問題
11formとinputで様々なフォームを作ってみよう
inputタグには様々な部品を構成するための値が用意されています。チェックボックスやラジオボタンなど、普段からよく見かけるフォーム部品の多くは、このinputタグで作成されています。
HTMLの問題に挑戦しよう!
問題
「formとinputで様々なフォームを作ってみよう」
下記5種類のフォーム部品を形成してみましょう!
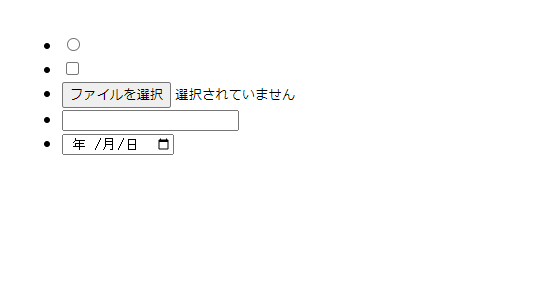
①ラジオボタン
②チェックボックス
③ファイルの添付ボタン
④パスワード入力欄
⑤日付の入力欄
あらかじめエディタに書くコード
<form>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</form>
¥HTML¥
期待する画面

解答と解説(formとinputで様々なフォームを作ってみよう)
解説
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
指定方法については解答コードをご確認ください。
ラジオボタンとチェックボックスの違いは
ラジオボタンは選択肢を1つしか選択できないことに対し
チェックボックスは複数選択ができるというところにあります。
パスワード入力欄は入力された文字が伏字で表示されます。
動作確認ができればOKです。
補足
inputタグのtype属性に指定できる値は
今回登場した5種類以外にもいくつか用意されています。
ざっとご紹介すると、
search(検索キーワード)、tel、url、emai、button、
reset(初期状態に戻すボタン)、image(画像を使用したボタン)等があります。
inputタグに指定できる属性についても他にも便利なものがあるので
次の問題以降でも学んでいきましょう。










