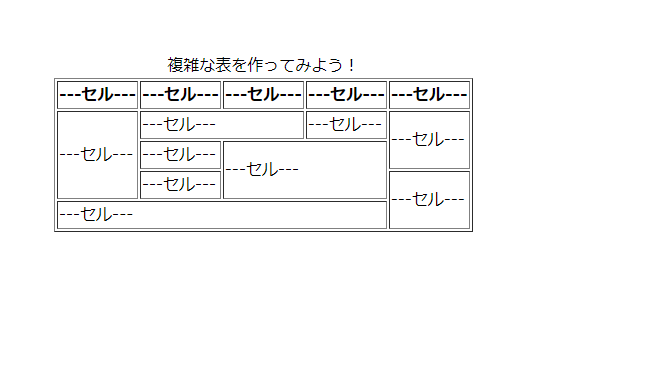
「複雑な表の作り方を学ぼう」
期待する画面と同じテーブルを作成してください。
期待する画面

解答と解説(複雑な表の作り方を学ぼう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
表の枠線を表示させるにはtableタグのborder属性に「1」を指定します。
一見複雑な表に見えますが、要素の回り込み方が理解できれば
短時間で作成することができます。
スムーズに作成できるまで繰り返し行なってみましょう。
補足
表の中のそれぞれのセルは、属性を使用して結合ができましたが
それ以外にも実は色をつけたり、幅を指定する属性が存在します。
しかし、それらの属性は公式リファレンスで非推奨とされているので
基本的にはこれから学ぶであろうCSSを使ってスタイルを指定します。
覚えておきましょう。










