問題
12
HTML
様々なタグを使いこなして文字を装飾しよう
HTMLでは文字を装飾するためのタグがいくつか用意されています。 特定のタグを使うことで、文字を太くしたり、斜体にしたりすることができます。 知っていれば役立つことがあるタグなので覚えておきましょう。
HTMLの問題に挑戦しよう!
問題
「様々なタグを使いこなして文字を装飾しよう」
用意したテキストを、指定の通りに装飾してください。
あらかじめエディタに書くコード
<!-- 太字で表示する -->
NINJACODE
<br>
<!-- 斜体で表示する -->
NINJACODE
<br>
<!-- 下線付きで表示する -->
NINJACODE
<br>
<!-- 取り消し線を付けて表示する -->
NINJACODE
<br>
<br>
<!-- 改行をする -->
NINJACODENINJACODE
¥HTML¥
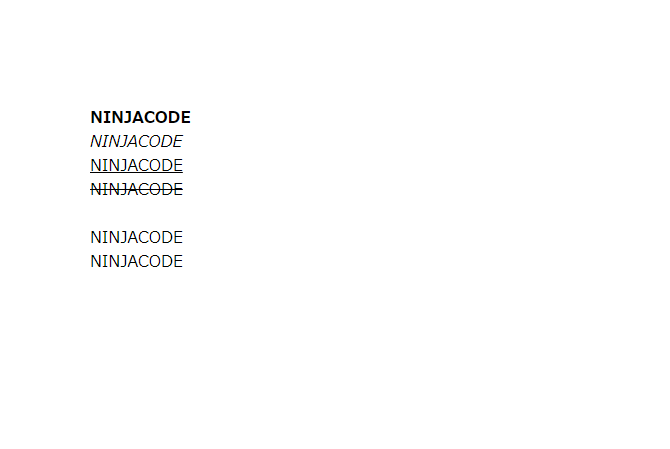
期待する画面

解答と解説(様々なタグを使いこなして文字を装飾しよう)
解説
LINE登録して解答を見る
※ご登録後トークルーム下部にあるメニュー内
「無料問題集※解答付き」を押すと
解答閲覧用URLが届きます
文字を太字にする際は、boldの頭文字であるbタグでテキストを囲います。
文字を斜体にする場合は、italic(斜め)の頭文字をとったiタグ
下線はunderlineの頭文字であるuタグ
取り消し線はstrikeの頭文字であるsタグ
改行はbrakeの頭文字であるbrタグを使用することで効果が発揮されます。
ポイント
HTMLタグのみで文字を装飾できる
HTMLでは、「CSSを使わずにHTMLだけで手早く文字装飾がしたい」といった場合に活躍するタグがいくつか用意されています。
ただし、HTMLだけで装飾をするというのは限界があったり、タグ自体が廃止されていることもある為、style属性を使ったCSS指定も視野に入れておきましょう。













