問題
1問い合わせフォームを作ろう
HTMLで問い合わせフォームを作るには、ここまで学習した内容を振り返ればある程度の作り方が身についているはずです。 学習した内容を振り返りながら自力で完成させてみましょう。
HTMLの問題に挑戦しよう!
問題
「問い合わせフォームを作ろう」
問い合わせフォームを作ってみましょう。
期待する画面を見ながら、同じものを作成してください。
下記条件を考慮してください。
[条件]
・フォームの送信先:ninja.phpで設定してください
(ninja.phpは用意していない為、送信はできません)
・必須項目には「※」マークを付けてください
・チェックボックスとラジオボタンは項目名と紐づけて下さい
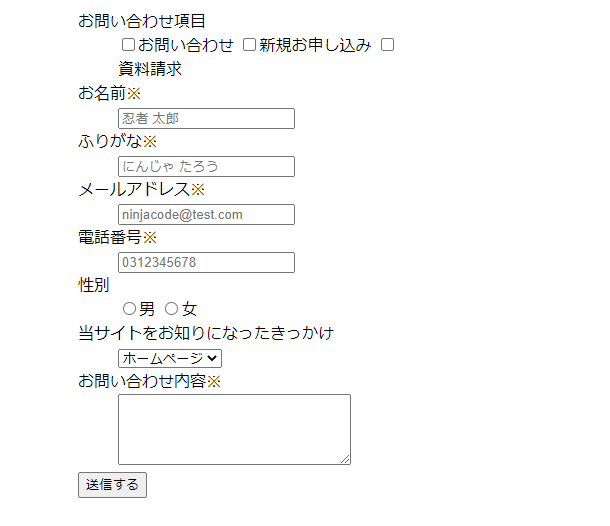
期待する画面

解答と解説(問い合わせフォームを作ろう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
まず問い合わせフォーム全体を囲むformタグを書きましょう。
formタグにはaction属性とmethod属性を付与します。
次に定義リストを用いてdt要素内に質問項目、dd要素内にフォームを書きます。
それぞれのtype属性の値は解説コードをご確認ください。
必須項目にはspan要素で「※」を記述し、input要素に'required'を付与しましょう。
問い合わせ項目と性別には識別できるようvalue属性を必ず付与しましょう。
name属性は同じ値を付与することでグループとして認識させることができます。
補足
問い合わせフォームでは、今回の問題のように
inputタグやlabelタグを使いこなすことで様々な用途に合わせた
問い合わせフォームを作成することができるようになります。
今回はHTMLだけで問い合わせフォームを作成している為
見た目の部分では少し物足りなさを感じますが、CSSを組み合わせることで
お洒落で機能的なフォームを作成することができるようになります。
この問題は何度か繰り返して、フォーム実装をマスターしましょう!













